Việc thu hút khách hàng tiềm năng và cải thiện chuyển đổi luôn là bài toán nan giải của các doanh nghiệp. Trong một rừng các phương pháp & công cụ marketing như hiện nay, landing page lại rất ít được sử dụng, không phải vì nó kém hiệu quả mà là vì để tạo ra một landing page chạy quảng cáo không phải là điều dễ dàng.
Thấu hiểu được điều đó, mình đã cho ra đời tài liệu “Nghề landing page” này. Đây là một tài liệu đủ chi tiết để giúp bạn hiểu rõ tất tần tật kiến thức về Landing Page. Dù bạn là người mới bắt đầu hay Marketer dày dặn kinh nghiệm, mình tin rằng tài liệu này đều mang đến cho bạn những thông tin hữu ích, giúp bạn nắm vững các kiến thức cơ bản và có thể tự tay tạo ra những Landing Page hiệu quả cho các chiến dịch marketing.
Nội dung chính của tài liệu:
- Hiểu rõ về Landing Page và vai trò của nó trong Marketing.
- Khám phá các công cụ tạo Landing Page phổ biến.
- Nắm vững quy trình để tạo ra một Landing Page.
- Bí quyết tối ưu Landing Page chuyển đổi cao.
- Các nguyên tắc khi thiết kế landing page bạn cần phải nhớ
- Tham khảo các case thành công để học hỏi kinh nghiệm.
Được rồi, bây giờ chúng ta bắt đầu tìm hiểu từ những thứ cơ bản nhất nhé!
Chương 1: Những kiến thức cơ bản về Landing Page
Landing Page là gì?
Landing Page (trang đích) là một trang web đơn lẻ được thiết kế riêng biệt cho một mục tiêu cụ thể, thường là thu hút khách hàng tiềm năng, thúc đẩy chuyển đổi hoặc thu thập thông tin. Landing Page khác với trang web thông thường ở chỗ nó tập trung vào một hành động duy nhất mà bạn muốn người dùng thực hiện, chẳng hạn như mua hàng, đăng ký nhận bản tin, hoặc tải xuống tài liệu.


Hiểu đơn giản thì Landing page là một trang có giao diện, nội dung và tên miền tương tự như trang web thông thường. Tuy nhiên, trang này tập trung vào một nội dung cụ thể (ví dụ như chương trình khai trương của một cửa hàng thương hiệu X, giới thiệu sản phẩm mới của thương hiệu Y, sự kiện Z sắp diễn ra…).
Tầm Quan Trọng Của Landing Page Trong Marketing
Landing Page đóng vai trò quan trọng trong các chiến dịch marketing online bởi chúng giúp doanh nghiệp:
- Tăng tỷ lệ chuyển đổi: Landing Page được thiết kế để tập trung vào một hành động cụ thể, khiến khách hàng thực hiện hành động chuyển đổi đó. Ví dụ như đăng ký nhận khuyến mãi, tải xuống tài liệu nào đó.
- Thu thập thông tin khách hàng: Landing Page giúp doanh nghiệp thu thập thông tin liên lạc và dữ liệu về hành vi của khách hàng tiềm năng, từ đó hỗ trợ cho các chiến lược Marketing hiệu quả hơn.
- Tăng hiệu quả quảng cáo: Landing Page được sinh ra phục vụ cho các chiến dịch quảng cáo Google, Facebook,… giúp tăng tỷ lệ chuyển đổi và tiết kiệm chi phí quảng cáo.
Phân Biệt Landing Page Và Website
Mình biết có nhiều bạn rất mơ hồ về 2 khái niệm này. Nhưng landing page và Website có nhiều điểm khác biệt về định nghĩa lẫn tính năng. Bạn có thể nhìn vào bảng so sánh sau đây để dễ hình dung hơn về sự khác biệt nhé:
| Tiêu chí | Landing Page | Website |
| Mục đích | Tập trung vào một hành động cụ thể (ví dụ: thu thập thông tin khách hàng tiềm năng, bán sản phẩm) | Cung cấp thông tin và hướng dẫn người dùng thực hiện nhiều hành động khác nhau |
| Số trang | Chỉ có một trang duy nhất | Có nhiều trang liên kết với nhau |
| Nội dung | Tập trung vào sản phẩm, dịch vụ hoặc chương trình khuyến mãi cụ thể | Cung cấp nhiều thông tin khác nhau về doanh nghiệp, sản phẩm, dịch vụ, tin tức, v.v. |
| Thiết kế | Đơn giản, tối ưu để thu hút sự chú ý và thúc đẩy hành động | Có thể phức tạp hơn, tùy thuộc vào mục đích và đối tượng mục tiêu |
| Lời kêu gọi hành động (CTA) | Rõ ràng, thu hút và được đặt ở vị trí nổi bật | Có thể có nhiều CTA ở các trang khác nhau |
| Phân tích | Dễ dàng theo dõi tỷ lệ chuyển đổi và hiệu quả của chiến dịch Marketing | Khá phức tạp hơn để theo dõi hiệu quả của từng trang |
| Chi phí | Thấp | Có thể cao hơn, tùy thuộc vào độ phức tạp của website |
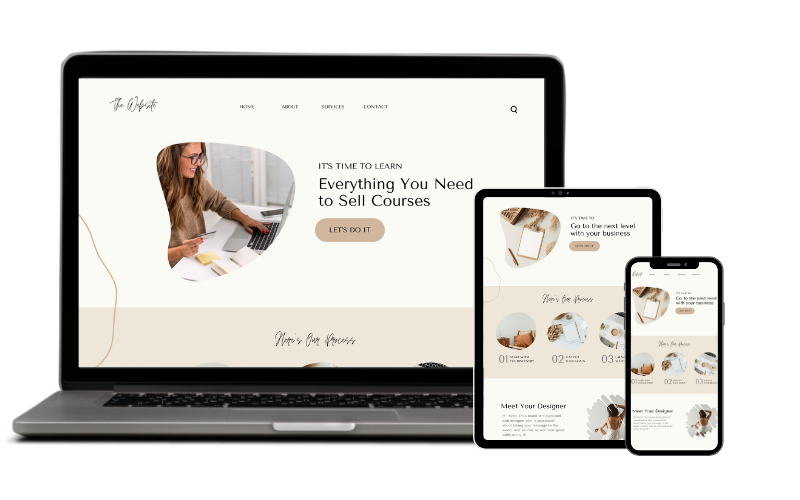
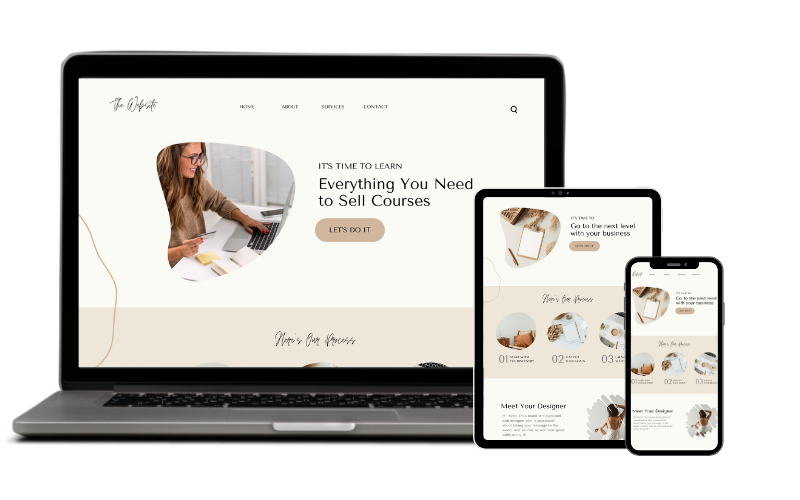
Bố cục của landing page:


Bố cục của website:


Các Loại Landing Page Phổ Biến
Landing Page được phân loại thành nhiều loại khác nhau dựa trên mục đích sử dụng. Dưới đây là một số loại Landing Page phổ biến nhất:
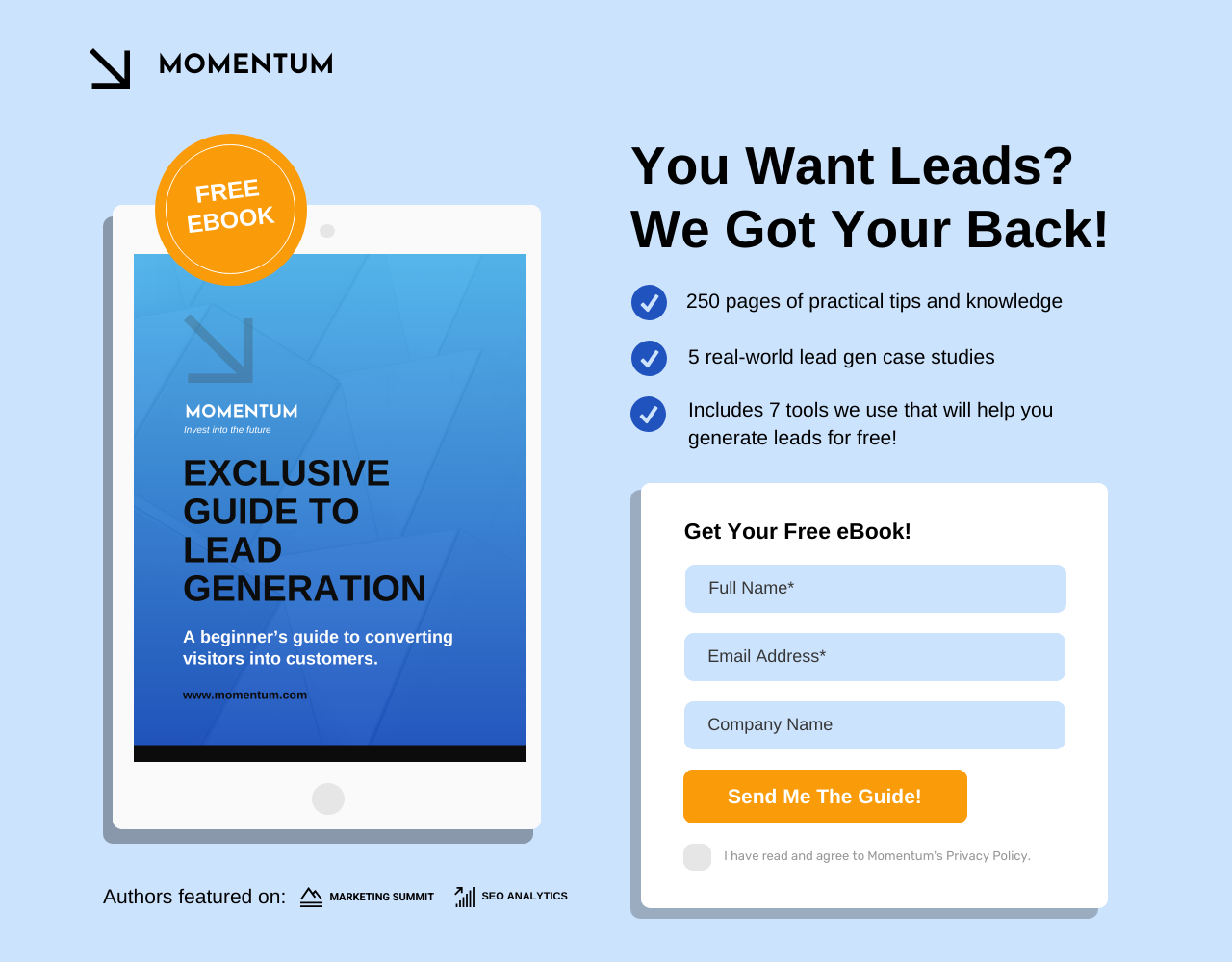
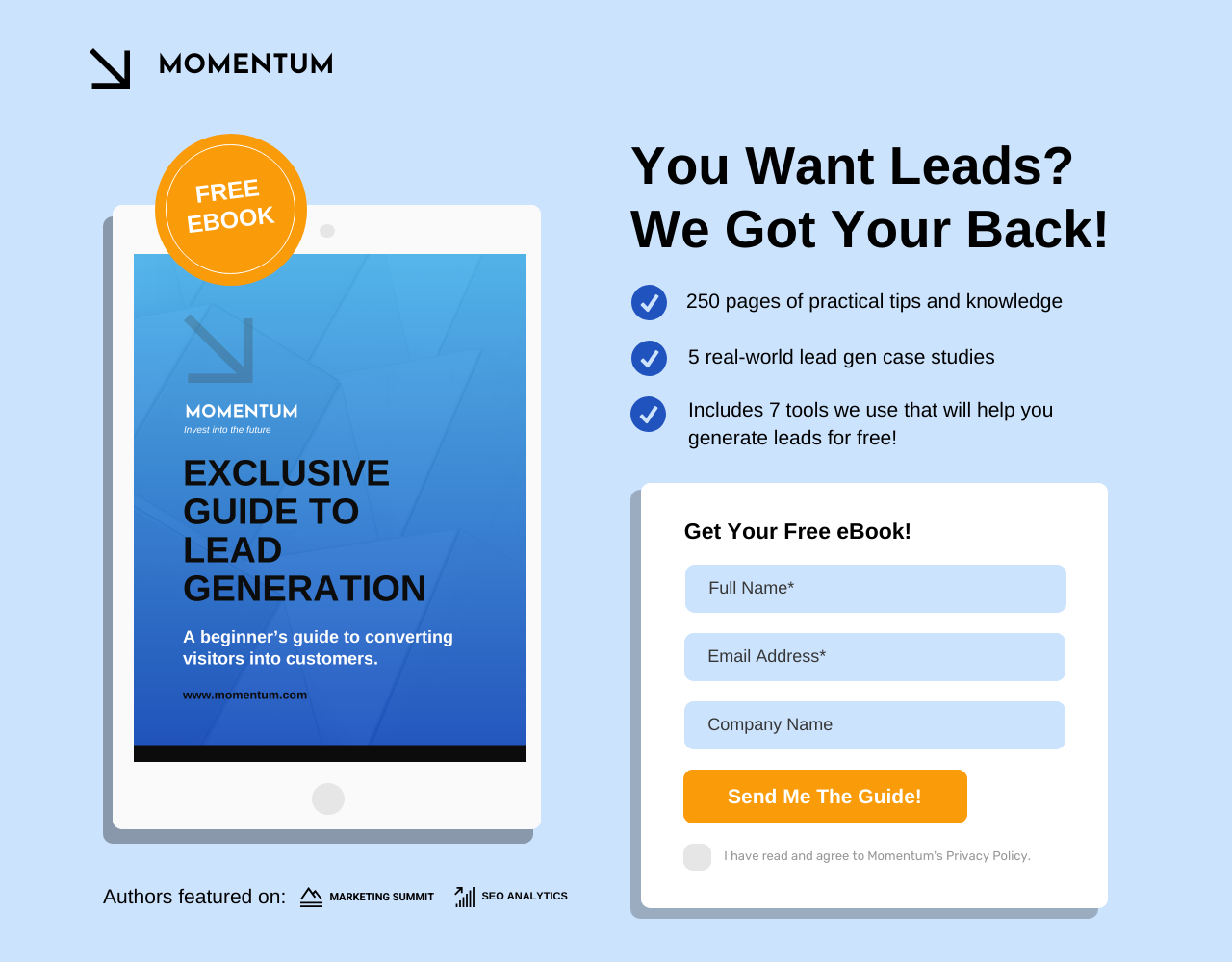
1. Landing Page Thu thập Khách Hàng Tiềm Năng (Lead Generation Landing Page):
Mục tiêu: Thu thập thông tin khách hàng tiềm năng như tên, email, số điện thoại, địa chỉ,…
Đặc điểm:
- Sử dụng biểu mẫu (form) để thu thập thông tin khách hàng tiềm năng.
- Cung cấp thứ gì đó miễn phí hoặc ưu đãi mạnh để thu hút khách hàng tiềm năng.
- Có lời kêu gọi hành động (CTA) rõ ràng để khuyến khích khách hàng tiềm năng đăng ký.
Ví dụ:


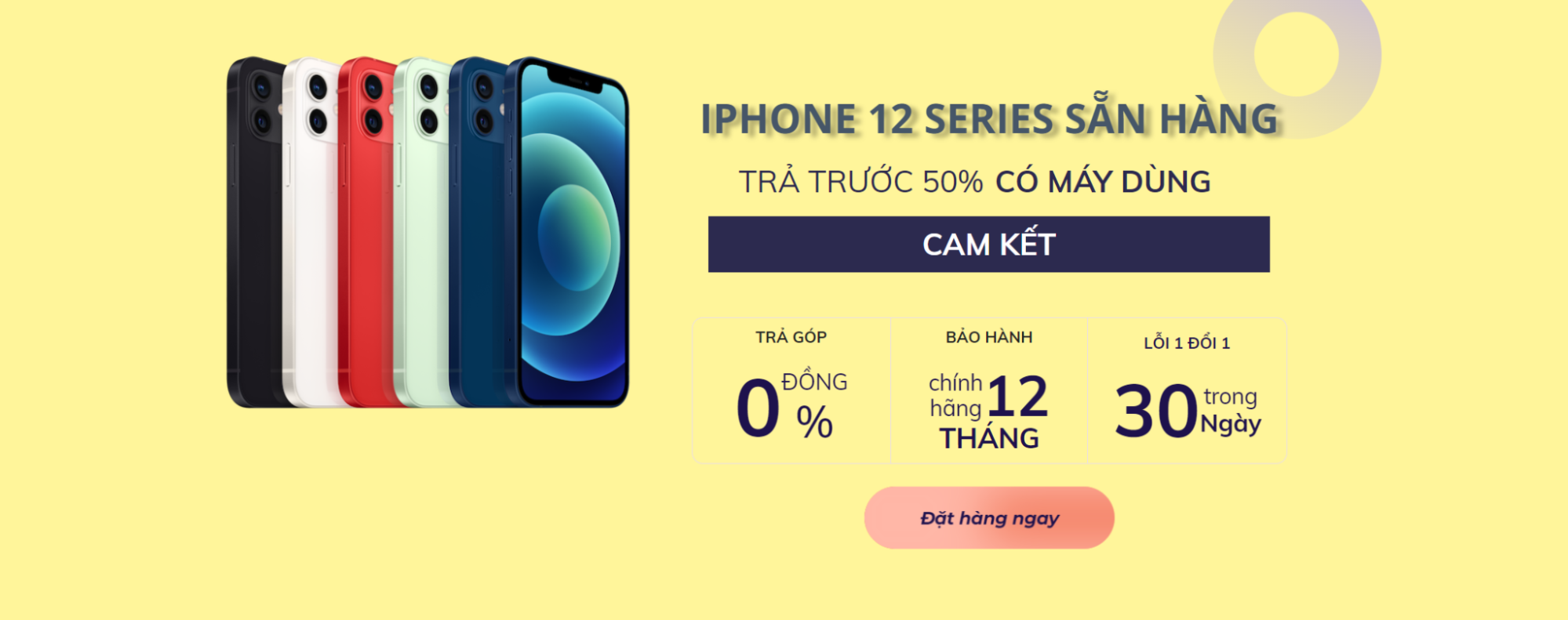
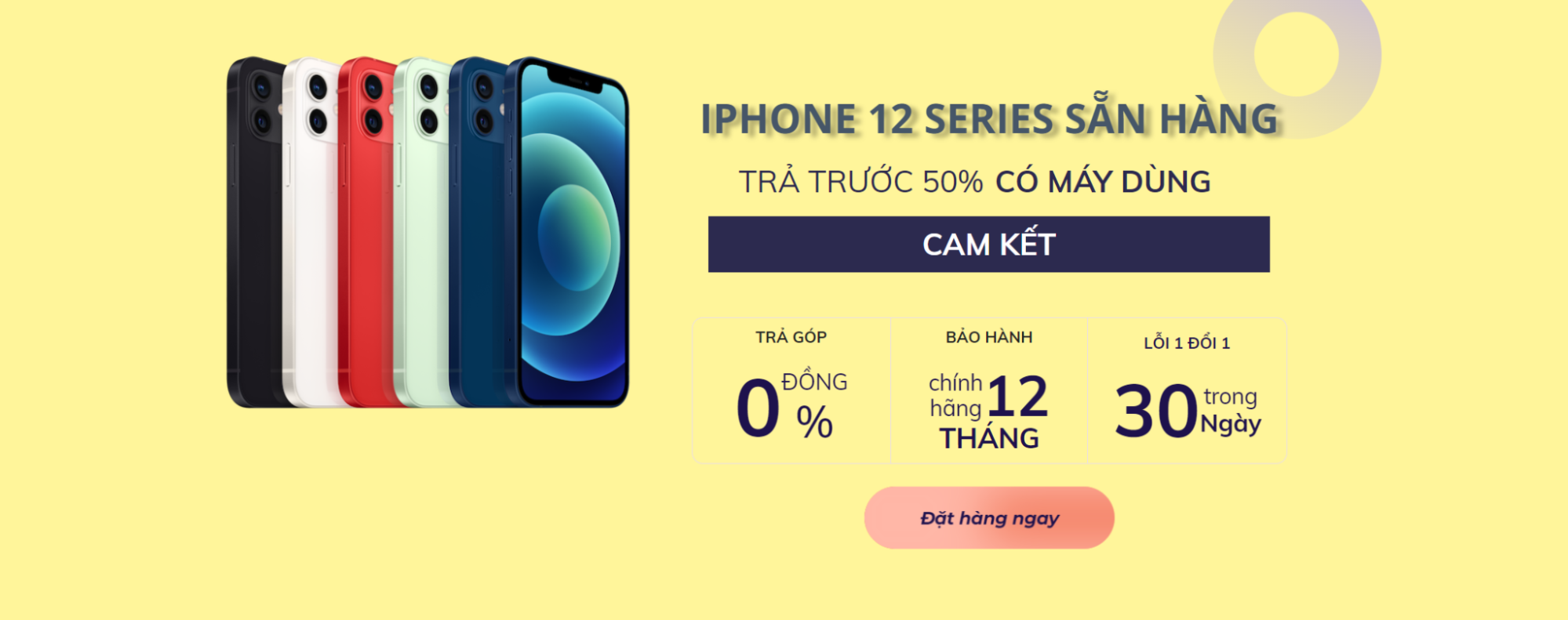
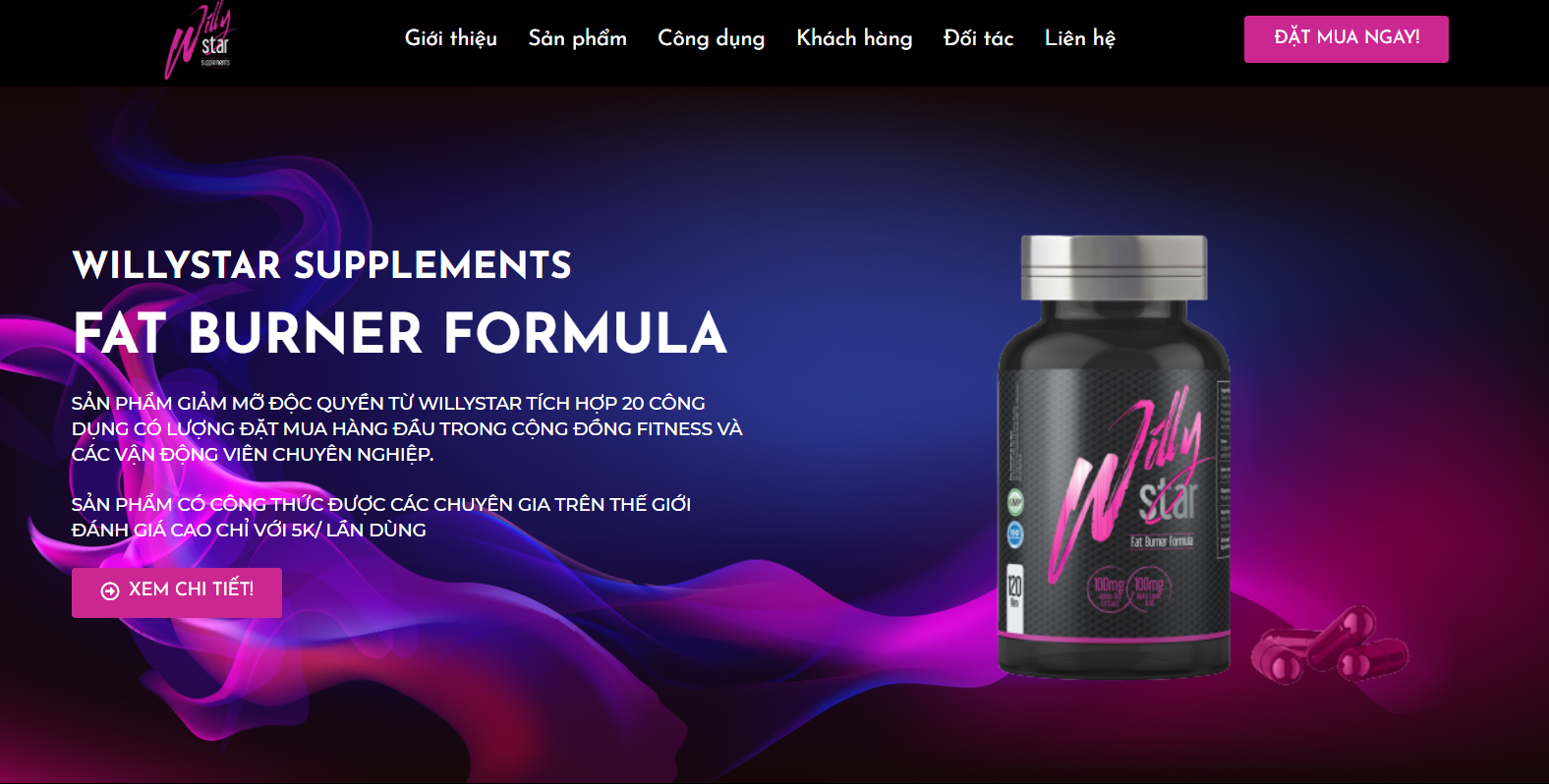
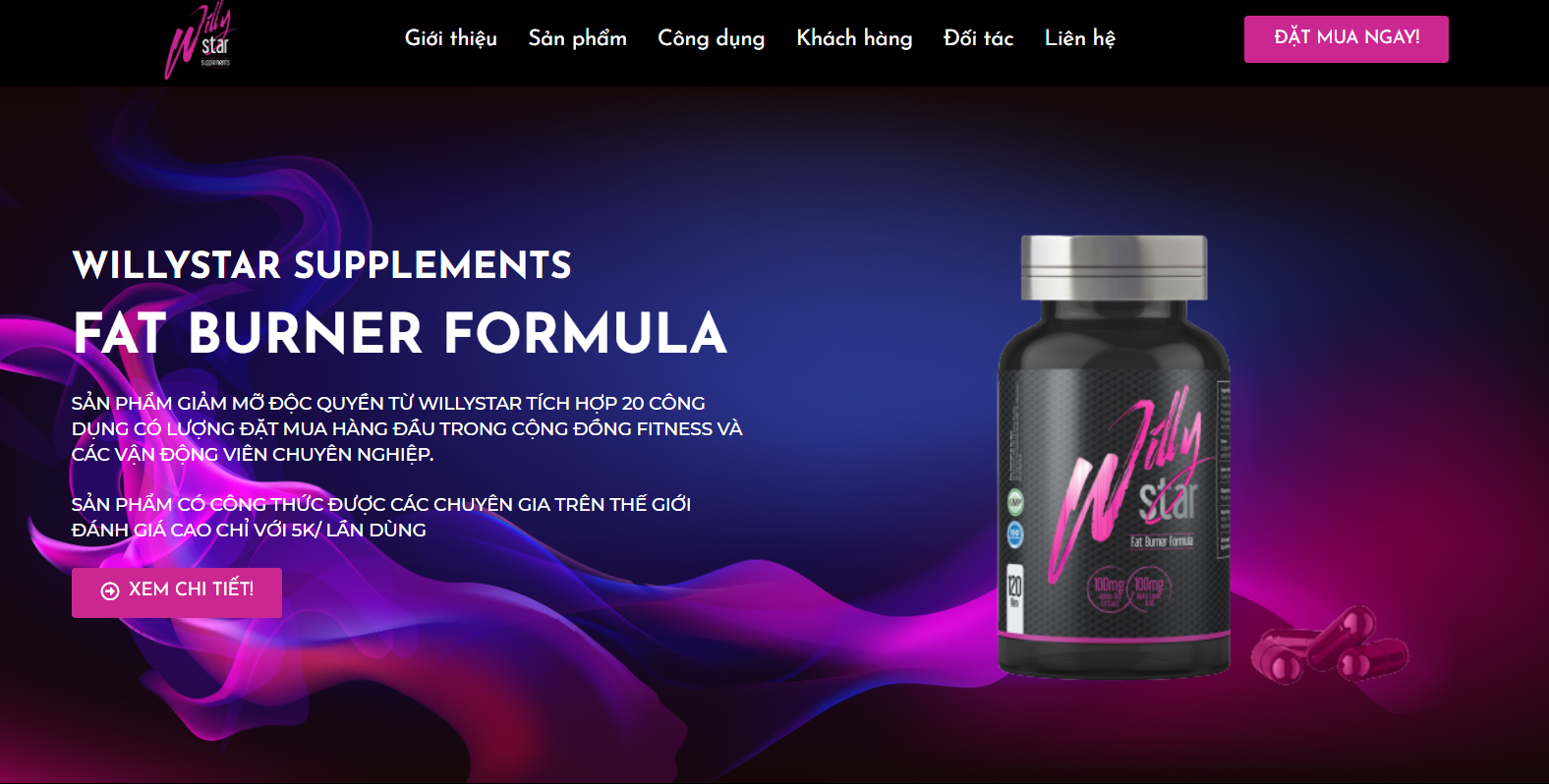
2. Landing Page Bán Hàng (Sales Page):
Mục tiêu: Bán sản phẩm hoặc dịch vụ nào đó.
Đặc điểm:
- Cung cấp thông tin chi tiết về sản phẩm/dịch vụ bạn muốn bán.
- Nhấn mạnh vào những lợi ích mà sản phẩm/dịch vụ mang lại cho khách hàng.
- Sử dụng lời kêu gọi hành động (CTA) mạnh mẽ để khuyến khích người xem mua hàng.
- Có thể sử dụng các yếu tố tâm lý để thúc đẩy hành động mua hàng, chẳng hạn như: tính cấp bách, khan hiếm và những review.
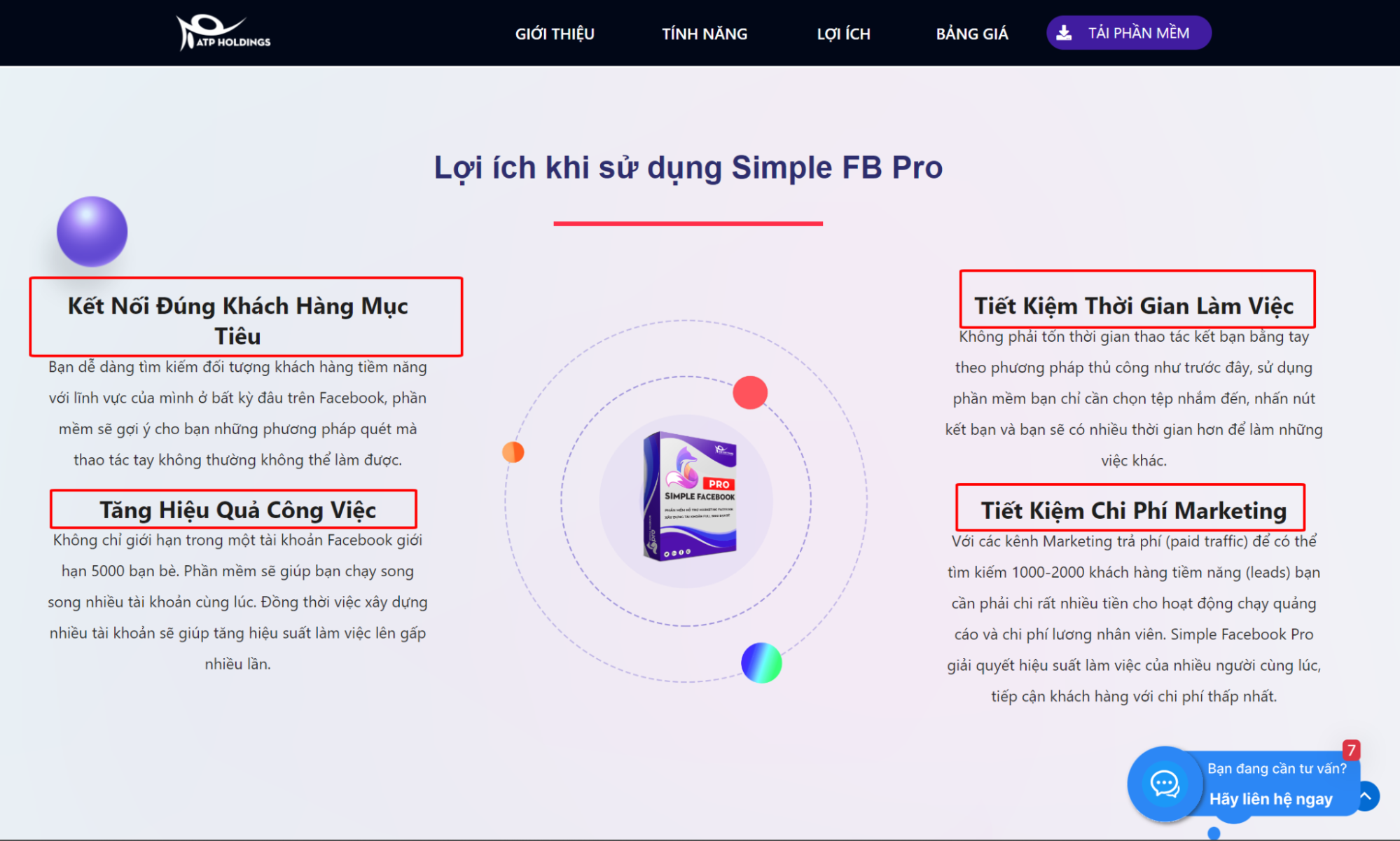
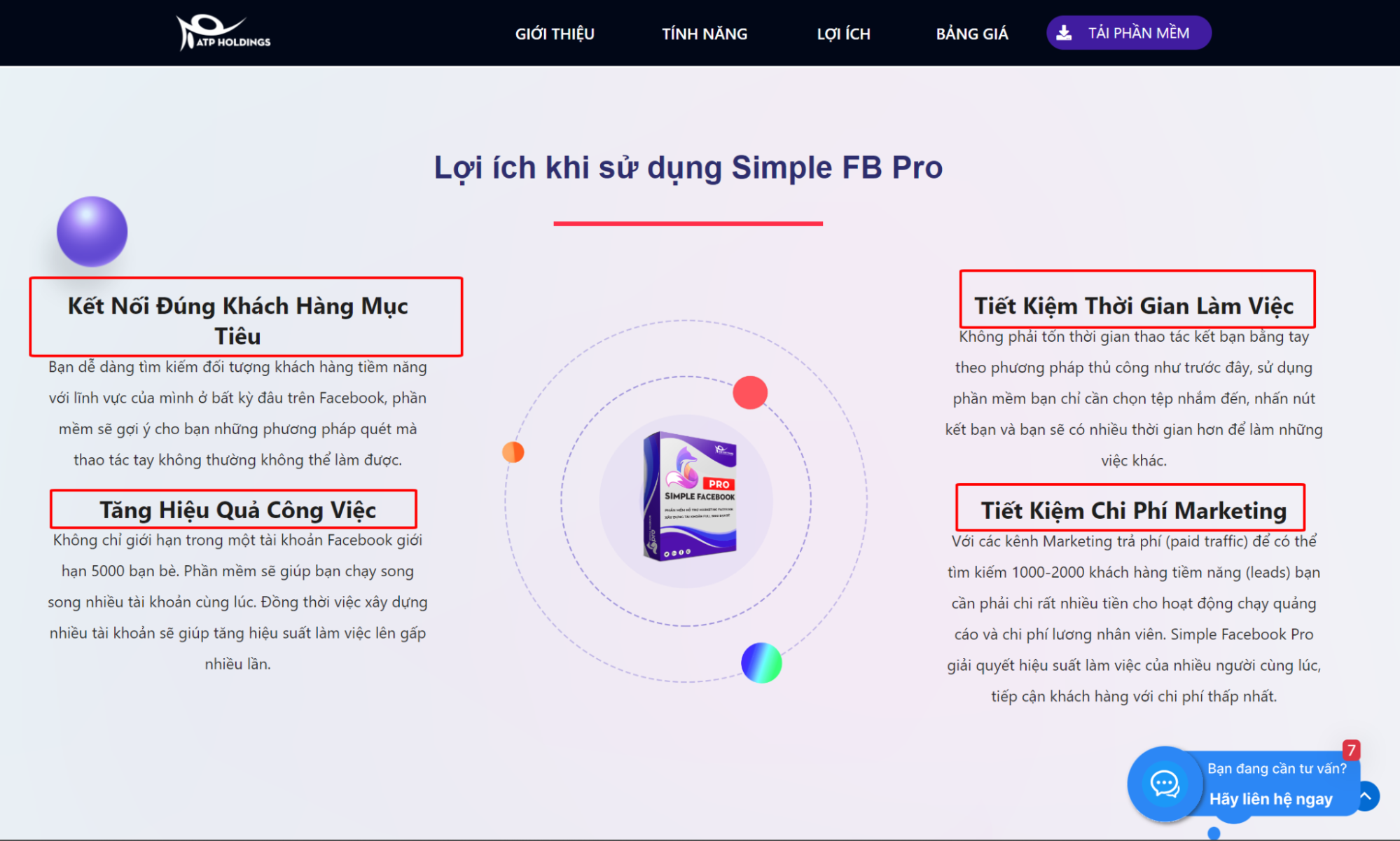
Ví dụ:


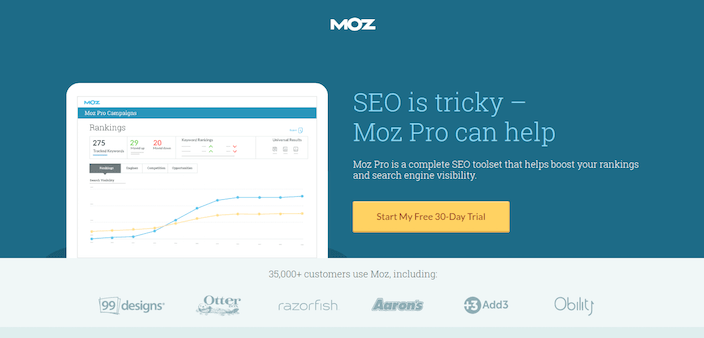
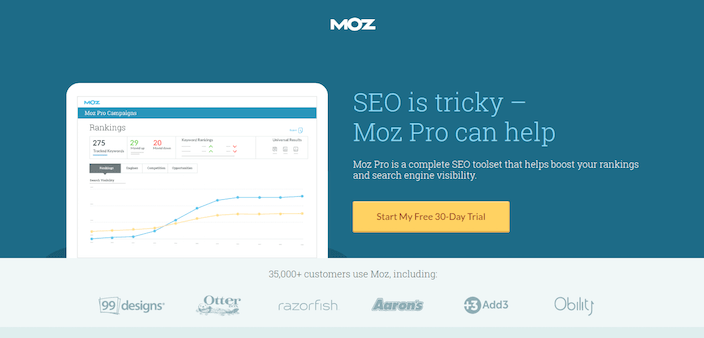
3. Landing Page Trung Gian Chuyển Đổi (Click-Through Landing Page):
Mục tiêu: Khuyến khích khách hàng truy cập trang khác trên website hoặc thực hiện hành động khác.
Đặc điểm:
- Cung cấp thông tin tóm tắt về trang đích hoặc hành động mong muốn.
- Sử dụng hình ảnh và video hấp dẫn để thu hút sự chú ý.
- Có lời kêu gọi hành động (CTA) rõ ràng để khuyến khích khách hàng truy cập trang đích hoặc thực hiện hành động mong muốn.
Ví dụ:


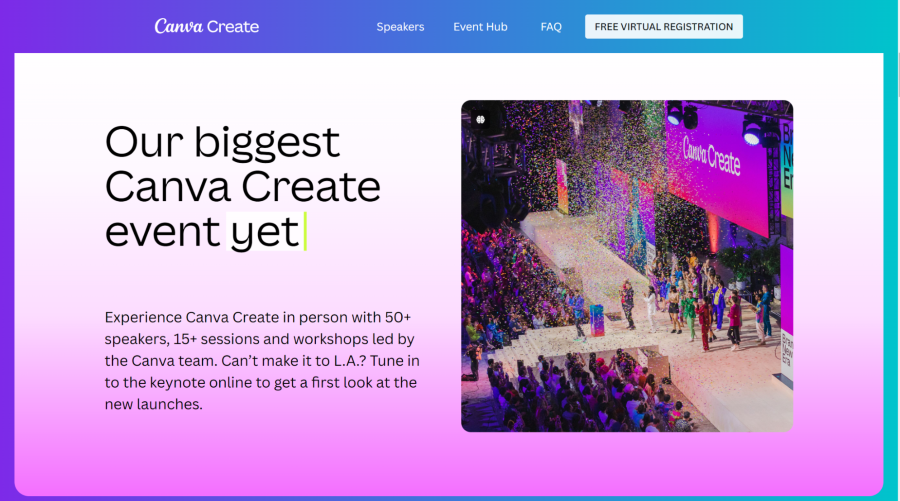
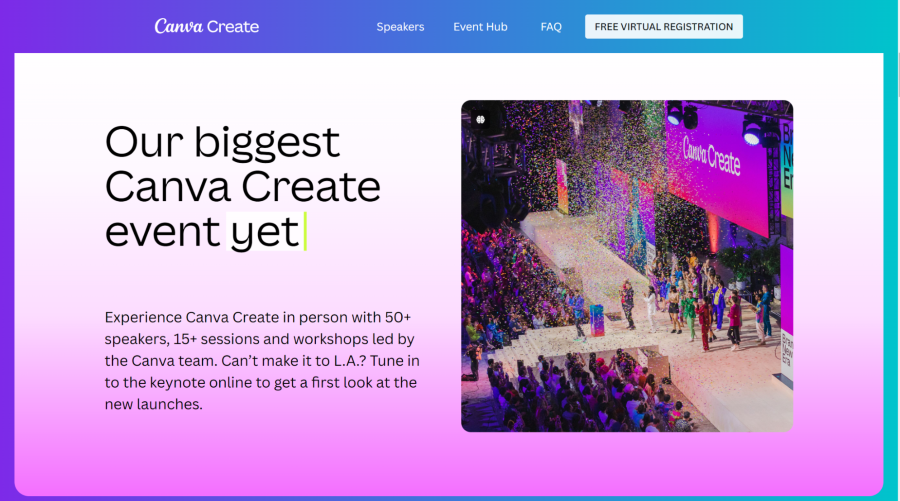
4. Landing Page Sự Kiện
Mục tiêu: Thu hút khách hàng tham gia sự kiện/workshop nào đó.
Đặc điểm:
- Cung cấp thông tin chi tiết về sự kiện, bao gồm thời gian, địa điểm, nội dung chương trình và diễn giả.
- Sử dụng hình ảnh và video để thu hút sự chú ý.
- Có biểu mẫu để khách hàng đăng ký tham gia sự kiện.
- Có thể sử dụng lời kêu gọi hành động (CTA) khác nhau để khuyến khích khách hàng thực hiện hành động khác nhau, ví dụ như tải tài liệu sự kiện hoặc chia sẻ thông tin về sự kiện trên mạng xã hội.
Ví dụ:


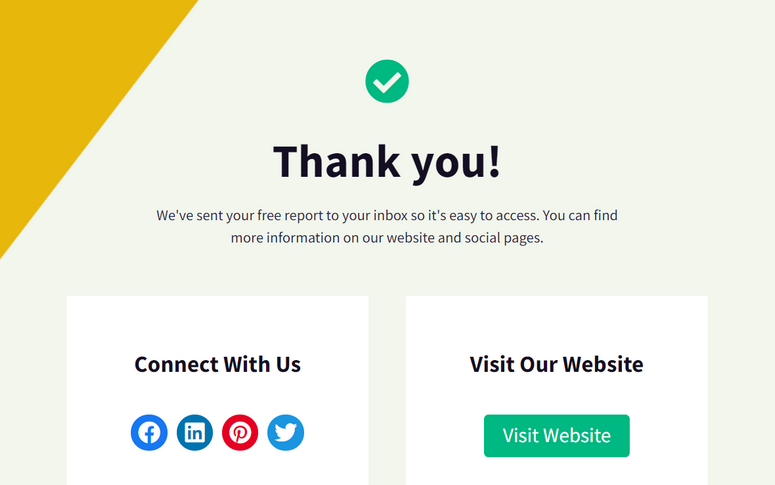
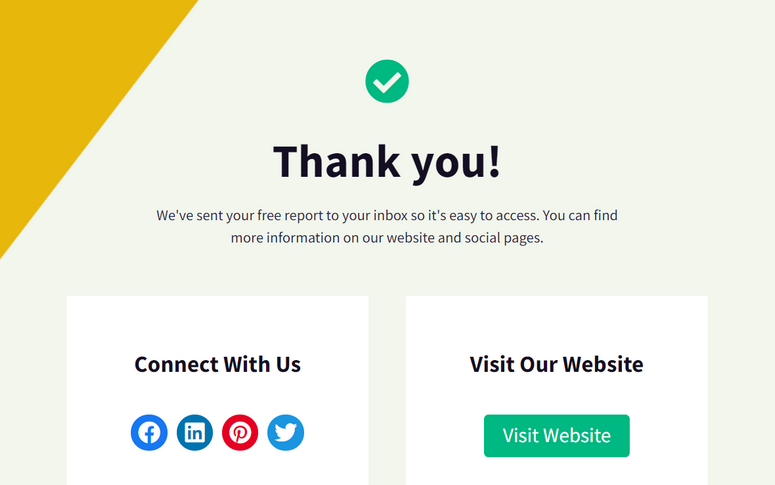
5. Landing Page Cảm Ơn
Mục tiêu: Cảm ơn khách hàng đã thực hiện hành động nào đó mà ban mong muốn, ví dụ như mua hàng hoặc tải tài liệu.
Đặc điểm:
- Thể hiện sự trân trọng & biết ơn đối với khách hàng.
- Cung cấp thêm thông tin hoặc giá trị cho khách hàng, như mã giảm giá hoặc tài liệu bổ sung.
- Có lời kêu gọi hành động (CTA) để khuyến khích khách hàng thực hiện hành động khác, chẳng hạn như mua thêm sản phẩm khác hoặc giới thiệu bạn bè.
Ví dụ:


Ngoài ra, còn có nhiều loại Landing Page khác như:
- Landing Page giới thiệu dự án mới sắp ra mắt.
- Landing Page thu thập ý kiến của khách hàng.
- Landing Page tuyển dụng.
- …
Xem thêm: Top 6 đơn vị thiết kế Landing Page uy tín, chất lượng hàng đầu
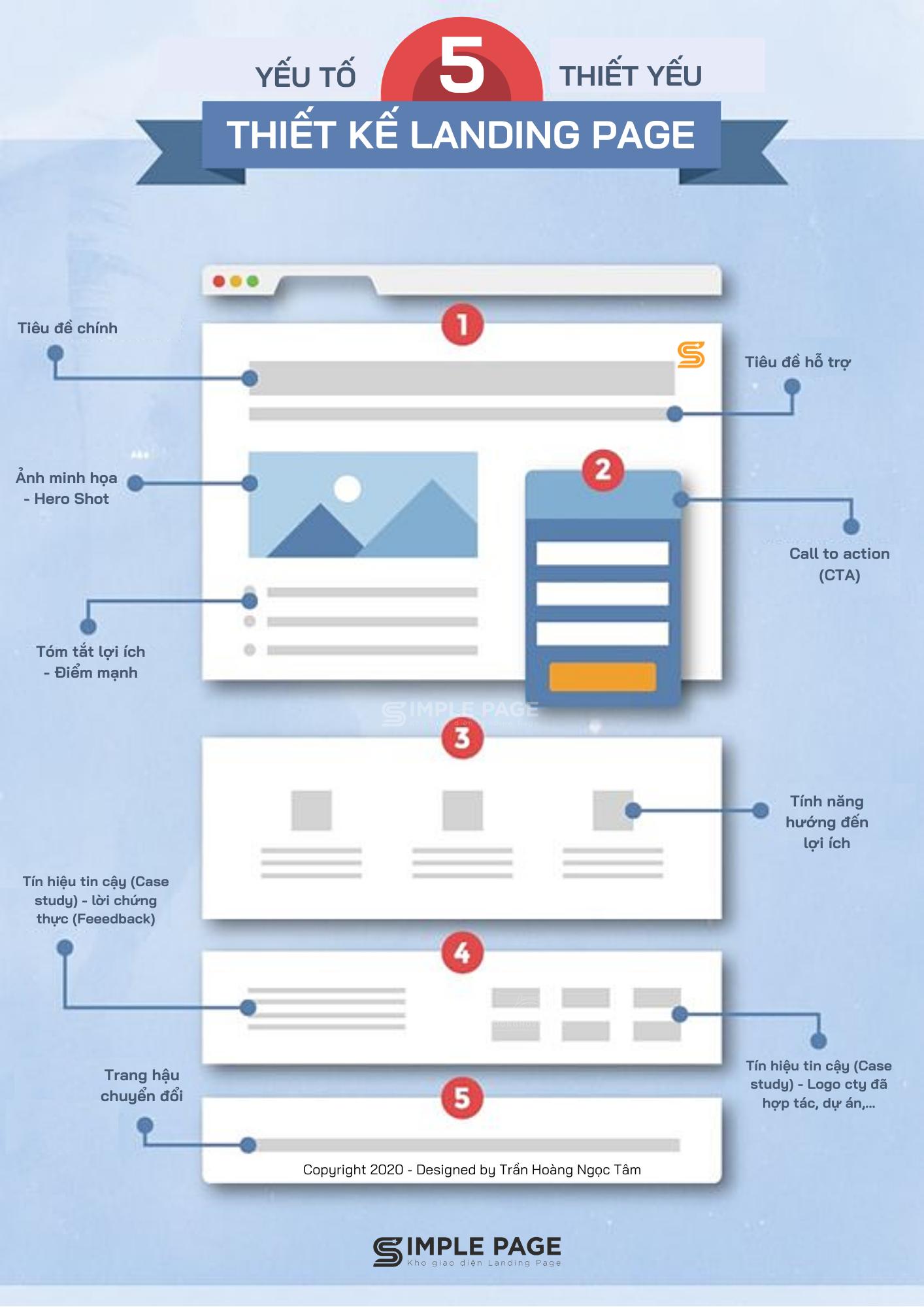
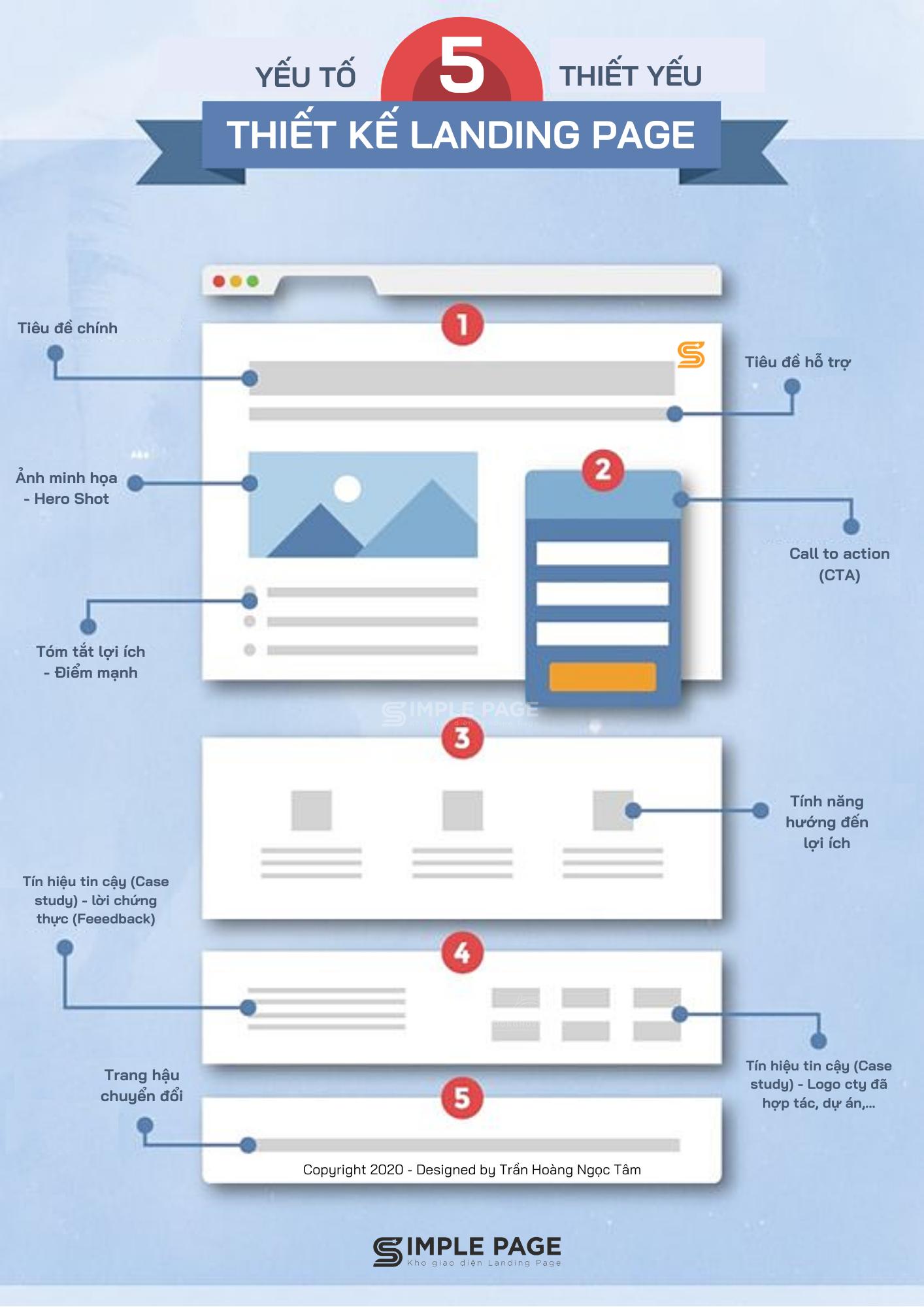
Các thành phần cơ bản của một Landing Page
Hãy tìm hiểu về các yếu tố cơ bản của một Landing Page bao gồm những gì để bạn biết chính xác những gì cần phải có:


5.1. Hình ảnh
Bạn có ít hơn 20 giây để thuyết phục người xem ở lại tìm hiểu bất cứ điều gì từ Landing Page của bạn. Thiết kế đẹp là điều quan trọng nhất để làm được điều đó. Hình ảnh hoặc video giúp bổ sung ngữ cảnh và làm cho Landing Page trở nên hấp dẫn hơn.
5.2. Tiêu đề
Bởi vì khách hàng thường chỉ lướt qua Landing Page, họ có thể chỉ đọc tiêu đề trước khi quyết định thực hiện click vào nút CTA của bạn. Vì vậy, hãy làm cho tiêu đề của bạn lôi cuốn, hấp dẫn và ngắn gọn.
Đây sẽ là phần khó khăn nhất trong việc làm Landing Page, vì bạn phải thuyết phục khách hàng rằng sản phẩm của bạn có giá trị chỉ trong môt câu tiêu đề ngắn ngủi.
5.3. Mô tả
Hãy chắc chắn landing page của bạn có một mô tả ngắn gọn và rõ ràng, giải thích về sản phẩm/dịch vụ và giá trị mà nó mang lại cho người dùng.
Không cần viết dài, hãy viết đúng insight và dễ hiểu nhất.
5.4. CTAs
Kêu gọi hành động (CTAs), được sử dụng để khuyến khích người dùng thực hiện một hành động cụ thể, thường có từ 2 đến 4 từ. “Đăng ký ngay,” “Dùng thử miễn phí,” “Tìm hiểu thêm”, “Mua ngay”…
5.5. Tóm tắt lợi ích
Tóm tắt lợi ích nên là phần chi tiết nhất của một Landing Page.
Ở đây, bạn có thể cung cấp thông tin chi tiết hơn cho những người xem muốn tìm hiểu thêm về sản phẩm. Hãy nhớ tóm tắt đơn giản thôi nhé. Thay vì đi vào chi tiết, hãy sử dụng không gian này để nhấn mạnh các lợi ích cụ thể mà họ sẽ nhận được khi nhấp vào nút CTA.
5.6. Review của khách hàng / Case study
Để người dùng tin tưởng vào sản phẩm/dịch vụ trên landing page, bạn hãy thêm vào đó các đánh giá, nhận xét của khách hàng khác để chứng minh với người xem rằng những gì bạn thể hiện trên trang đích là đã được chứng thực và họ thực sự có lợi khi quyết định mua hàng.
5.7. Tuyên bố kết thúc
Những người dùng lướt đến phần cuối cùng của landing page khả năng cao sẽ muốn sử dụng sản phẩm của bạn, vì vậy phần kết thúc của trang nên đặt nút CTA. Nó không cần phải quá dài dòng, bạn có thể kết thúc mọi thứ với một tiêu đề thu hút và một nút CTA là đủ.
Chương 2: Các Công Cụ Tạo Landing Page
Simple Page


Simple Page là một nền tảng thiết kế landing page tiếng Việt trực quan và dễ sử dụng, giúp bạn có thể tạo một landing page chuyên nghiệp trong vài phút mà không cần bất kỳ kiến thức lập trình nào.
Simple Page được xây dựng trên nền tảng Elementor nên cung cấp nhiều tính năng và tùy chọn để bạn có thể tùy chỉnh landing page của mình theo ý muốn.
Điểm nổi bật của nền tảng:
- Trình chỉnh sửa kéo thả trực quan với hơn 100+ widget tính năng.
- Nhiều mẫu landing page có sẵn (hơn 1000 mẫu được Việt Hoá)
- Tích hợp với nhiều công cụ tăng chuyển đổi
- Sử dụng miễn phí không giới hạn thời gian.
Truy cập: simplepage.vn
LadiPage


LadiPage là một nền tảng tạo landing page phổ biến hàng đầu tại Việt Nam. LadiPage cung cấp nhiều tính năng và tùy chọn để bạn có thể tạo một landing page chuyên nghiệp.
Điểm nổi bật của nền tảng:
- Nhiều tính năng và tùy chọn.
- Giao diện kéo thả trực quan.
- Có nhiều mẫu landing page có sẵn.
Wix


Wix là một nền tảng tạo website và blog phổ biến, nhưng bạn cũng có thể sử dụng Wix để tạo landing page. Wix cung cấp nhiều mẫu landing page có sẵn và dễ sử dụng, giúp bạn có thể tạo một landing page chuyên nghiệp mà không cần bất kỳ kiến thức kỹ thuật nào.
Điểm nổi bật của nền tảng:
- Dễ sử dụng
- Nhiều mẫu landing page có sẵn
- Có thể tùy chỉnh nâng cao
Google Sites


Google Sites là một công cụ tạo landing page miễn phí và dễ sử dụng của Google. Với Google Sites, bạn có thể tạo một trang đích đơn giản cho doanh nghiệp của mình mà không cần bất kỳ kiến thức kỹ thuật nào.
Điểm nổi bật của nền tảng:
- Miễn phí
- Dễ sử dụng
- Không cần kiến thức kỹ thuật nhiều
Tuy nhiên, nền tảng này còn hạn chế về các tính năng.
WordPress


WordPress là một nền tảng tạo website và blog phổ biến, nhưng bạn cũng có thể sử dụng WordPress để tạo landing page. WordPress.org cung cấp nhiều tính năng và tùy chọn để bạn có thể tạo một landing page chuyên nghiệp và hiệu quả.
Điểm nổi bật của nền tảng:
- Nhiều tính năng và tùy chọn chuyên sâu.
- Có thể tùy biến nhiều thứ.
- Cộng đồng hỗ trợ lớn.
Lưu ý để lựa chọn công cụ phù hợp:
Khi lựa chọn công cụ tạo Landing Page, bạn cần để ý nhu cầu cụ thể và ngân sách của mình:
- Xác định nhu cầu: Bạn cần các tính năng cơ bản hay nâng cao? Bạn muốn tích hợp với những dịch vụ nào?
- Ngân sách: Bạn sẵn sàng chi bao nhiêu cho công cụ này?
- Trải nghiệm: Hãy dùng thử các công cụ khác nhau để xem cái nào phù hợp nhất với bạn trước khi quyết định nâng cấp bản trả phí.
Chương 3: Quy trình tạo ra một landing page từ A-Z
3.1. Lên ý tưởng nội dung
Trước khi bắt tay vào làm landing page thì bạn cần phải chuẩn bị nội dung mà mình muốn thể hiện trên landing page.
Hãy chuẩn bị checklist trả lời nhanh các yêu cầu bên dưới, điều này sẽ giúp bạn từng bước tạo landing page dễ dàng hơn, tránh bị rối khi làm.
Các yêu cầu gợi ý:
- Mục đích tạo landing page để làm gì? (bán hàng, giới thiệu thông tin…)
- Các nội dung nào bạn muốn thể hiện trên Landing page (thông tin, ưu điểm sản phẩm, xuất xứ, đánh giá của khách hàng…)
- Ghi chi tiết về mỗi nội dung trên landing page
- Màu sắc chủ đạo của Landing page là màu gì? (giống màu sản phẩm, giống màu thương hiệu, …)
- Font chữ của landing page là font gì? (liệt kê các web có font đẹp muốn làm tương tự)
- Các thông tin để khách hàng liên hệ (web, fanpage, hotline, địa chỉ,…)
- Các hình ảnh, video về sản phẩm/dịch vụ.
3.2. Chọn màu sắc thiết kế Landing Page
Màu sắc là yếu tố cực kỳ quan trọng vì nó ảnh hưởng đến cảm xúc mua hàng của khách hàng. Nếu bạn sử dụng các gam màu sắc không phù hợp sẽ làm giảm trải nghiệm đọc, khiến tỷ lệ thoát trang cao.
Để tránh sử dụng màu sắc không phù hợp, SimplePage sẽ hướng dẫn bạn các mẹo đơn giản nhất để tạo bộ phối màu tốt trên Landing page.
Cách 1: Sử dụng chính tone màu chủ đạo của sản phẩm hoặc logo thương hiệu
Ví dụ: Simple Page vừa thiết kế landing page về sản phẩm hỗ trợ tăng cơ cho Nam giới.


Logo bao bì của sản phẩm này có màu tím hồng, do đó để tạo sự thống nhất giữa sản phẩm và landing page thì team đã triển khai phối màu theo chính logo của thương hiệu.
Và theo cách phối màu như trên sẽ tạo ra sự thống nhất giữa Landing Page và sản phẩm, góp phần làm tăng cảm xúc mua hàng của khách hàng.
Cách 2: Tham khảo phối màu của các website cùng lĩnh vực
Bạn có thể search các đối thủ trên thị trường để xem họ đang sử dụng tone màu nào để phối trên website của họ và dựa vào đó để thực hiện trên landing page của mình
3.3. Đăng ký tài khoản tạo Landing Page
Ở đây mình sẽ hướng dẫn các bạn tạo landing page miễn phí trên nền tảng Simple Page nhé.
Đầu tiên bạn truy cập trang chủ của Simple Page và click vào nút Đăng ký để tạo tài khoản, hoặc truy cập nhanh tại đây https://simplepage.vn/register
Tiến hành điền các thông tin cần thiết như Tên, Mail, số điện thoại… sau đó click nút Đăng ký.


Lúc này sẽ có thư xác minh tài khoản gửi về email của bạn, hãy mở email lên để xác minh tài khoản vừa đăng ký (lưu ý check cả hộp thư rác, quảng cáo nhé).
Sau khi xác minh xong tiến hành đăng nhập vào simplepage.vn
Sau khi đăng nhập thành công, giao diện quản trị của Simple Page sẽ xuất hiện. Lúc này bạn đã có thể bắt tay vào quá trình thiết kế landing page.
3.4. Chọn mẫu landing page đẹp
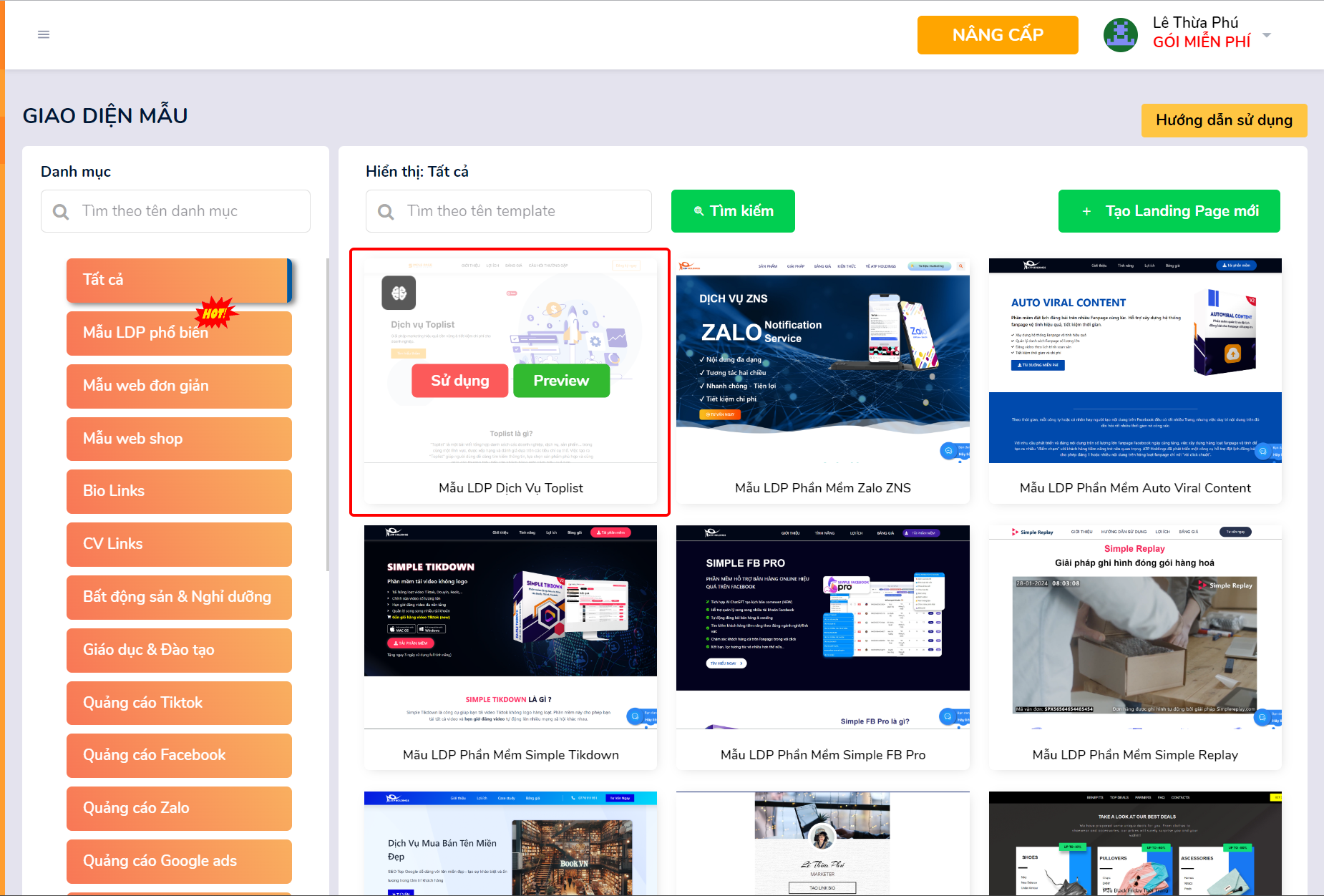
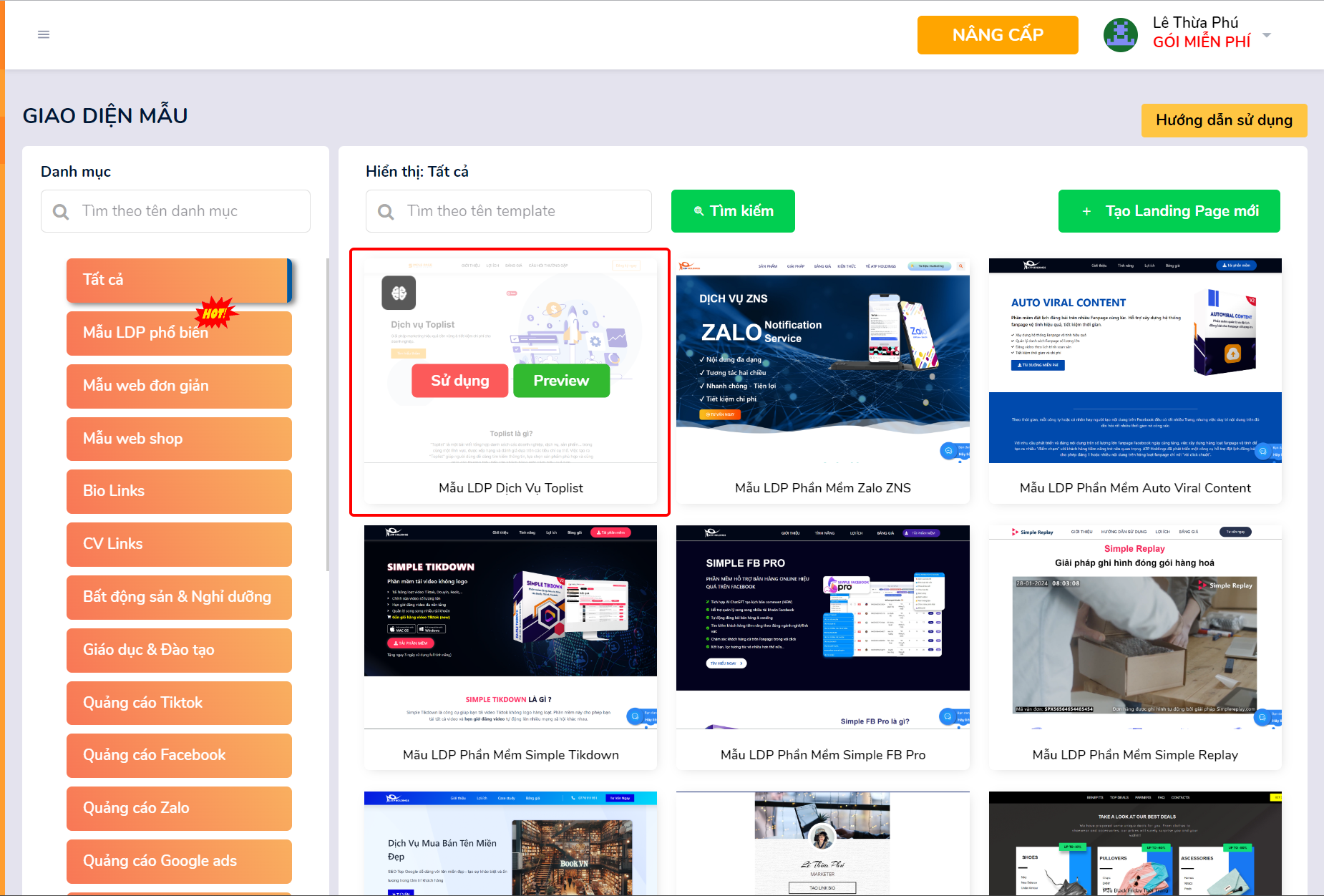
Tại Simple Page bạn sẽ thấy rất nhiều mẫu landing page đẹp được Việt Hóa sẵn tại mục Giao diện mẫu, ước tính có khoảng hơn 1000+ mẫu.


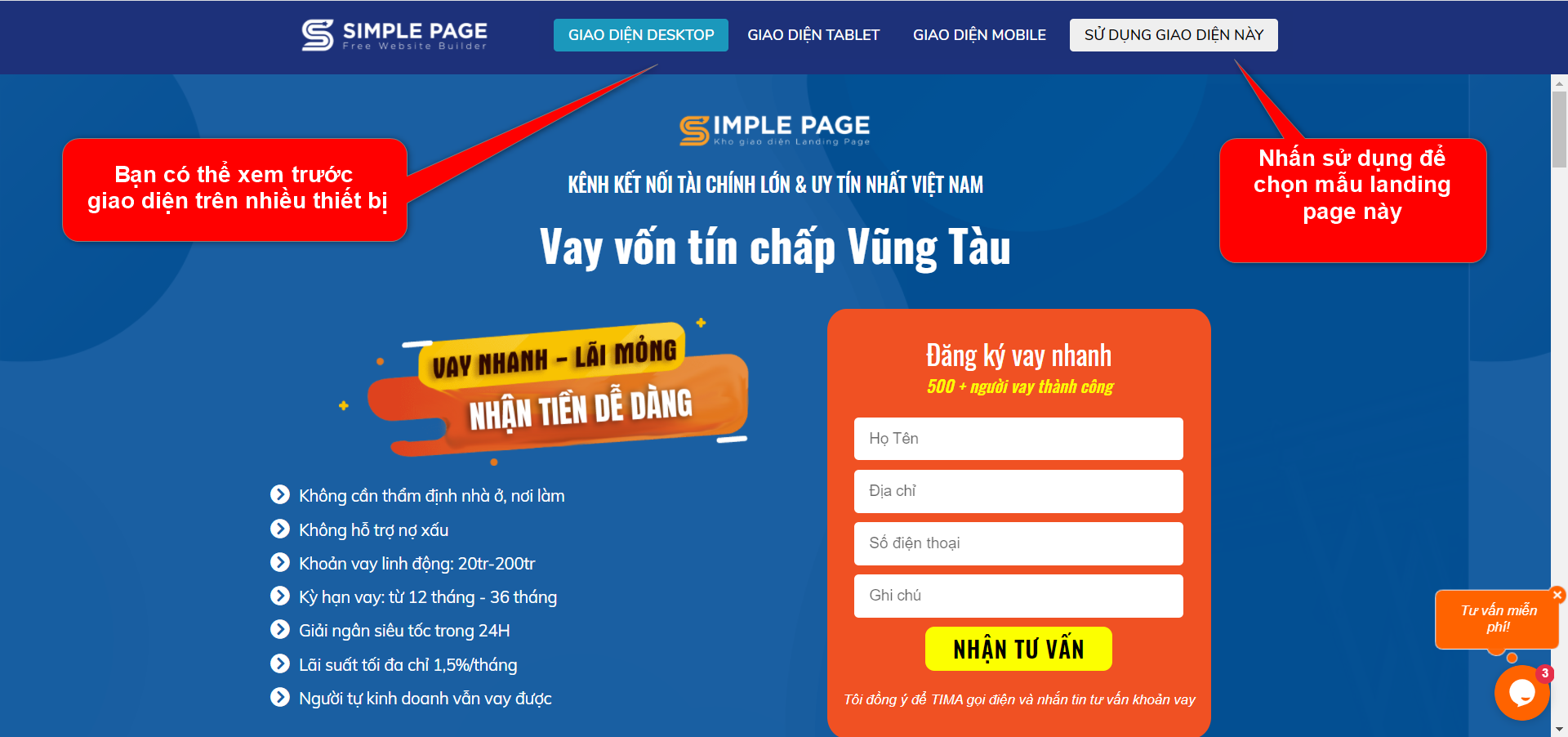
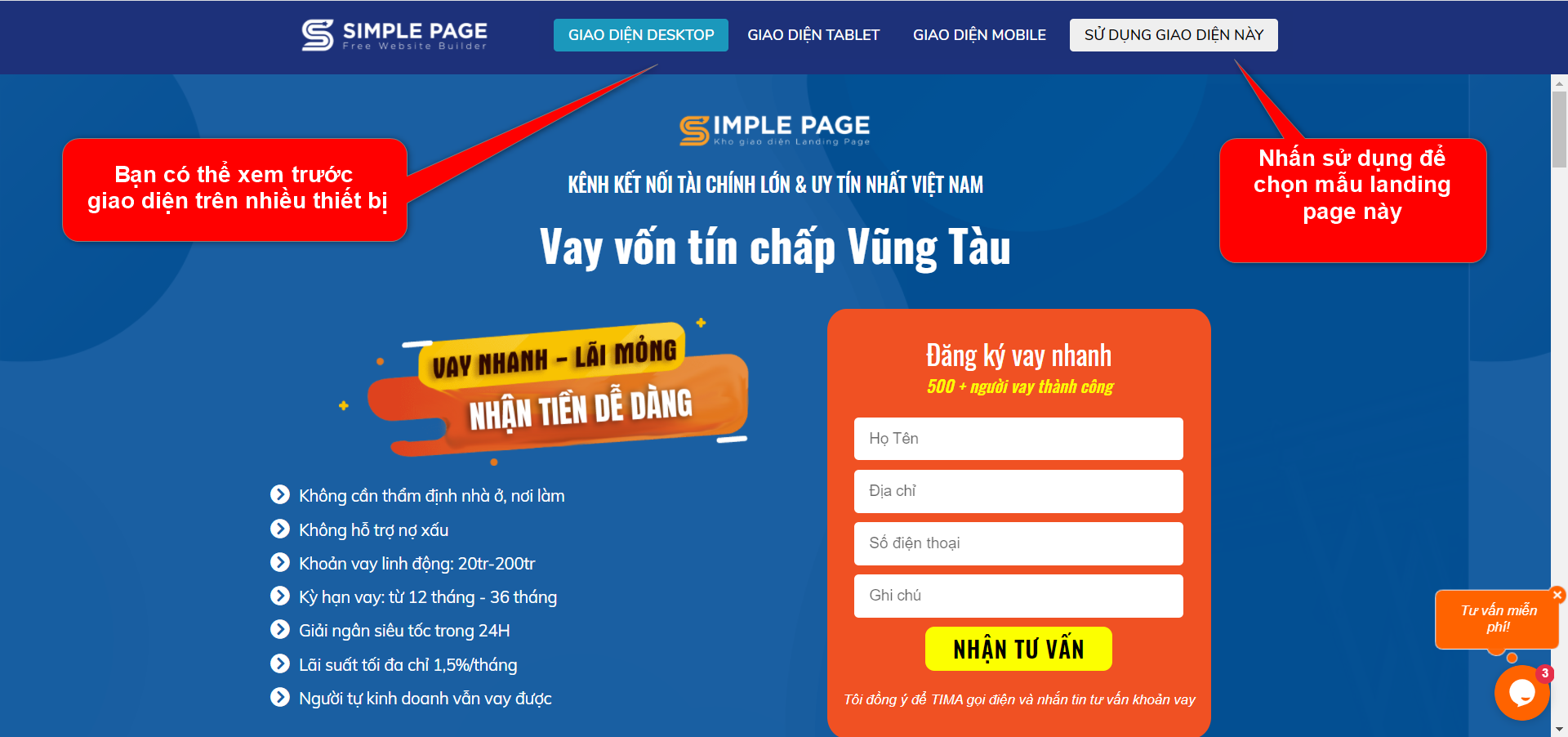
Sau khi nhấn Preview (xem trước) bạn sẽ thấy được toàn bộ bố cục của Landing page như hình bên dưới.


Khi đã chọn được mẫu landing page phù hợp, hãy nhấn “sử dụng giao diện này”, đặt tên cho nó để lấy mẫu đó về tài khoản của bạn.
3.5. Chỉnh sửa Landing page
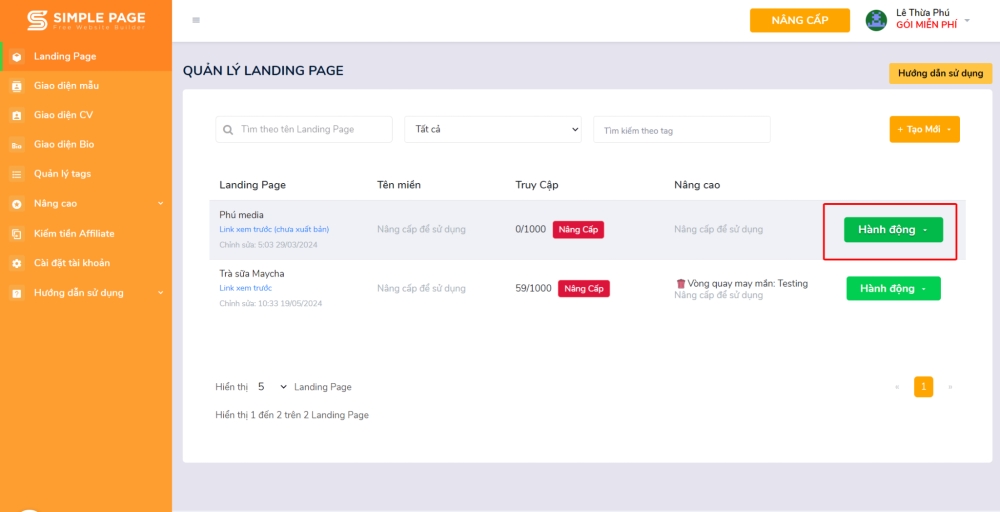
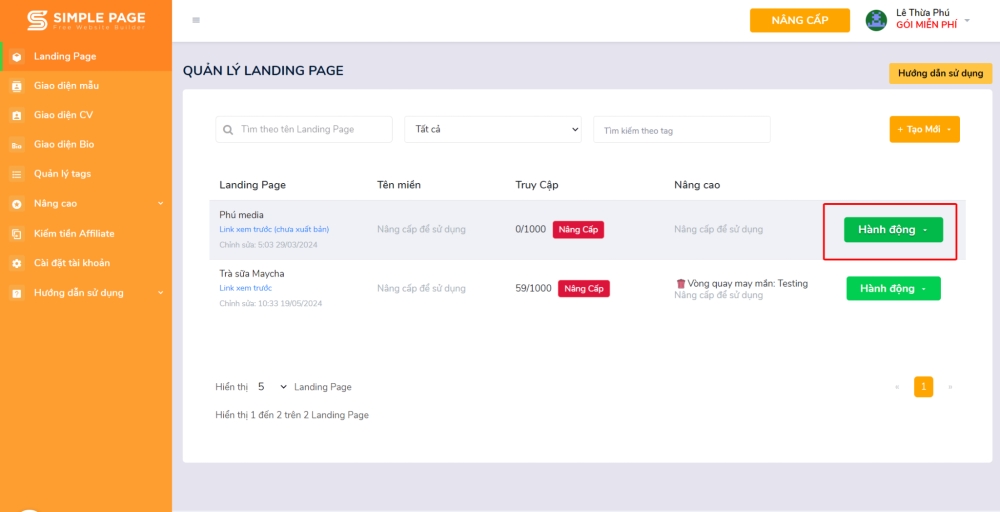
Quay trở lại trình quản lý landing page, bạn sẽ thấy landing page mình vừa tạo ra lúc nãy.


Bạn hãy nhấn vào nút hành động màu xanh lá, rồi nhấn tiếp “sửa giao diện” để bắt đầu vào trình chỉnh sửa trang (builder).
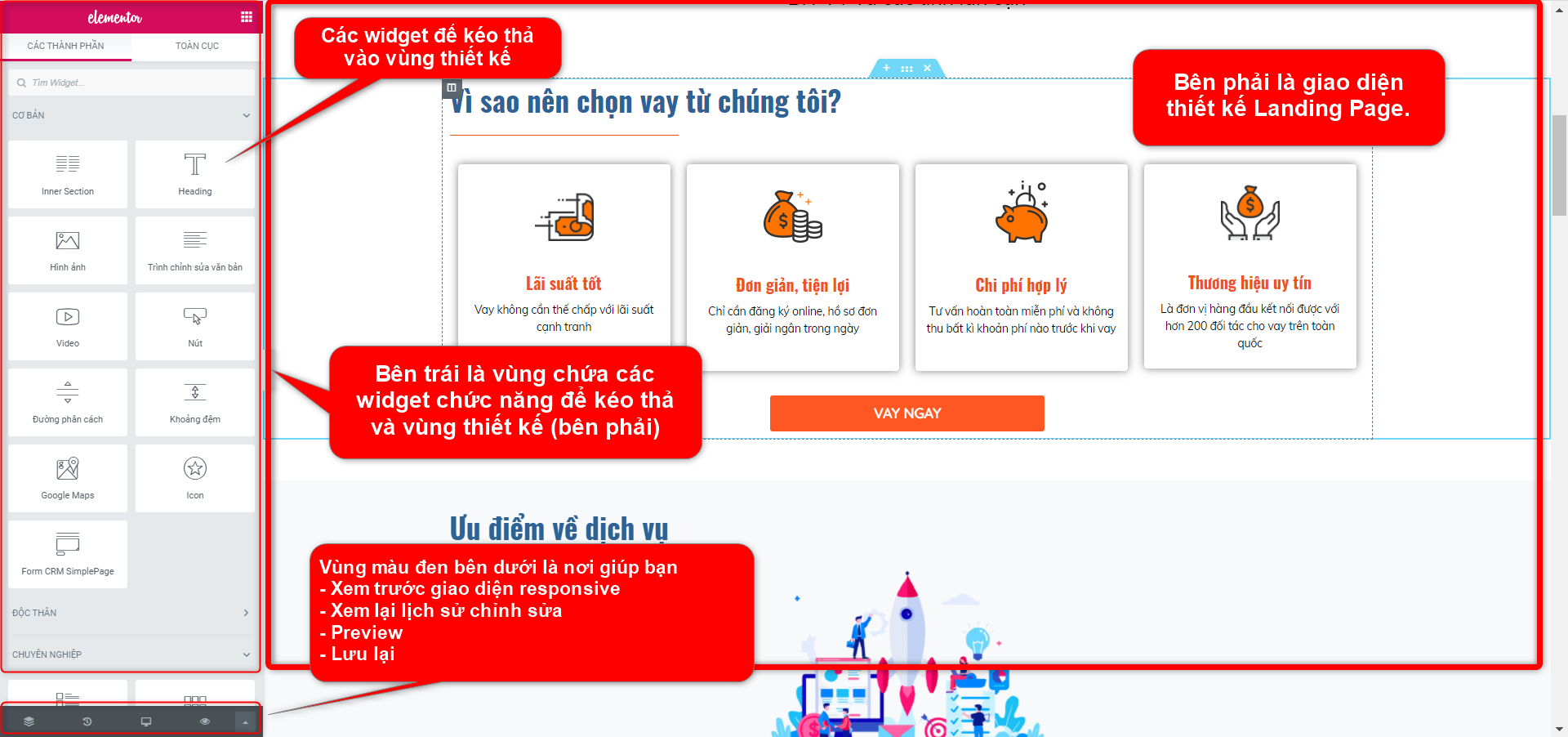
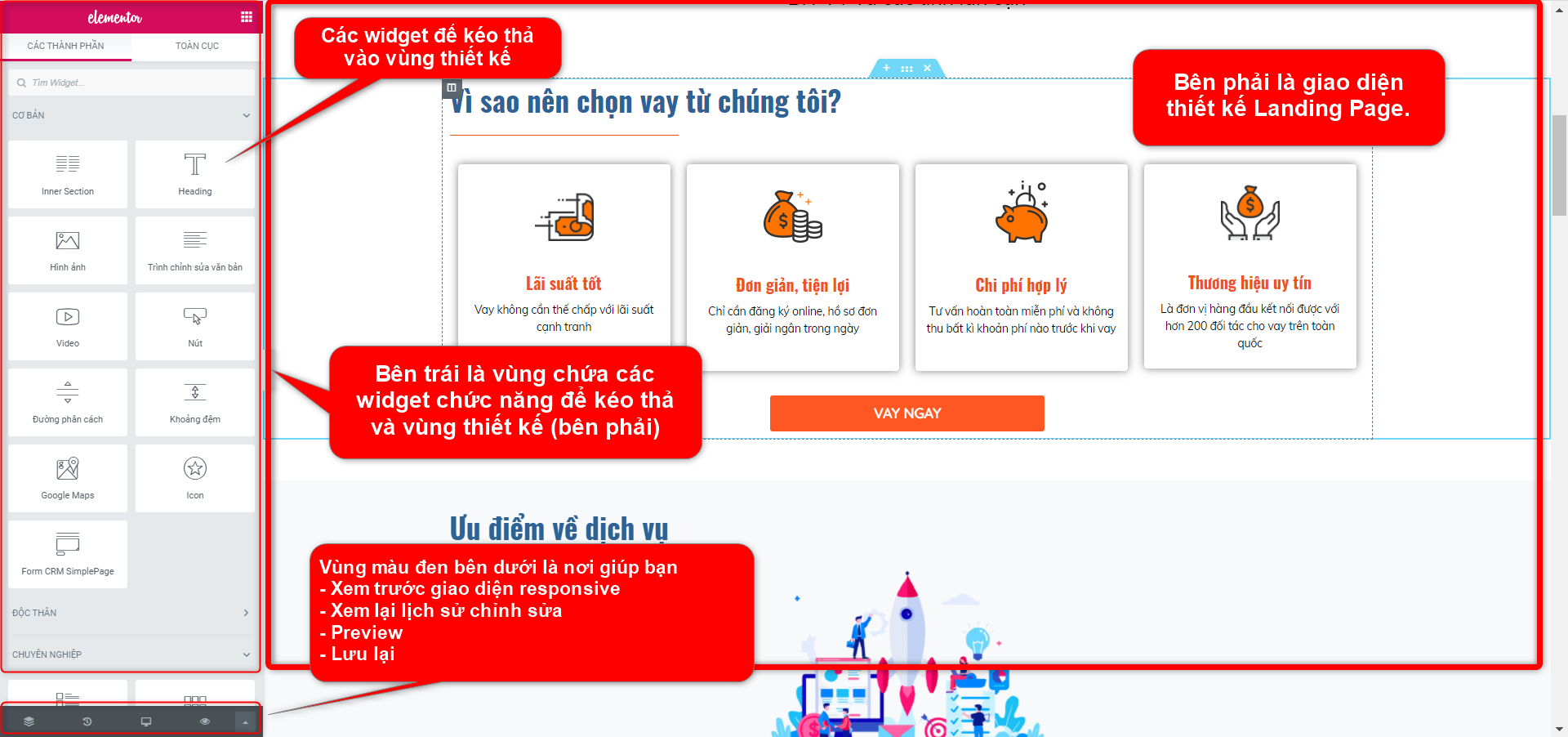
Tại builder, bạn sẽ làm quen với các thành phần của công cụ thiết kế. Đó là:
- Giao diện landing page nằm bên phải màn hình.
- Bảng điều khiển chứa các thành phần (widget) nằm bên trái màn hình.


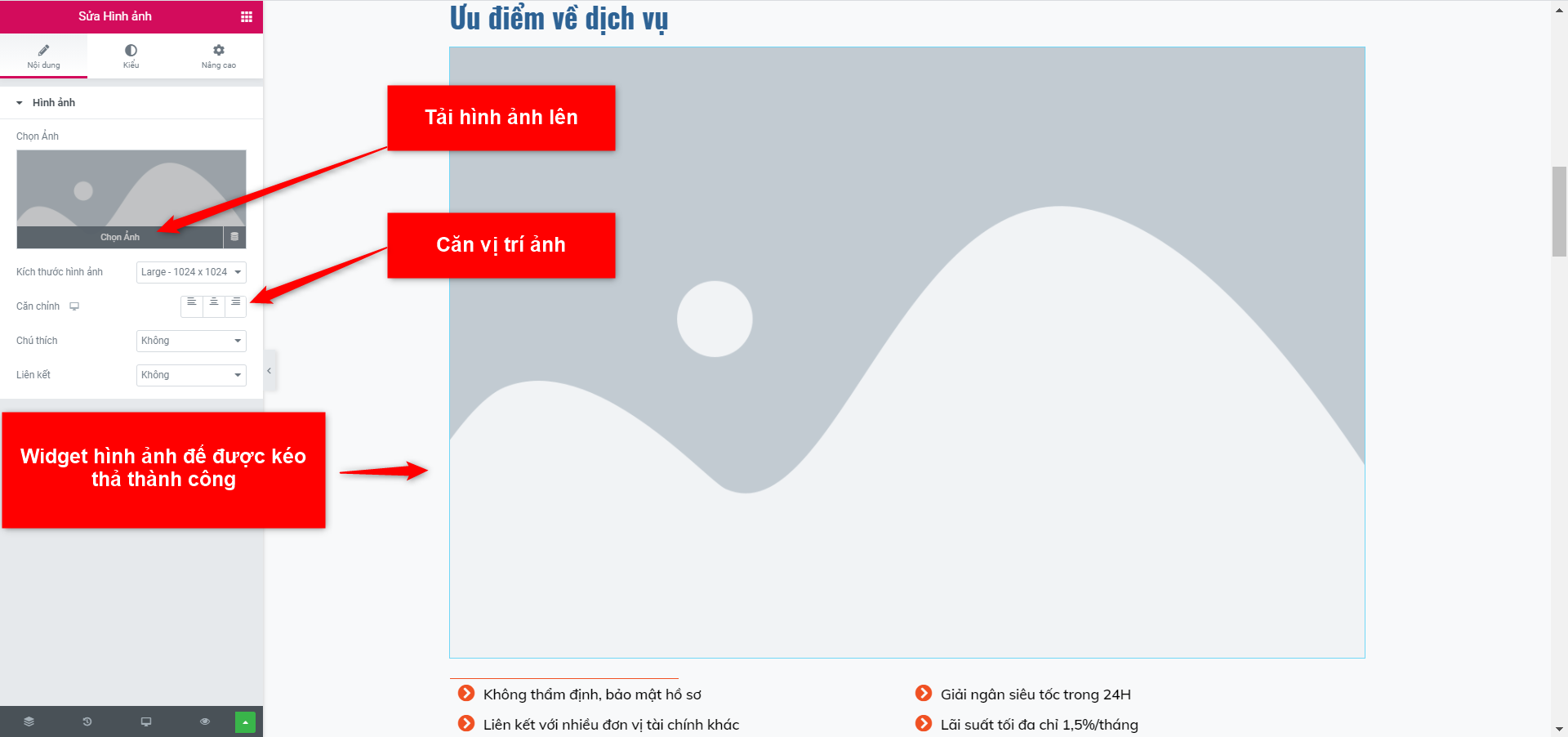
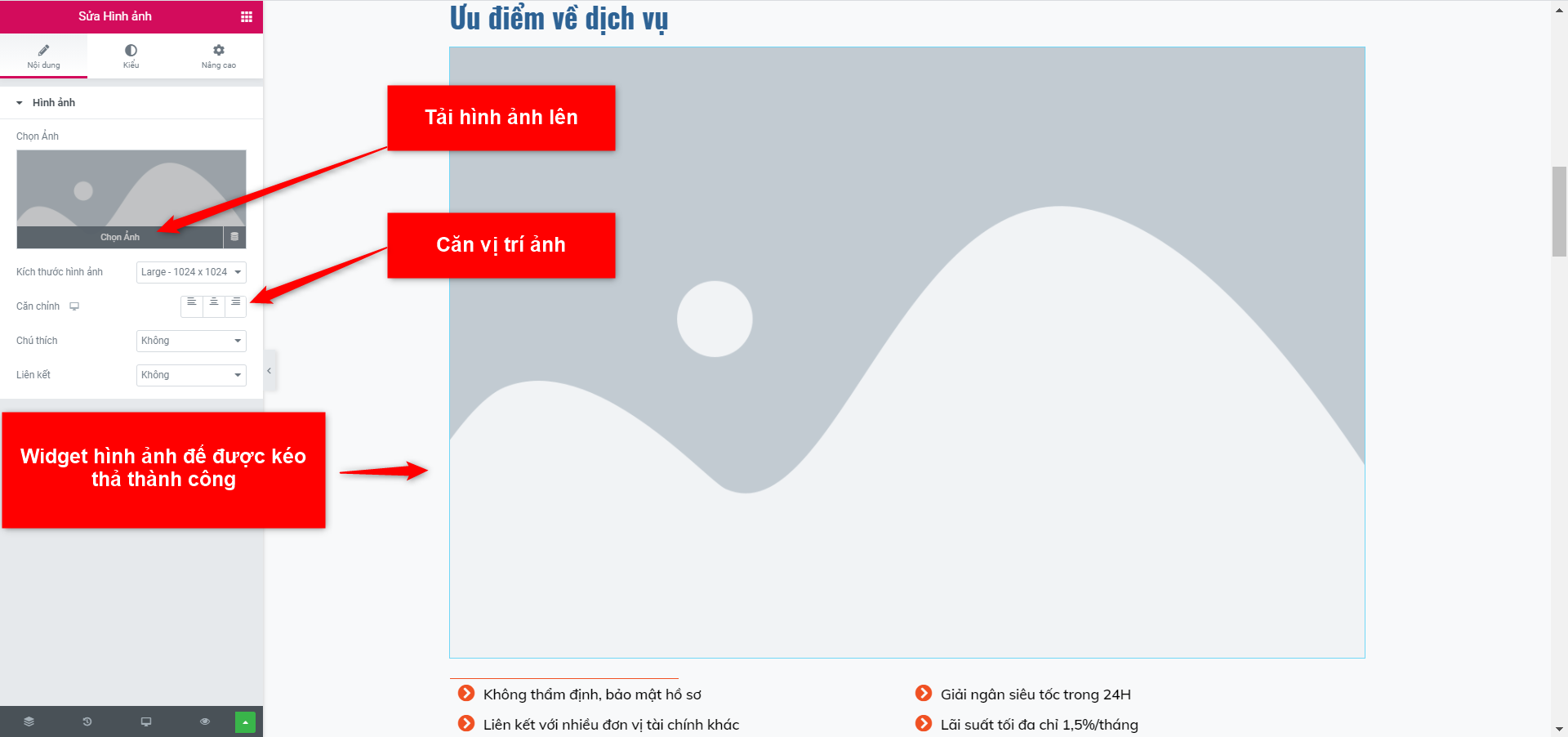
Trên bảng điều khiển chứa các thành phần (widget), bạn sẽ chọn các widget phù hợp để kéo thả vào vùng thiết kế theo mong muốn của bạn.
Lưu ý là không phải vị trí nào trên landing page cũng có thể thả các widget vào, do đó Simple Page đã hiển thị sẵn vùng màu XANH DƯƠNG cho các vị trí được phép thả widget (xuất hiện khi bạn kéo widget vào vị trí đó)
Sau đây là widget hình ảnh đã được kéo – thả thành công vào phần giao diện landing page.


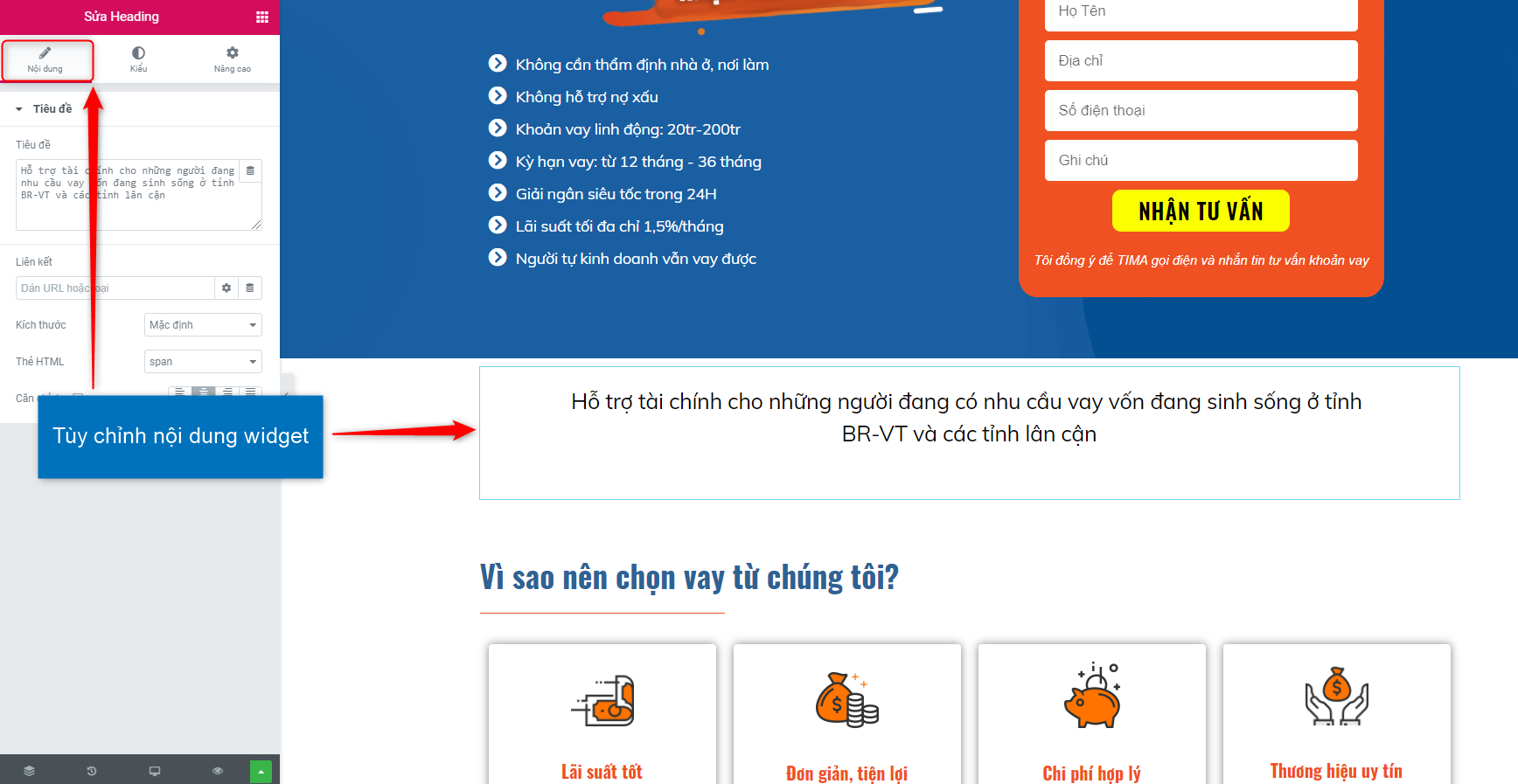
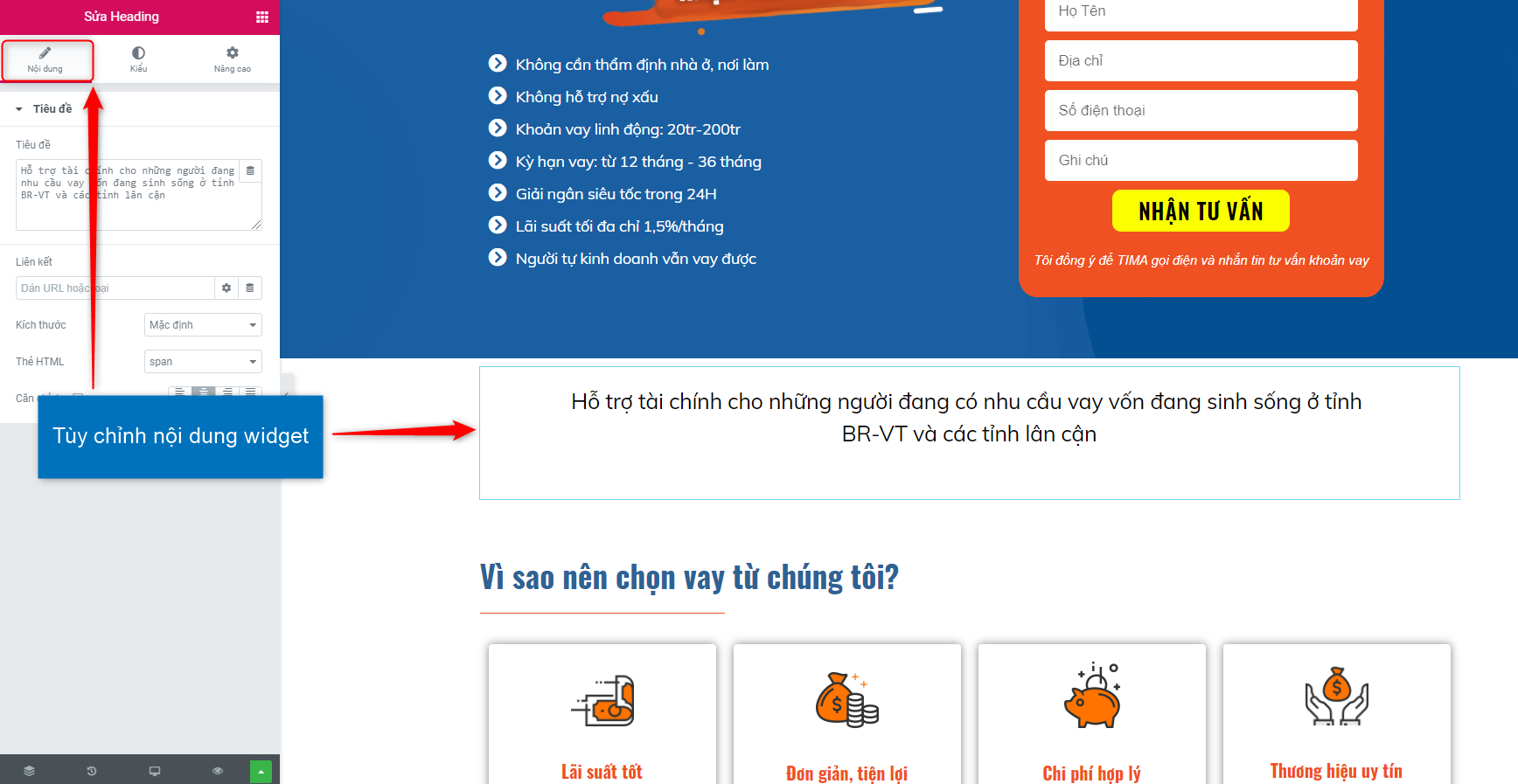
Cách tùy biến widget cơ bản:
Các widget trên nền tảng Simple Page thường có 3 tab cấu hình tùy chỉnh đó là
- Tùy chỉnh Nội dung
- Tùy chỉnh Kiểu
- Tùy chỉnh Nâng cao
(1) Tùy chỉnh nội dung là nơi bạn sẽ điền nội dung cho widget như text, hình ảnh, link… (hay nói cách khác là nhập dữ liệu input cho widget đó)


(2) Tùy chỉnh Kiểu là nơi bạn sẽ tùy biến về màu sắc, font chữ, kiểu viền, hiệu ứng … của widget (những hiệu ứng mà bạn nhìn thấy bằng mắt)
Tùy từng loại widget sẽ có các tùy biến kiểu khác nhau.


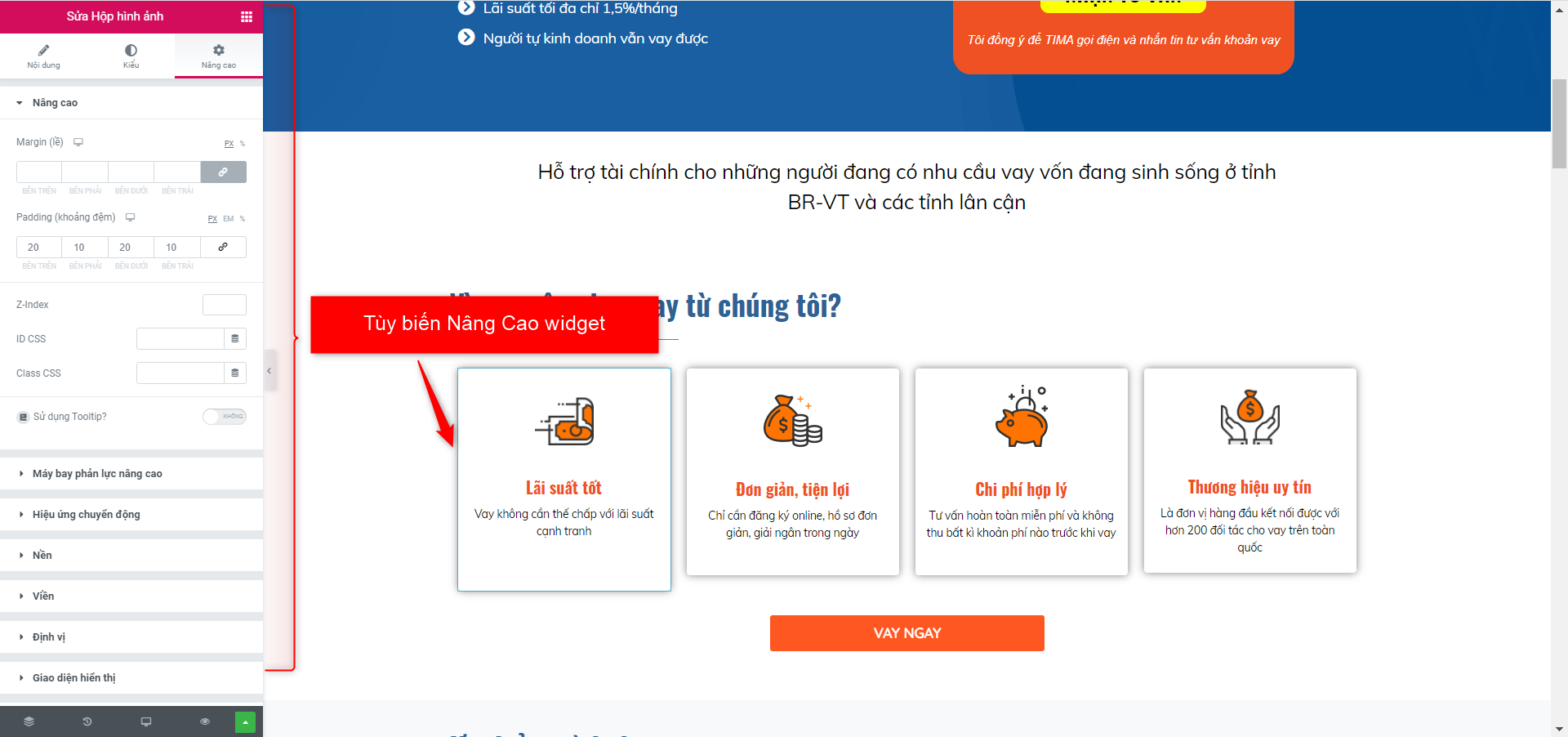
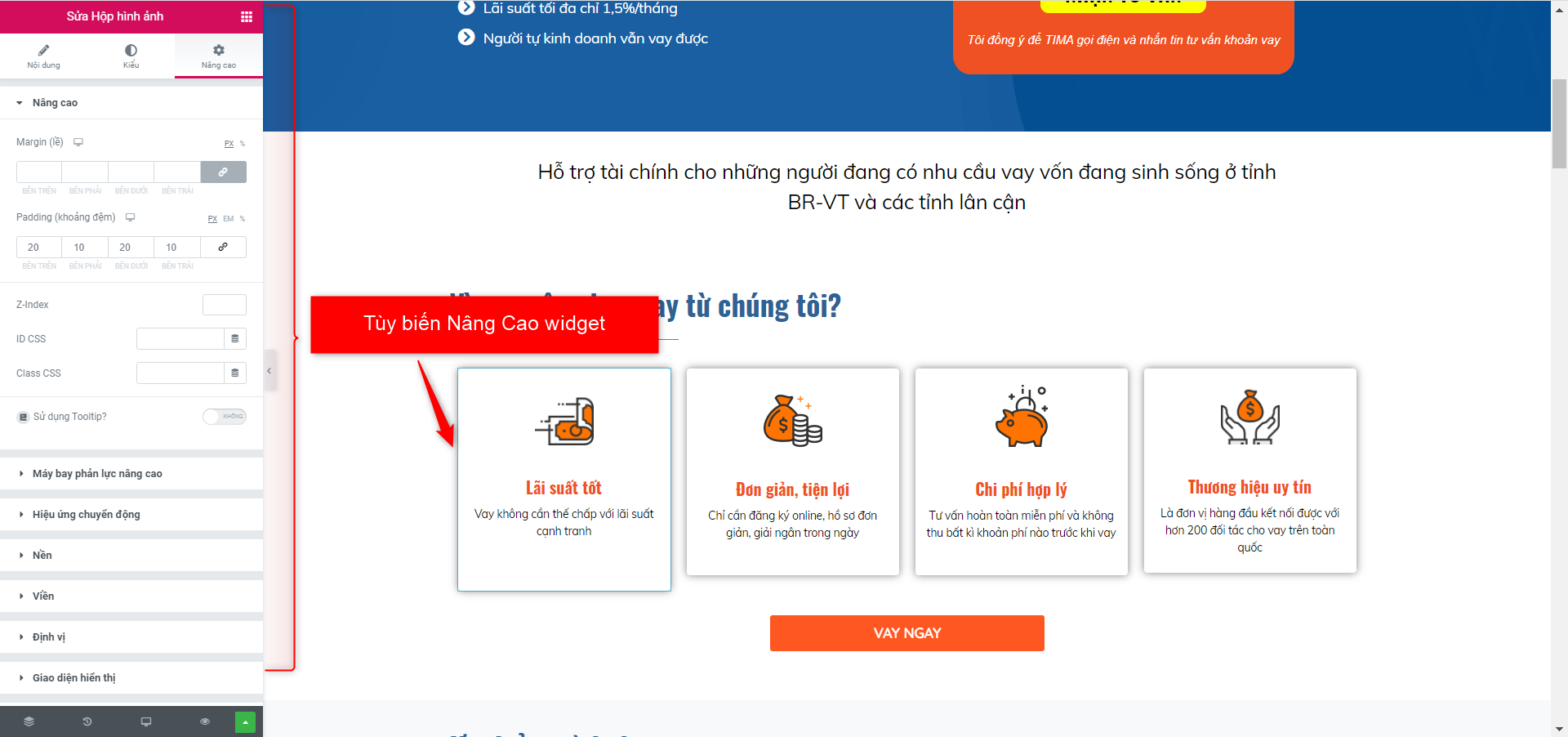
(3) Tùy chỉnh Nâng cao là nơi chỉnh các thông số chuyên sâu như:
- Căn lề trong (padding) & lề ngoài (margin) cho widget.
- Hiệu ứng chuyển động khi widget xuất hiện.
- Màu, ảnh nền widget.
- Viền.
- Ẩn/hiện widget trên từng thiết bị (responsive).
- Chỉnh css cho widget.
- v.v


3.6. Tối ưu giao diện hiển thị (responsive)
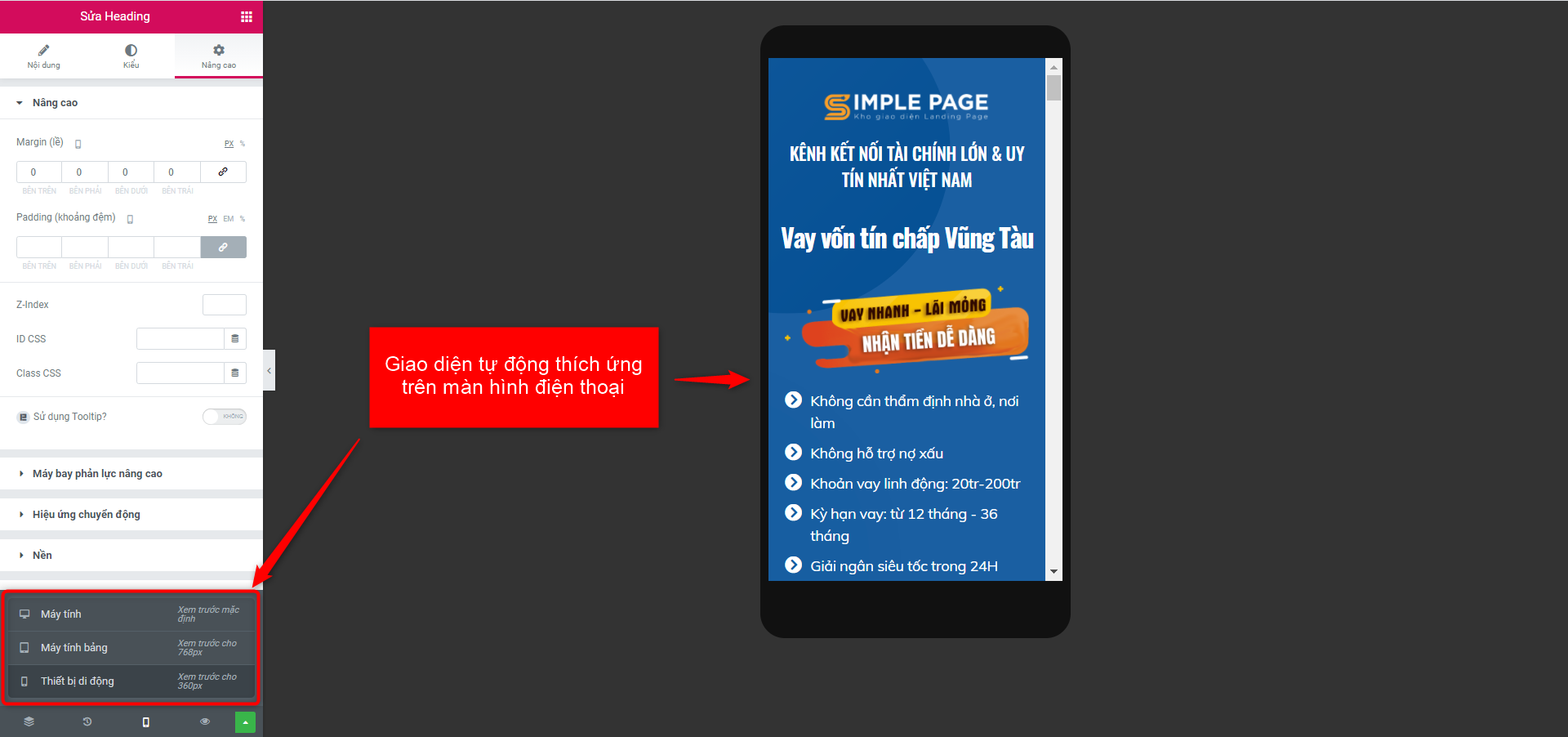
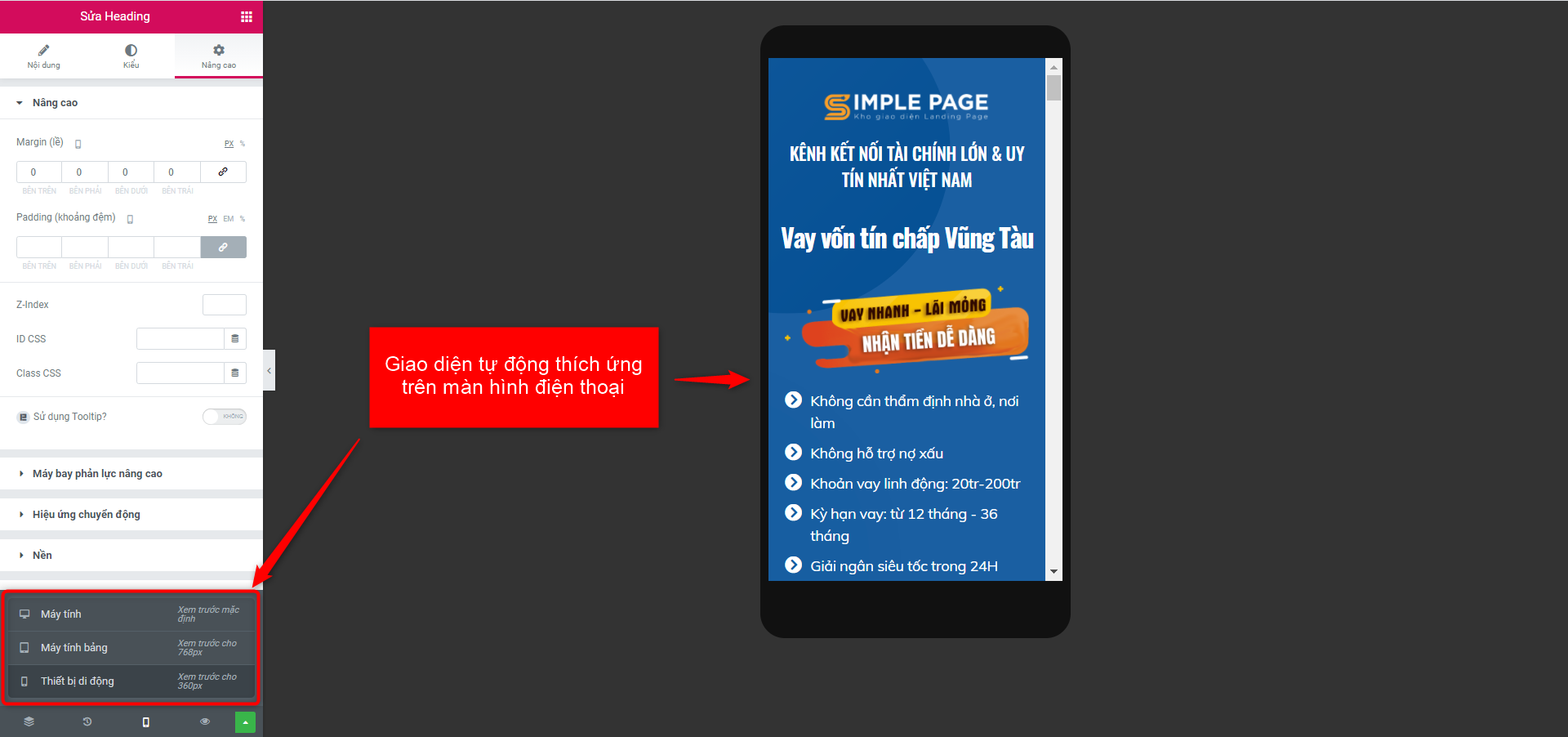
Responsive là tính năng vô cùng quan trọng khi thiết kế landing page, bạn cần phải sử dụng nó để tối ưu lại giao diện hiển thị trên máy tính, tablet, di động trước khi xuất bản công khai landing page đó.


Ưu điểm của nền tảng thiết kế landing page trên Simple Page là khi bạn thiết kế giao diện trên máy tính thì các phần tử sẽ tự động thích ứng trên các giao diện màn hình nhỏ hơn. Tuy nhiên, bạn vẫn cần phải tối ưu lại 1 chút để landing page được hoàn mỹ nhất.
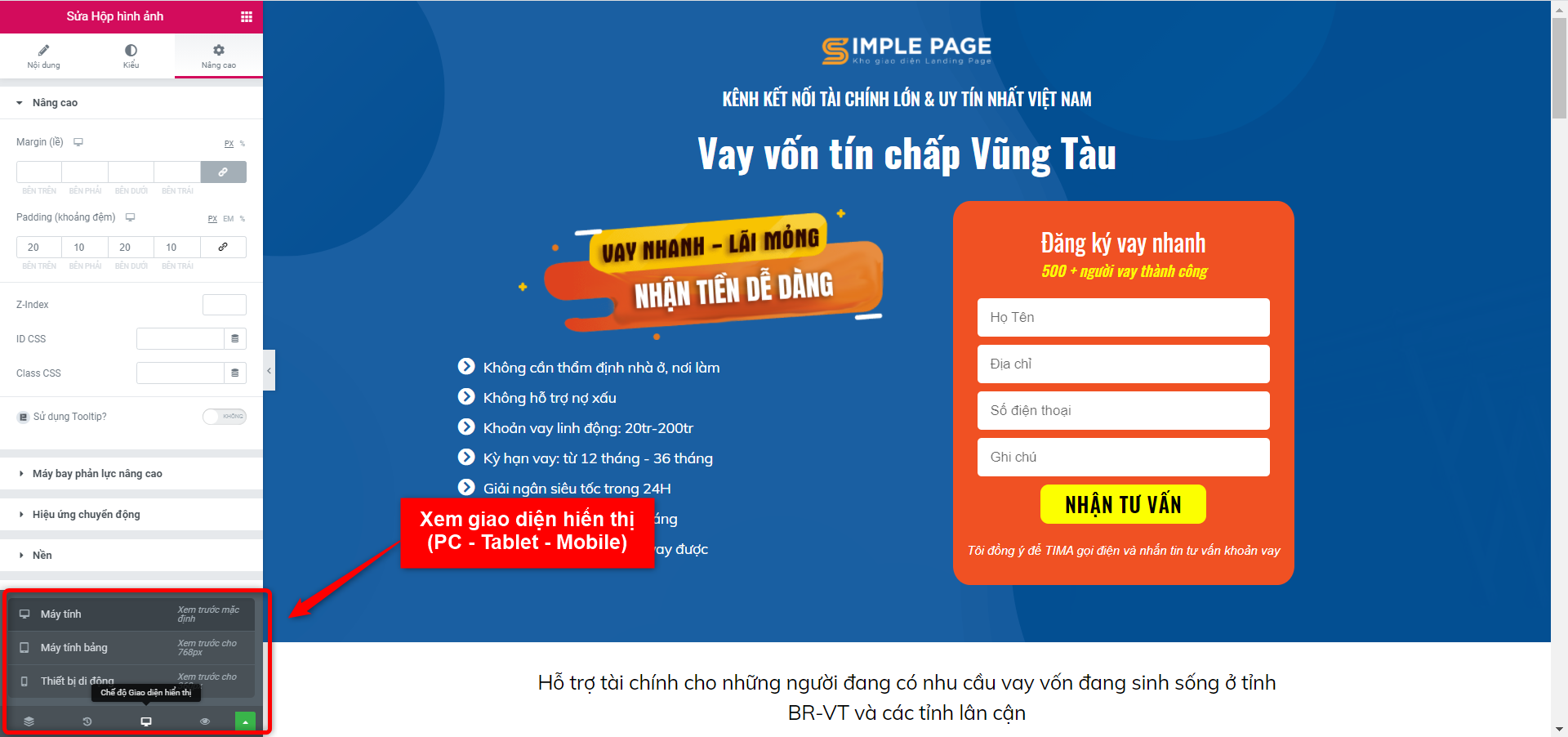
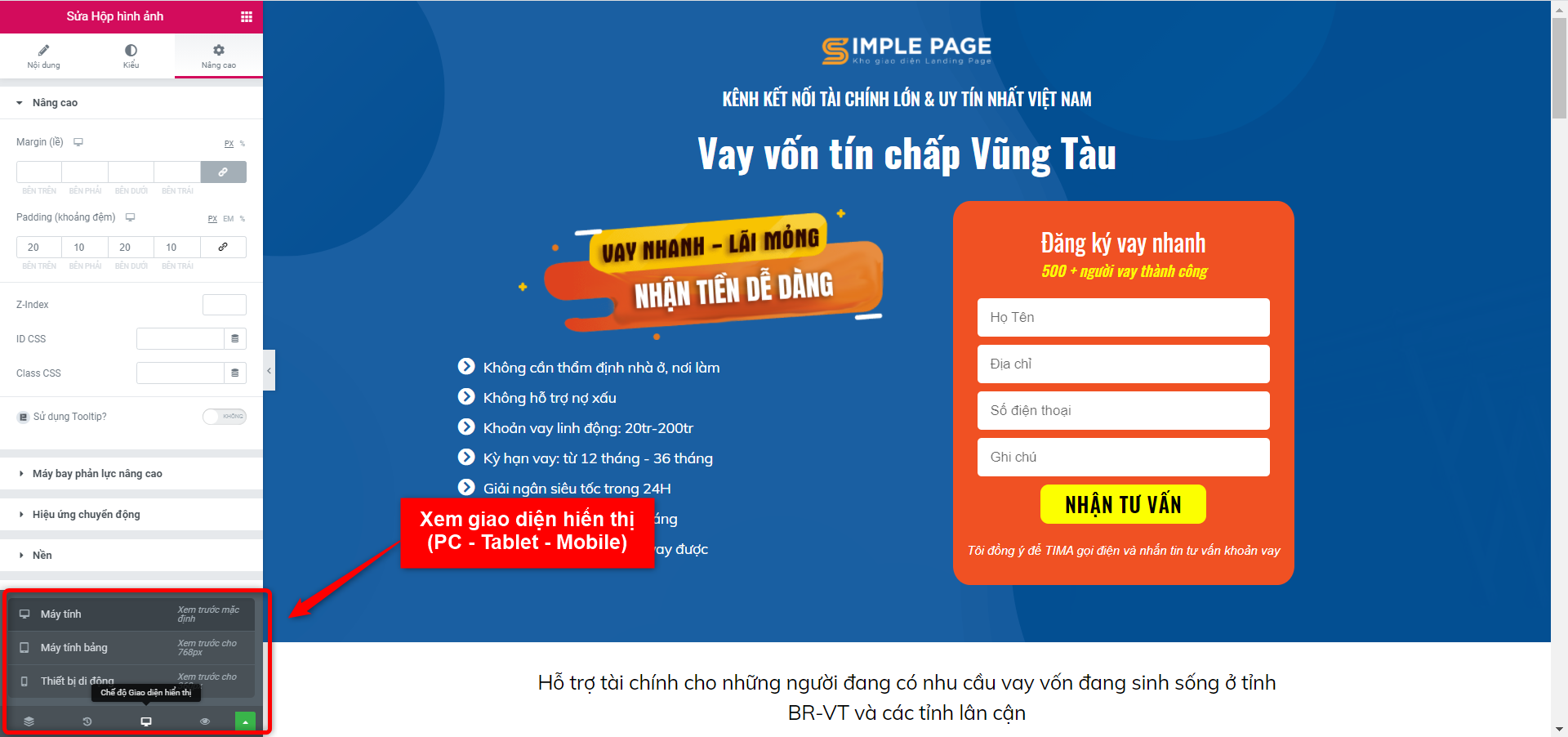
Quy trình responsive:
- Hoàn thiện thiết kế trên giao diện máy tính.
- Chuyển sang giao diện tablet và chỉnh lại cho đẹp (không ảnh hưởng giao diện máy tính và di động)
- Chuyển sang giao diện di động và chỉnh lại cho đẹp (không ảnh hưởng giao diện máy tính và tablet)
Xem ảnh bên dưới để hình dung:


Sau khi đã tùy chỉnh landing page, bạn có thể xem trước giao diện bằng cách bấm vào nút Preview hình con mắt cuối bảng điều khiển bên trái (xem ảnh bên dưới)
3.7. Tối ưu SEO Landing Page
Khi tạo Landing page tại Simple Page, bạn được tích hợp sẵn công cụ tối ưu SEO giúp nhanh chóng được Google index cũng như tối ưu tiêu đề và mô tả cho Landing Page.


Để tối ưu SEO cho landing page vừa xuất bản, bạn làm như sau:
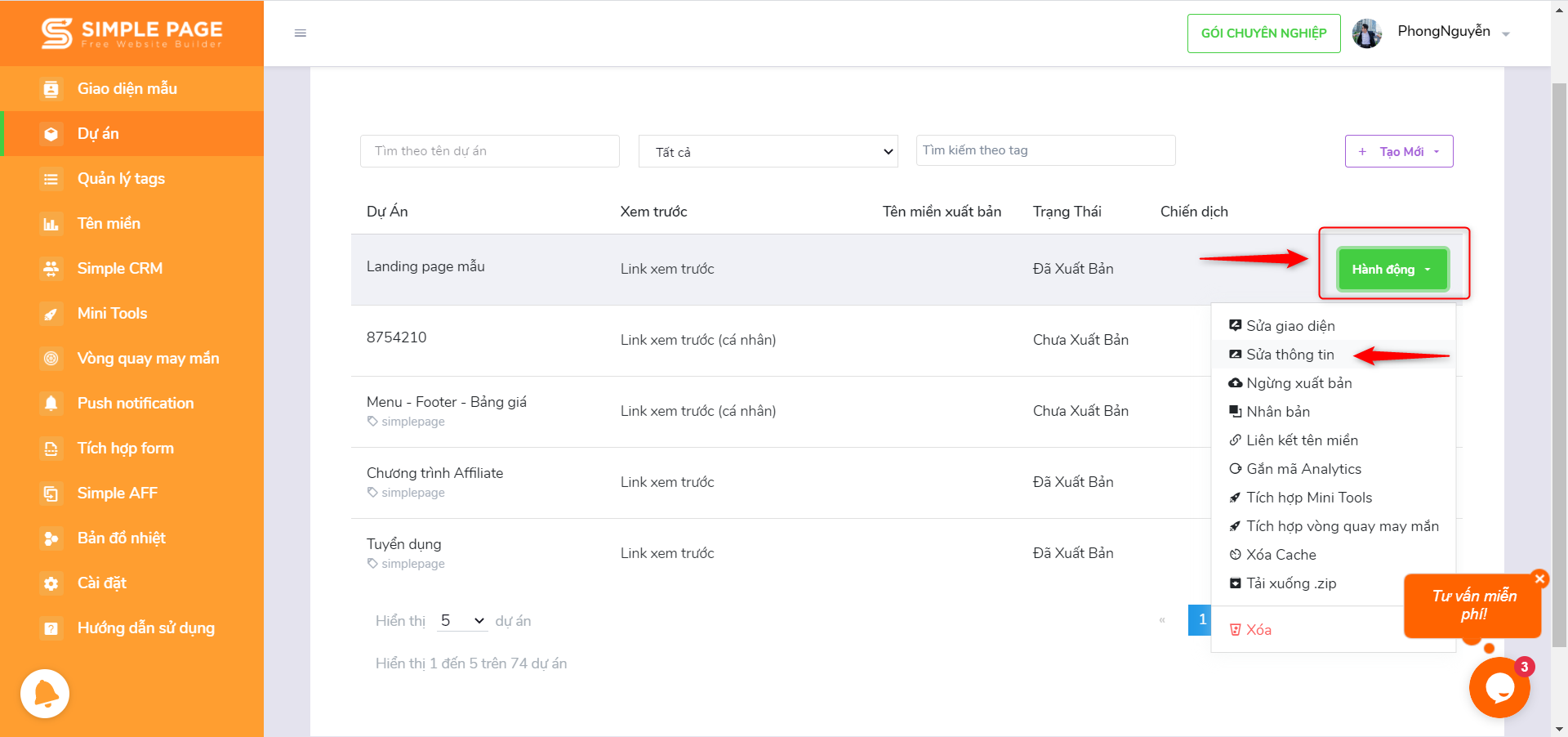
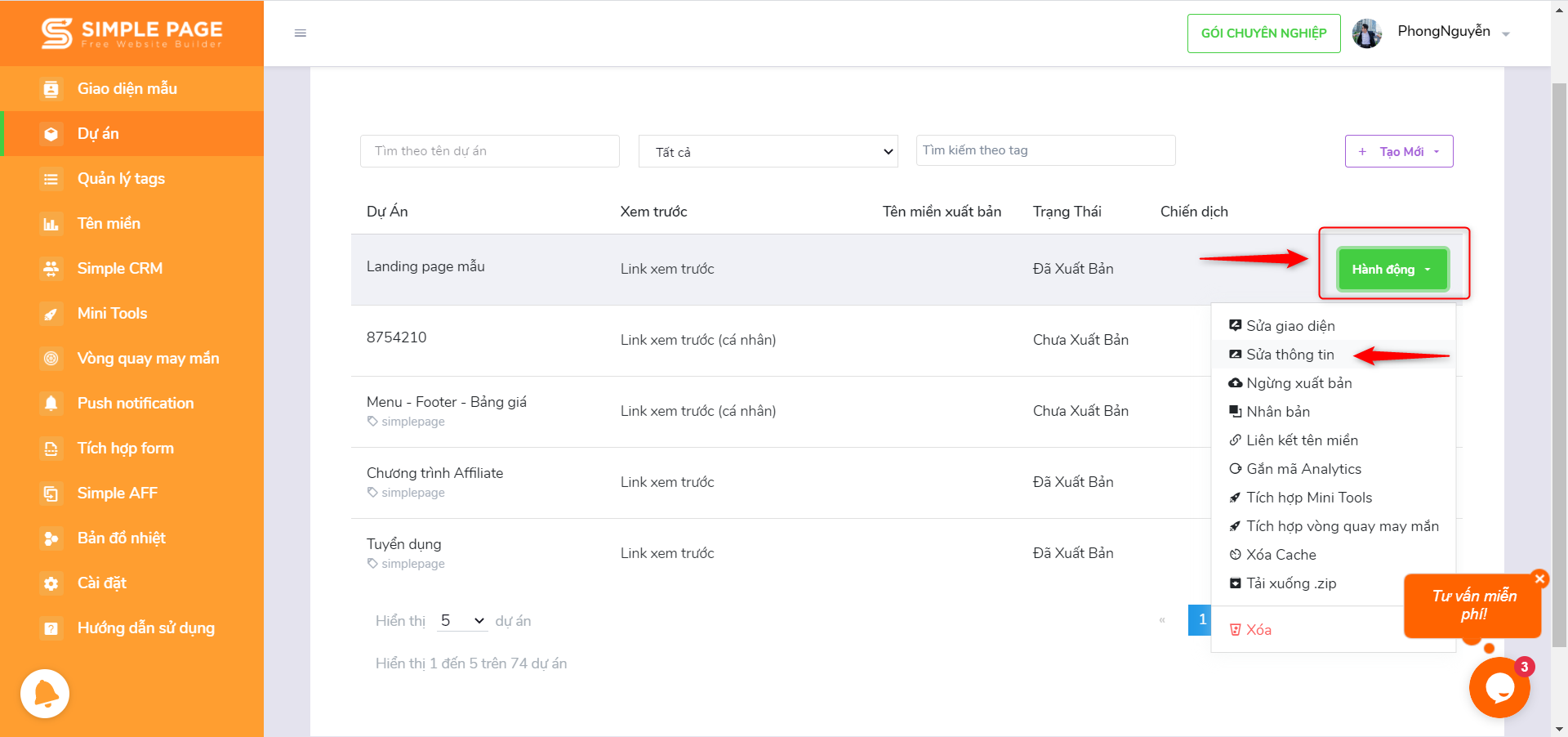
Nhấn nút Hành động > Sửa thông tin


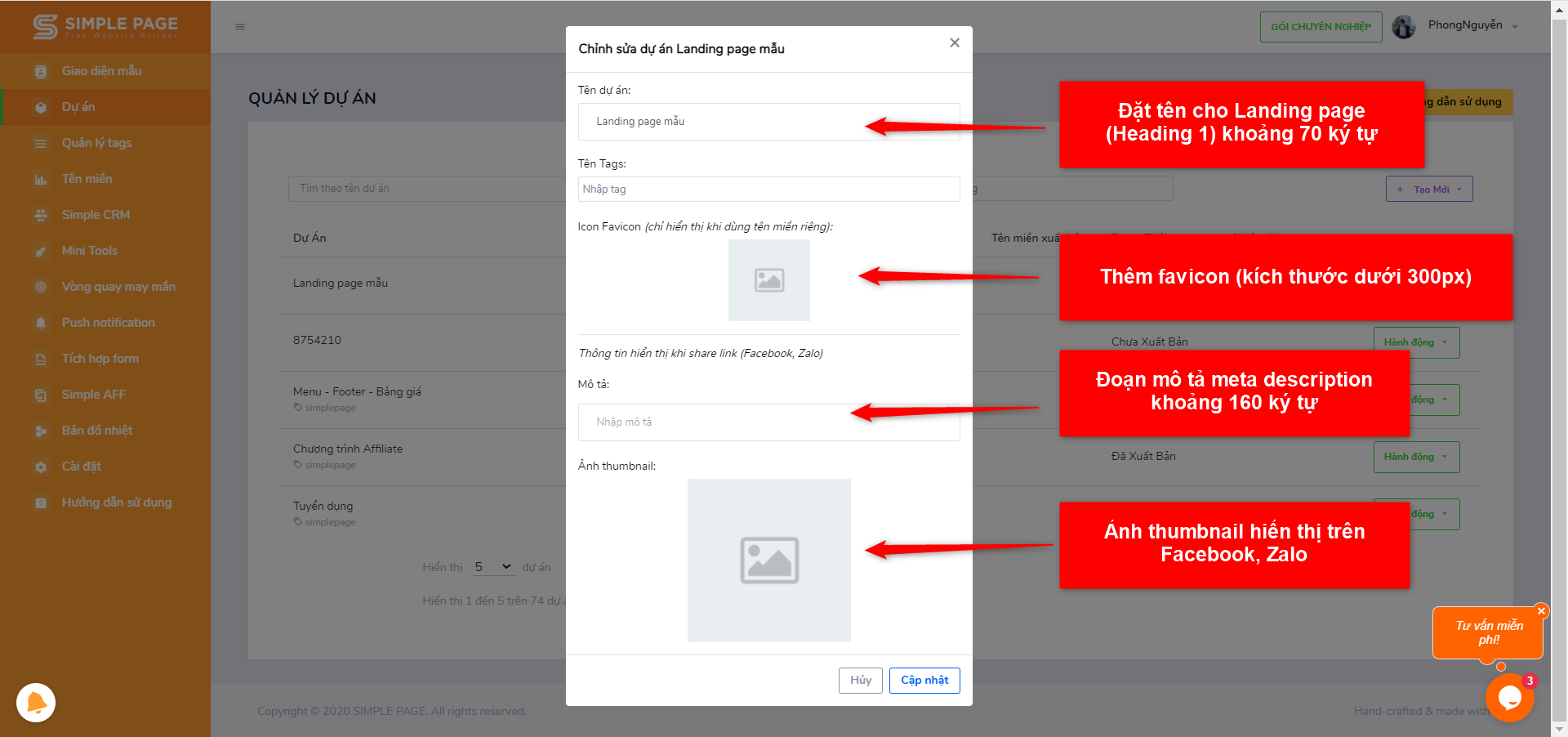
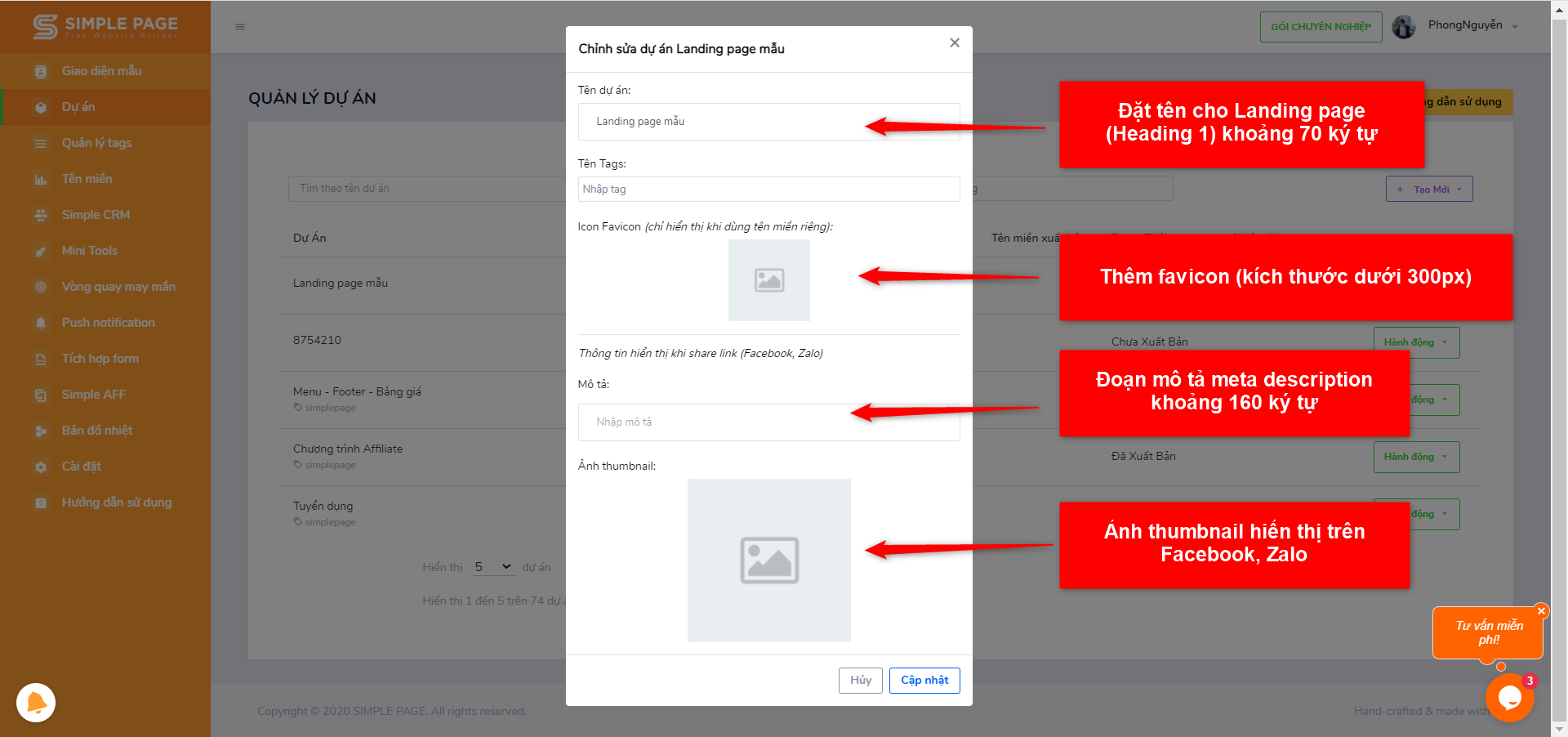
Tại đây sẽ hiển thị các nội dung cần thiết để tối ưu SEO cho landing page. Hãy điền đầy đủ vào nhé.


3.8. Xuất bản Landing Page
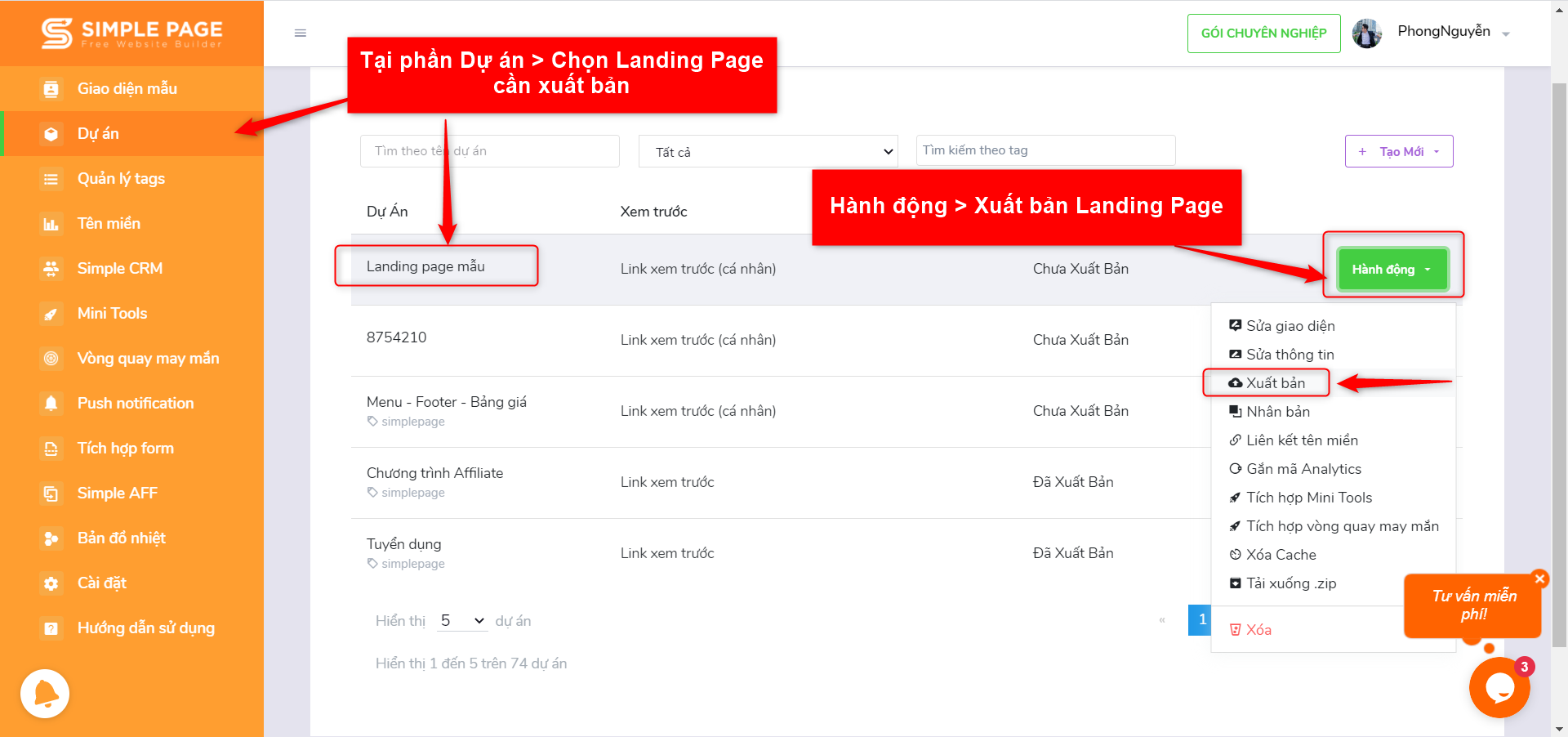
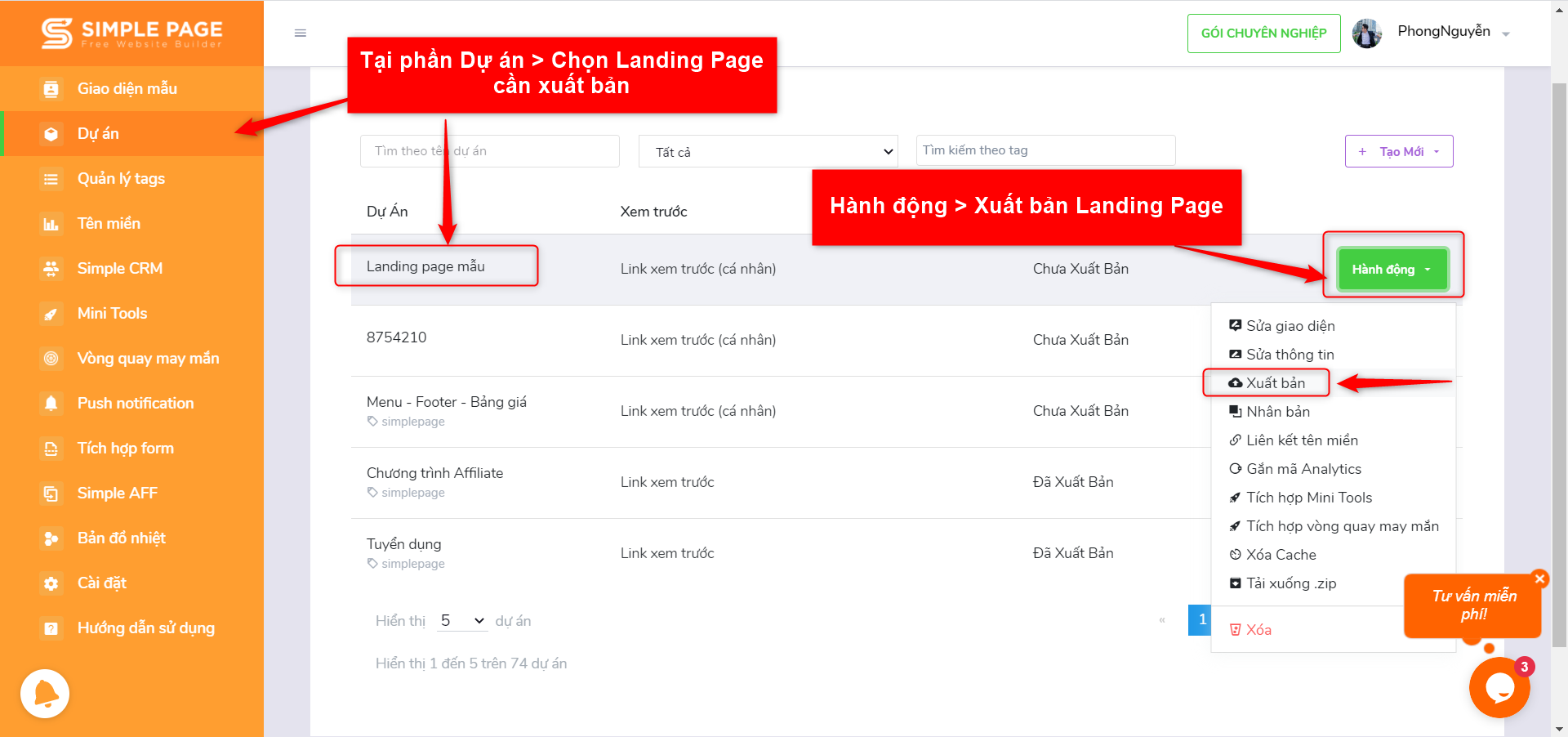
Sau khi đã chỉnh sửa landing page xong bạn vào quay trở lại trang quản lý DashBoard > Landing page để xem tất cả trang bạn đã tạo.
Chọn landing page và bấm Hành động > Xuất bản.


Sau khi xuất bản thành công bạn có thể xem lại đường dẫn (URL) tại Link xem trước
Chương 4: 9 nguyên tắc khi thiết kế landing page bạn cần phải nhớ
Nguyên tắc 1: Giao diện càng đơn giản càng tốt
Khi thiết kế một landing page, chúng ta thường nghĩ rằng càng hoành tráng, càng bắt mắt thì càng thu hút. Nhưng thực ra, sự đơn giản mới là điều mà mọi người đang tìm kiếm, đặc biệt là trên các landing page.
Nếu thiết kế quá phô trương, nó có thể làm người xem cảm thấy khó chịu và rối mắt. Thậm chí, điều này có thể khiến khách hàng rời xa khỏi mục tiêu ban đầu của landing page.
Đôi khi, để có một thiết kế đẹp, bạn chỉ cần chọn một cách phối màu hợp lý. Sự đơn giản này không chỉ mang lại tính thẩm mỹ cao mà còn tạo ấn tượng mạnh cho trang đích của bạn.
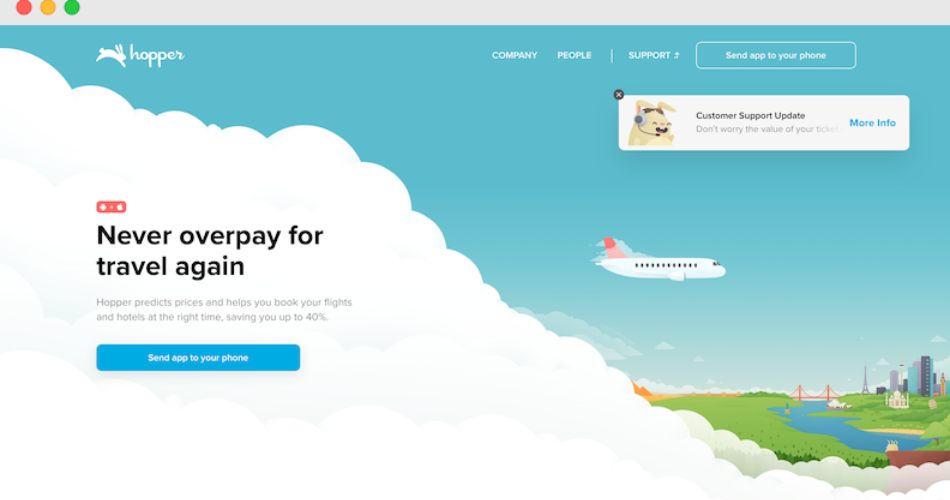
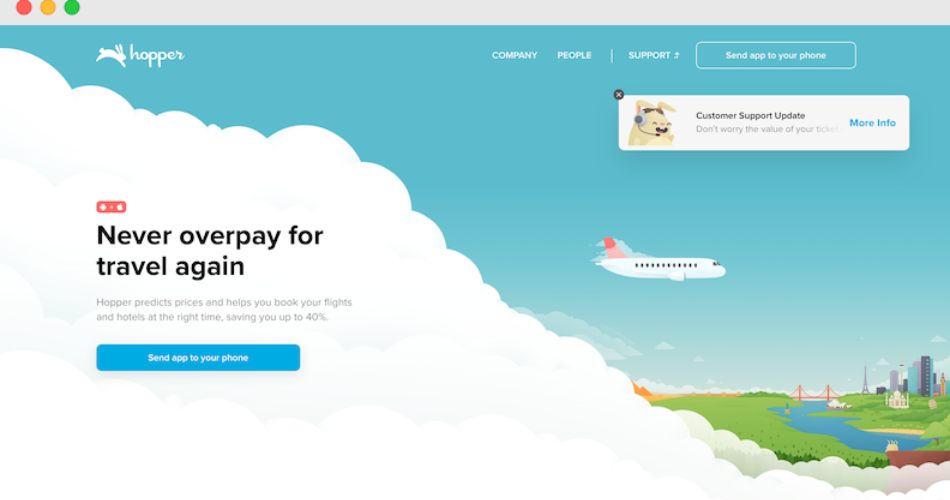
Chọn cách sử dụng nhiều khoảng trống trên landing page cũng là 1 ý tưởng hay, giống như ví dụ dưới đây:


Nguyên tắc 2: Tương thích trên mọi màn hình (responsive)
Trong thời đại số này, bạn không thể chỉ tập trung vào người dùng máy tính. Thống kê toàn cầu cho thấy 68,1% lượt truy cập trang web đến từ thiết bị di động.
Điều này có nghĩa là khi thiết kế landing page, hãy đảm bảo rằng nó hiển thị tốt trên tất cả các màn hình – từ PC/laptop đến thiết bị di động và máy tính bảng.


Bạn có muốn khách hàng vào landing page của bạn trên di động mà gặp phải thiết kế lộn xộn không?
Đưa khách hàng đến landing page đã khó, vì vậy hãy đảm bảo mọi thứ hoạt động hoàn hảo khi họ truy cập.
Nguyên tắc 3: Có lời kêu gọi hành động rõ ràng (CTA)
Một landing page tuyệt vời cần phải có một lời kêu gọi hành động (CTA) rõ ràng.
CTA là điều bạn muốn khách hàng làm khi họ truy cập vào landing page của bạn.


Nếu bạn kết hợp quá nhiều CTA, khách hàng sẽ bị rối và không biết nên nhấn vào đâu. Điều này có thể làm giảm tỷ lệ chuyển đổi của bạn vì người dùng không biết hành động nào là quan trọng nhất.
Cách tốt nhất là bạn tạo ra nhiều landing page riêng biệt cho mỗi CTA hành động cụ thể.
Ví dụ: nếu bạn muốn thu thập email khách hàng tiềm năng, hãy tạo một landing page riêng cho mục đích này, tách biệt với landing page bán sản phẩm. Điều tương tự cũng áp dụng cho bất kỳ CTA nào bạn đang nghĩ đến trong đầu.
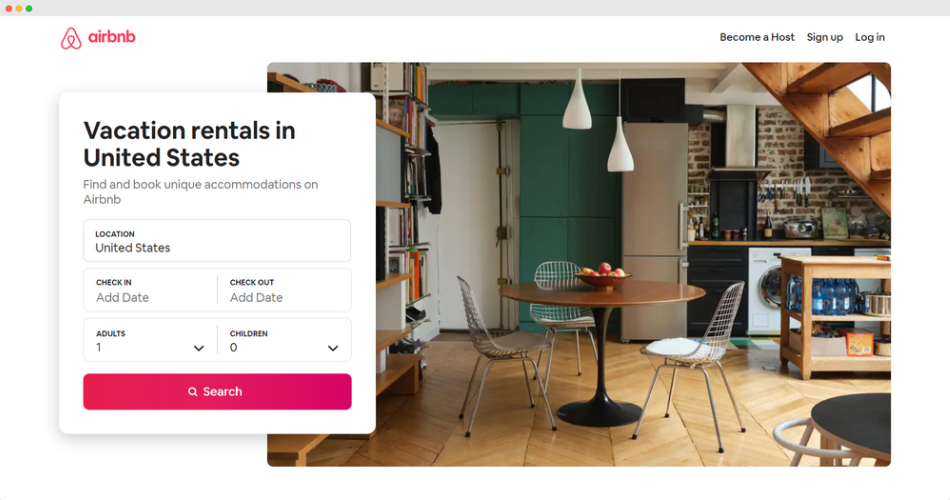
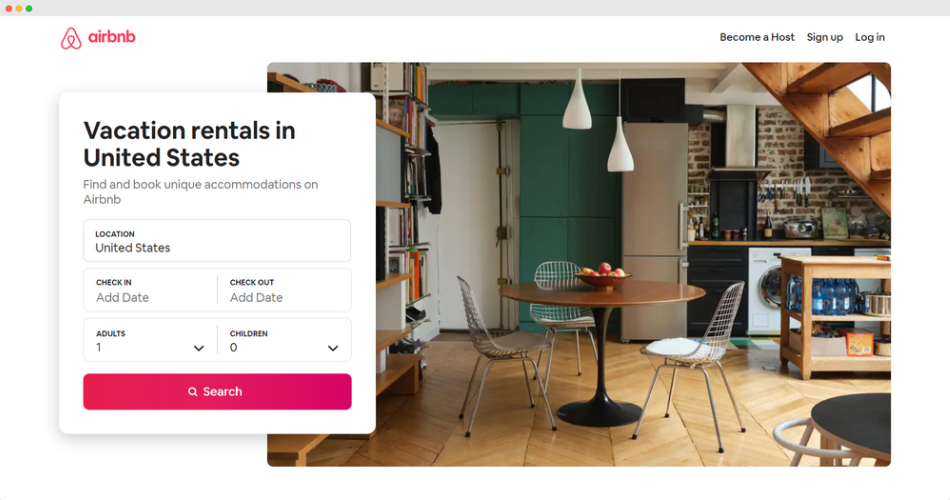
Nguyên tắc 4: Làm nổi bật những từ quan trọng
Phần lớn các landing page nếu không sử dụng video, họ sẽ thu hút khách hàng thông qua các câu và từ.
Hãy tìm hiểu những cụm từ hoặc câu nào bạn nên in đậm, đánh dấu. Dù có nhiều văn bản trên trang, mắt của khách hàng sẽ trực tiếp hướng đến những từ có size chữ lớn nhất & đậm nhất.
Nhìn vào ví dụ dưới đây, có phải cụm từ “Vacation rentals in United State” là thứ đập vào mắt bạn không?


Làm nổi bật các từ khóa quan trọng giúp điều hướng tâm lý của người xem rất hiệu quả, có thể được sử dụng cho các chương trình khuyến mãi, giảm giá.
Đây là bí quyết của nhiều công ty lớn, có tốc độ tăng trưởng nhanh. Họ làm rõ những gì họ muốn khách hàng làm mà không khiến khách hàng cảm thấy bị thúc ép.
Và lưu ý bạn không cần phải nhấn mạnh quá nhiều từ, thậm chí cũng không cần quá nhiều chữ trên landing page của mình.
👉🏼 Chỉ cần CTA và các cụm từ quan trọng được thể hiện đúng cách là đủ để chuyển đổi khách hàng tiềm năng!
Nguyên tắc 5: Sử dụng ảnh của riêng bạn
Sử dụng ảnh của chính mình sẽ giúp bạn xây dựng lòng tin với khách hàng tốt hơn. Hãy nhớ rằng, nhiều khách hàng tiềm năng của bạn có thể nghi ngờ về sự uy tín của thông tin được thể hiện trên landing page.
Với rất nhiều trò lừa đảo xảy ra hàng ngày trên internet, hầu hết mọi người đều cảnh giác hơn khi họ quyết định mua một thứ gì đó hay nhấn vào một nút nào đó.
Một cách để chứng minh sự uy tín của doanh nghiệp là sử dụng ảnh của nhân viên hoặc hình ảnh sản phẩm của chính bạn thay vì ảnh có sẵn trên internet.
Theo báo cáo của Marketing Experiments, tỷ lệ chuyển đổi có thể tăng khi doanh nghiệp thay thế ảnh có sẵn bằng hình ảnh của thành viên công ty.
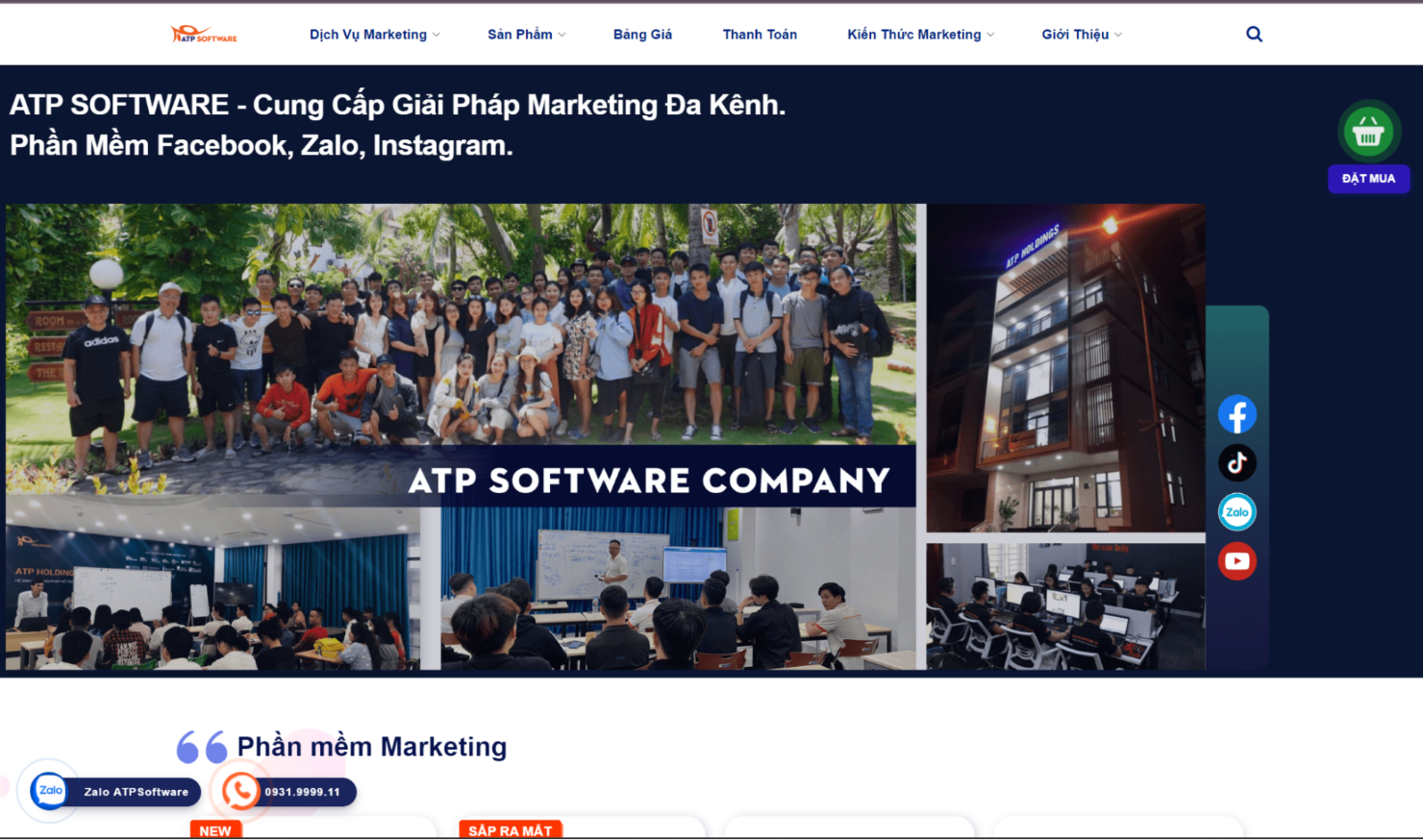
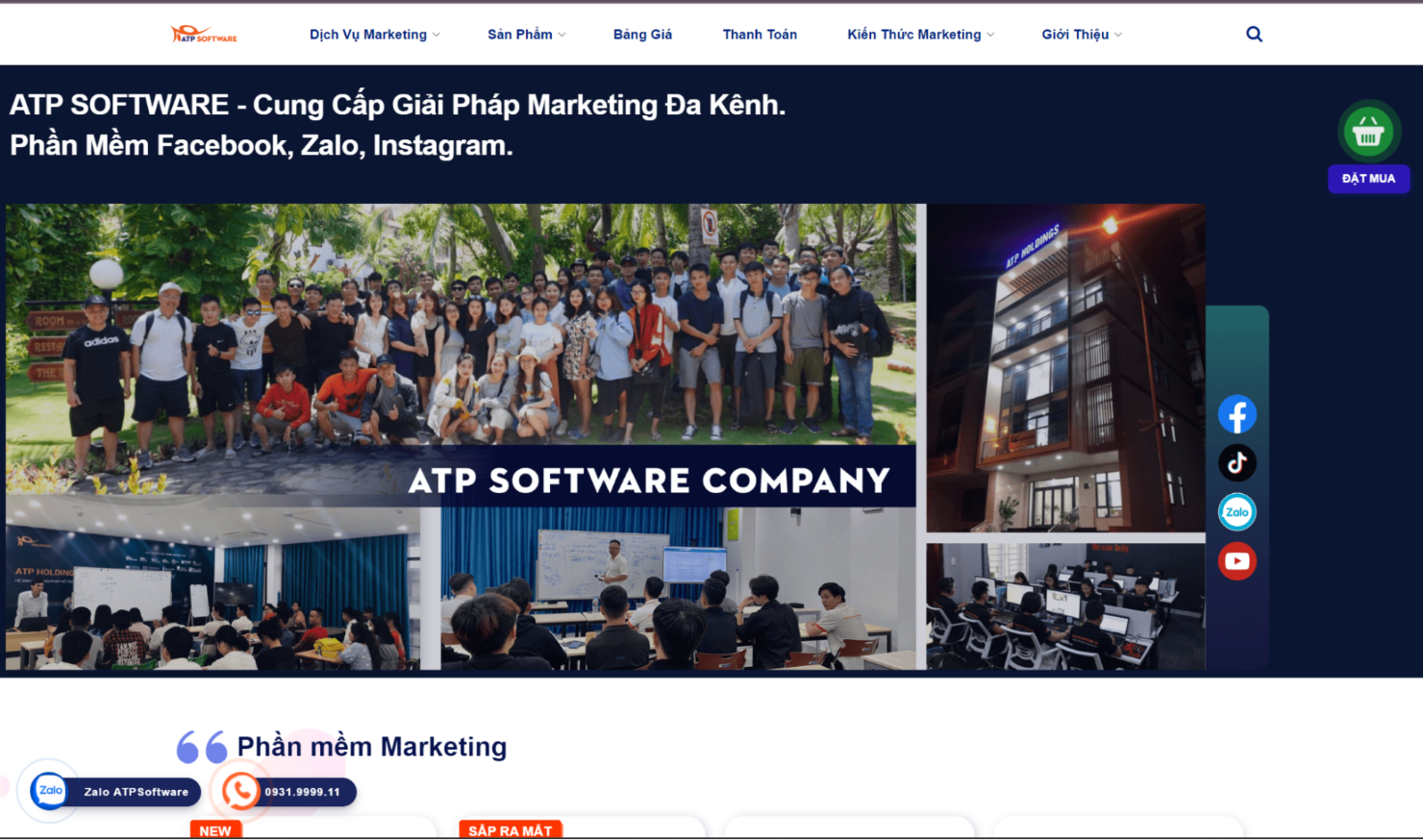
Hãy xem cách trang atpsoftware.vn sử dụng các bức ảnh tuyệt vời về nhân viên của họ trong lúc làm việc chăm chỉ và những thành tựu họ đạt được. Nó truyền tải cảm giác đoàn kết của một nhóm nhân viên, đại diện cho văn hóa công ty cũng như cách họ đối xử với khách hàng.


Tuy nhiên, đừng chỉ giới hạn ở ảnh của nhân viên công ty! Bạn cũng có thể sử dụng hình ảnh của khách hàng (case study) – miễn là họ cho phép bạn sử dụng hình ảnh của họ. Điều này có thể giúp bạn tạo ra các landing page đơn giản nhưng rất hiệu quả.
Rất nhiều công ty lớn sử dụng chiến thuật này vì không có cách nào để thể hiện uy tín tốt hơn việc chia sẻ phản hồi và hình ảnh của những khách hàng hài lòng.
Nguyên tắc 6: Làm cho việc đọc lướt dễ dàng hơn
Thành thật mà nói, khi chúng ta nhìn vào landing page của một doanh nghiệp, chúng ta có xu hướng lướt qua nhiều hơn là đọc toàn bộ văn bản trên trang. Khách hàng của bạn cũng sẽ làm điều tương tự.
Hầu hết họ không đủ kiên nhẫn để đọc toàn bộ trang, vì vậy họ thường có xu hướng là lướt qua những nội dung chính.


Bạn có biết tại sao các trang web lại làm nổi bật hoặc tăng kích thước font chữ? Vì việc này sẽ làm cho landing page dễ đọc lướt hơn. Họ muốn khách hàng ngay lập tức hiểu được trang này đang nói về điều gì.
Sử dụng các section và chia theo từng nhóm mô tả cũng là một mẹo hay để làm cho landing page của bạn dễ đọc lướt hơn.
Nguyên tắc 7: Đừng hỏi quá nhiều thông tin
Khi bạn thiết kế Landing page, một lỗi phổ biến mà mọi người thường mắc phải là yêu cầu quá nhiều thông tin từ khách hàng tiềm năng.
Với rủi ro đánh cắp thông tin tràn lan như hiện nay, họ sẽ do dự khi phải cung cấp quá nhiều thông tin. Thế nhưng, một số doanh nghiệp vẫn cứ muốn biết thêm thông tin của khách hàng dù nó thực sự không cần thiết.
Điều này có thể khiến khách hàng thoát khỏi trang của bạn ngay lập tức vì cảm thấy khó chịu!
Hãy nhớ rằng, khách hàng tiềm năng vào Landing page của bạn vì họ quan tâm đến những gì bạn đang quảng cáo. Họ không đến để trả lời một loạt câu hỏi thẩm vấn hay làm khảo sát nhân khẩu học. Vì vậy, hãy chỉ yêu cầu những thông tin thật sự cần thiết, và càng ít càng tốt.
Lượng thông tin bạn yêu cầu từ khách hàng nên phù hợp với CTA của bạn. Ví dụ, nếu Landing page của bạn dành cho việc thu thập danh sách email, chỉ cần yêu cầu email và tên là đủ, đừng hỏi địa chỉ hay ngày sinh!


Nguyên tắc 8: Giới hạn link trên landing page
Có nhiều ý kiến trái chiều về việc có nên đưa các liên kết mạng xã hội của doanh nghiệp lên Landing page hay không.
- Một số người cho rằng đây là ý tưởng hay vì người truy cập có thể tìm hiểu thêm về doanh nghiệp qua các kênh này.
- Nhưng người khác lại cho rằng các liên kết ngoài CTA chỉ làm khách hàng mất tập trung và quên đi mục tiêu chính của Landing page.
Mình ủng hộ ý kiến thứ 2. Các liên kết khác chỉ làm khách hàng xao lãng và không tập trung vào mục tiêu chính của Landing page, đó là chuyển đổi. Nếu bạn muốn tỷ lệ chuyển đổi tăng, Landing page của bạn chỉ nên có một vài liên kết, hoặc thậm chí chỉ 1 liên kết duy nhất.
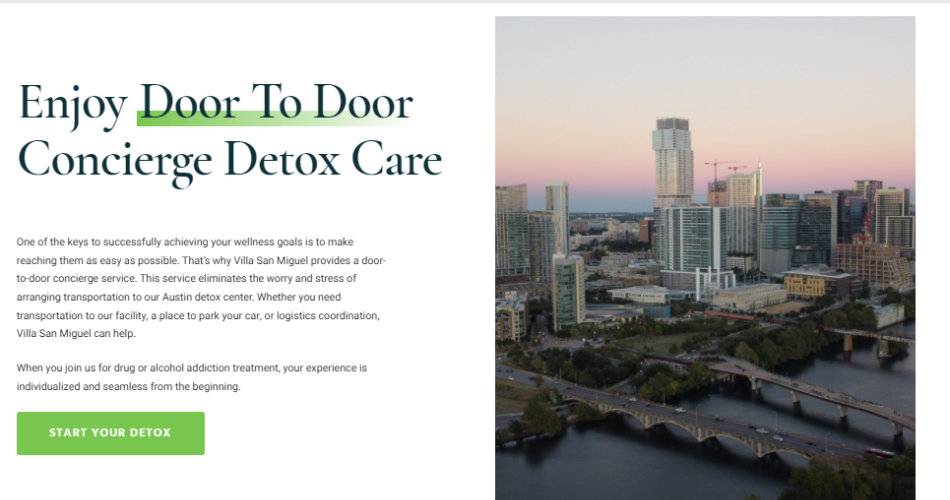
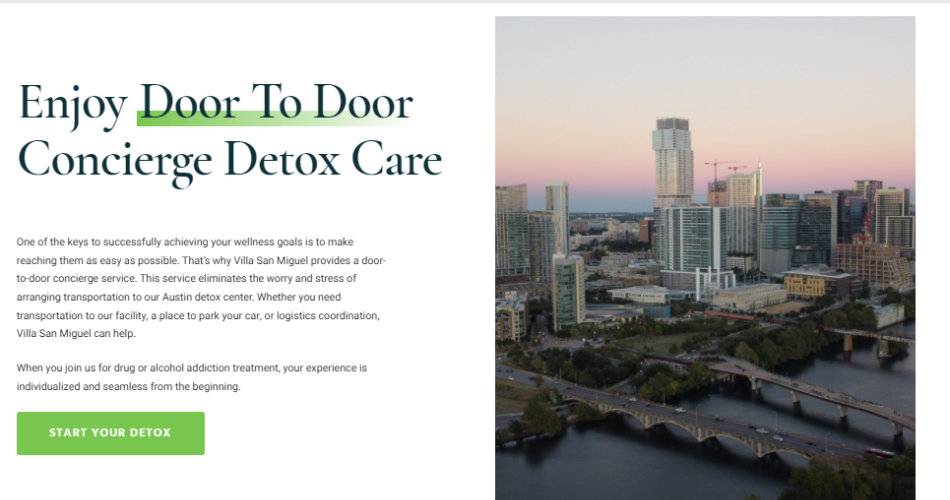
Hãy nhìn ví dụ này:


Trang này có thể liên kết đến trang chủ và nhiều nội dung khác về dịch vụ detox, nhưng họ chỉ để duy nhất một liên kết cho khách hàng. Điều này giúp mọi người chỉ tập trung vào một nhiệm vụ duy nhất là nhấp vào nút CTA.
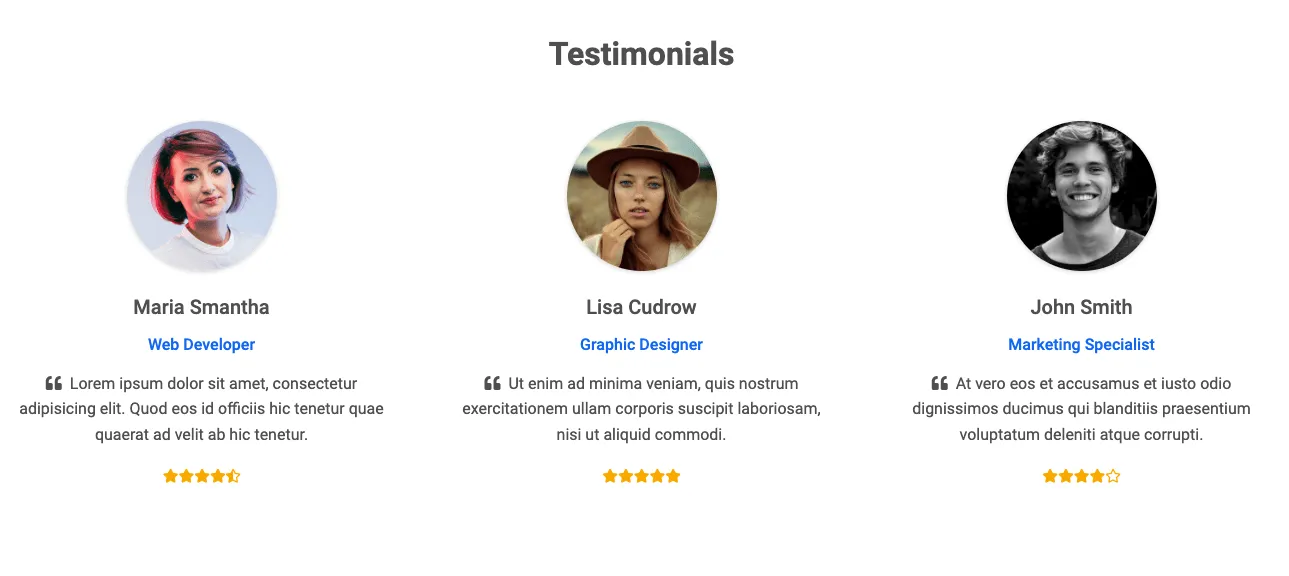
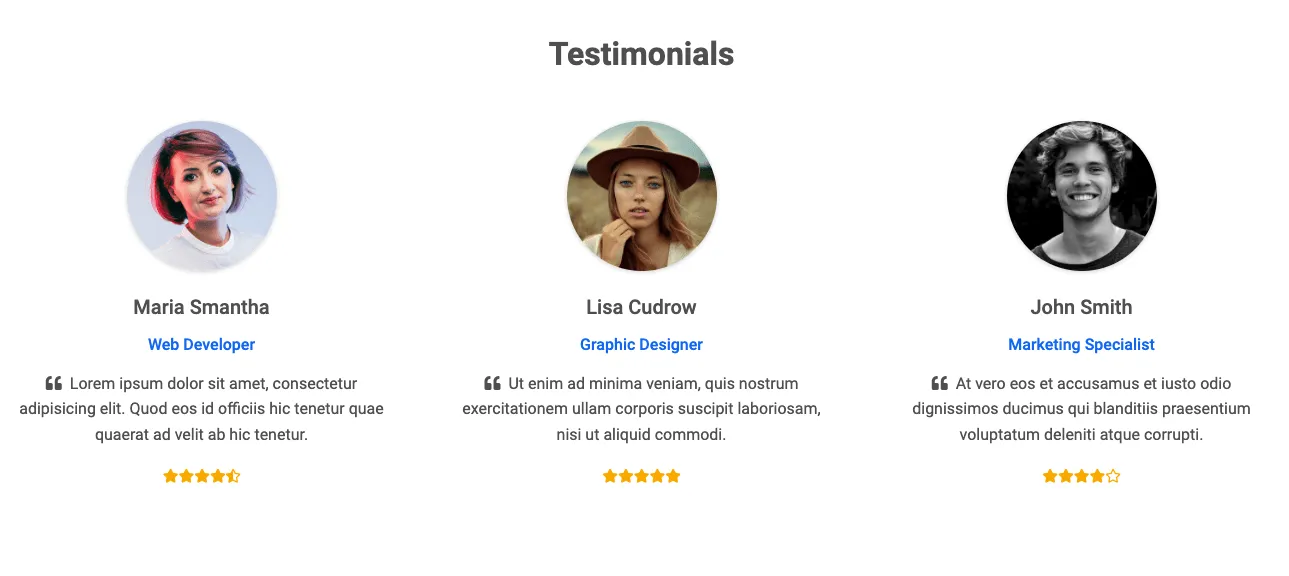
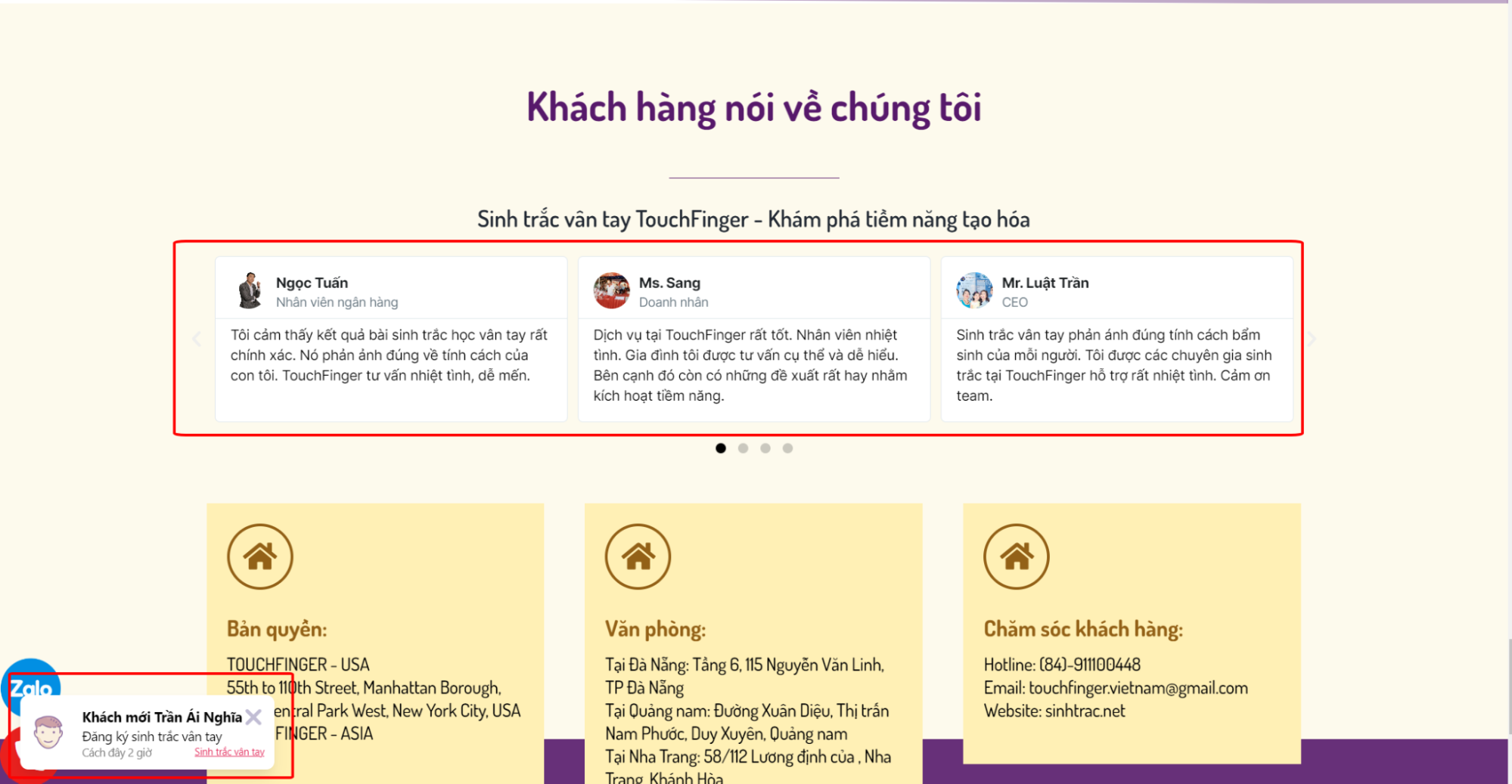
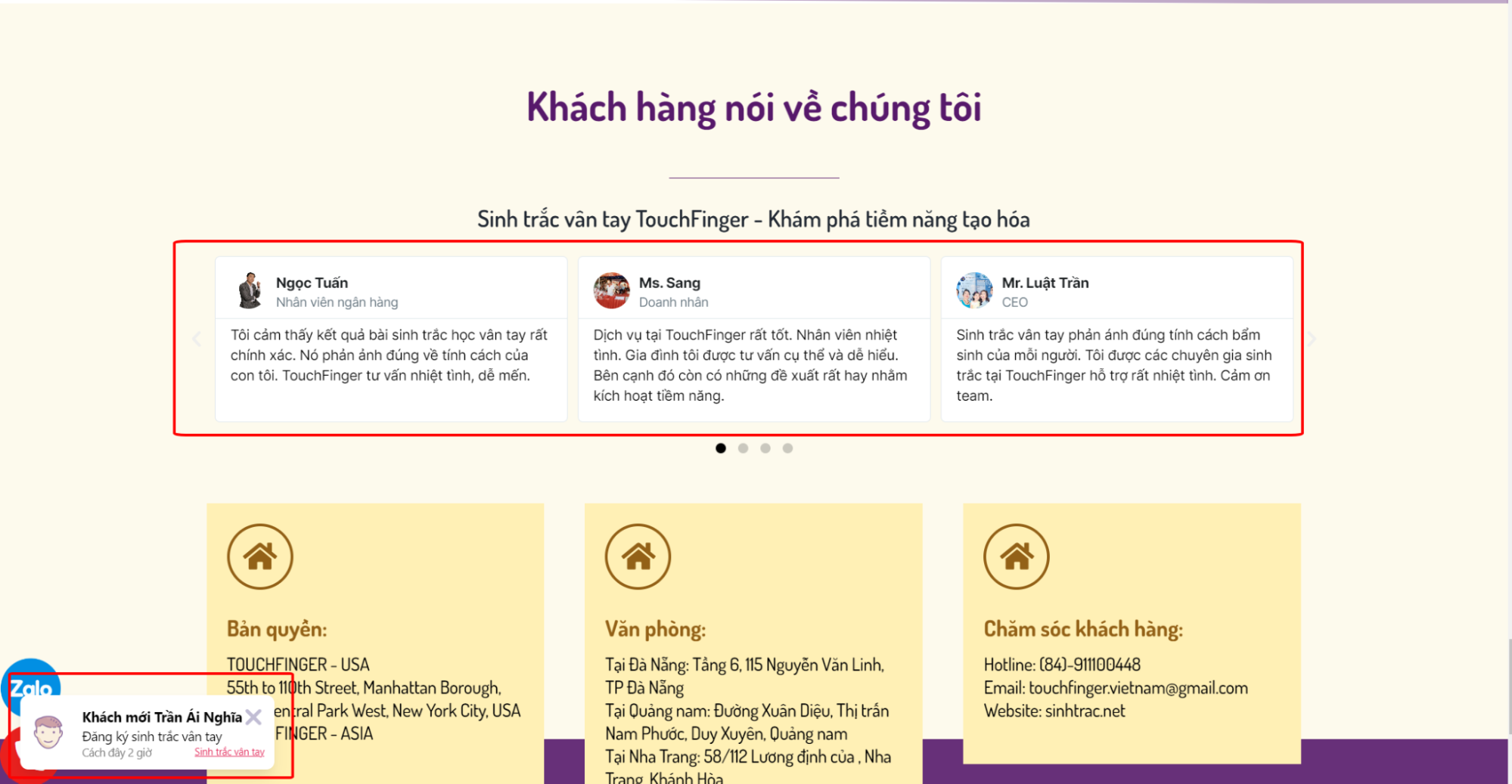
Nguyên tắc 9: Hiển thị các chỉ số tin cậy trên Landing page (testimonials)
Mua hàng online có thể khiến khách hàng cảm thấy không an tâm cho lắm. Ai cũng muốn giao dịch an toàn, không bị lừa đảo hay bất cứ rủi ro nào. May mắn thay, bạn có thể sử dụng một vài chỉ số tin cậy trên Landing page để giúp khách hàng cảm thấy yên tâm hơn.
Một trong những chỉ số tin cậy là các đánh giá/review từ khách hàng cũ. Khi khách hàng tiềm năng thấy những trải nghiệm tích cực từ người dùng trước đó, họ sẽ tin tưởng hơn vào doanh nghiệp của bạn.


Một hình thức khác của chỉ số tin cậy là hiển thị logo của các thương hiệu đã từng hợp tác và sử dụng dịch vụ của bạn. Các doanh nghiệp thương mại điện tử thường “lấp đầy” trang web của họ với những chỉ số như vậy vì nó giúp tăng uy tín và giảm bớt sự nghi ngờ của khách hàng.
Nguyên lý tương tự cũng áp dụng cho Landing page. Nếu khách hàng tiềm năng thấy feedback thực tế và sự hợp tác với các tổ chức uy tín, họ sẽ yên tâm hơn khi mua hàng hoặc tương tác với Landing page của bạn.
Chương 5: Bí quyết tối ưu landing page chuyển đổi cao
Áp dụng các công thức xây dựng content landing page
Khi bạn muốn tăng tỷ lệ chuyển đổi trên landing page, áp dụng các công thức xây dựng nội dung hiệu quả là điều cần thiết. Viết content cho landing page là một trong những việc khó nhất trong các loại viết content bán hàng, vì nó phải kết hợp giữa ngôn ngữ và hình ảnh minh họa để tạo ra dòng chảy nội dung thu hút khách hàng.
Có rất nhiều công thức để xây dựng nội dung landing page hiệu quả. Mình sẽ giới thiệu một số công thức phổ biến như sau:
Công thức A.I.D.A
AIDA là một công thức sáng tạo content bán hàng hiệu quả, bao gồm 4 bước:
- Attention (Thu hút): Đầu tiên, bạn cần làm sao để thu hút sự chú ý của khách hàng.
- Interest (Thích thú): Sau đó, hãy giữ sự thích thú của họ bằng cách cung cấp thông tin hấp dẫn và liên quan.
- Desire (Khao khát): Tạo ra mong muốn sở hữu sản phẩm hoặc dịch vụ của bạn.
- Action (Hành động): Cuối cùng, khuyến khích khách hàng thực hiện hành động như mua hàng hoặc đăng ký.
Khi thiết kế landing page, hãy chắc chắn rằng nội dung của bạn bao gồm cả 4 bước này.
Công thức P-A-S
PAS là viết tắt của “PROBLEM – AGITATE – SOLVE”, với các bước cụ thể như sau:
- Problem (Trình bày vấn đề): Đầu tiên, hãy xác định và trình bày rõ ràng vấn đề mà khách hàng đang gặp phải.
- Agitate (Làm nghiêm trọng vấn đề): Sau đó, làm vấn đề trở nên nghiêm trọng hơn để khách hàng cảm thấy cần phải giải quyết ngay.
- Solution (Đưa ra giải pháp): Cuối cùng, hãy đưa ra giải pháp tuyệt vời cho vấn đề đó.
Công thức S-S-S (3S)
Công thức S-S-S viết tắt của 3 từ:
- Star (Ngôi sao): Ngôi sao là đối tượng chính mà bạn nhắc đến trong bài viết. Đó có thể là dịch vụ, sản phẩm, khách hàng hoặc thậm chí là độc giả của bài viết. Tránh việc lan man hay mơ hồ về đối tượng chính để không làm người đọc thất vọng.
- Story (Câu chuyện): Xây dựng một câu chuyện cụ thể xoay quanh ngôi sao chính bằng những nội dung sáng tạo và ấn tượng nhất. Điều này giúp ngôi sao chính của bạn thực sự nổi bật và thu hút người đọc. Hãy kể về các vấn đề và trở ngại mà nhân vật chính phải trải qua, từ đó tạo ra một câu chuyện hấp dẫn.
- Solution (Giải pháp): Đây là phần mà người đọc mong chờ nhất. Cung cấp phương án giải quyết cụ thể cho ngôi sao chính. Nội dung cần phải chân thật nhưng vẫn gây ấn tượng mạnh mẽ với người đọc. Tránh sử dụng ngôn ngữ hoa mỹ sáo rỗng để không đánh lừa người đọc.
Bằng cách sử dụng các công thức này, bạn có thể tạo ra nội dung landing page hấp dẫn, giúp tăng tỷ lệ chuyển đổi một cách rõ rệt.
Phối màu sắc thích hợp giúp kích hoạt cảm xúc mua hàng
Màu sắc không chỉ thể hiện cá tính của thương hiệu và sản phẩm, mà còn có tác động lớn đến sự nhận diện thương hiệu.
Theo nghiên cứu của Đại học Loyola, màu sắc có thể tăng khả năng nhận diện thương hiệu lên tới 80%. Việc lặp lại màu sắc chủ đạo của doanh nghiệp trên Landing Page cũng là một cách tao ấn tượng mạnh mẽ, giúp khách hàng nhớ rõ hơn về thương hiệu của bạn.


Trong quá trình thiết kế Landing Page, bạn nên xác định và sử dụng 3 gam màu chính sau:
- Màu chủ đạo: Đây là gam màu quan trọng nhất trong việc nhận diện thương hiệu và thường chiếm diện tích nhiều nhất (khoảng 60%).
- Màu cấp 2: Màu này phối hợp với gam màu chủ đạo và thường chiếm khoảng 30% diện tích.
- Màu nhấn mạnh: Một mẹo nhỏ khi chọn màu nhấn mạnh là chọn màu tương phản với màu chủ đạo. Màu nhấn mạnh thường được sử dụng trong các nút “call to action” (CTA), các tiêu đề (headline), và có thể tương phản về sắc độ, tông nóng-lạnh,…
Có 3 cách lựa chọn màu sắc cho Landing Page như sau:
- Sử dụng màu sắc phổ biến trong lĩnh vực: Bạn chọn màu sắc được sử dụng nhiều nhất trong lĩnh vực đó. Ví dụ, với các nhóm thực phẩm organic bạn sẽ chọn màu xanh lá, với các sản phẩm y dược thường dùng màu xanh dương… Ưu điểm của cách này là việc lựa chọn không mất quá nhiều thời gian, nhưng nhược điểm là khó tạo được dấu ấn riêng.
- Lựa chọn màu sắc từ nguyên liệu sản phẩm: Ví dụ, các Landing Page bán sản phẩm từ cà phê thường chọn tông màu chủ đạo là màu nâu – màu của hạt cà phê.
- Lựa chọn màu sắc dựa trên đặc điểm, tính cách và thương hiệu của sản phẩm: Đây là phương pháp mình thích nhất và cũng là phương pháp được sử dụng nhiều nhất hiện nay. Bạn có thể dựa vào đặc tính của thương hiệu, sản phẩm cũng như đặc tính của nhóm đối tượng khách hàng tiềm năng như độ tuổi, giới tính,… để lựa chọn tông màu phù hợp.
Một lưu ý quan trọng trong hệ thống màu sắc khi thiết kế Landing Page là hãy chọn màu chữ và màu nền tương phản nhau, tránh sự “hoà tan” giữa các màu, điều đó sẽ làm nội dung rất khó đọc.
Miễn phí một món quà giá trị
Ai mà chẳng muốn nhận miễn phí một món quà giá trị khi họ đang tìm hiểu về một vấn đề mà họ quan tâm, đúng không?
Hãy thử hình dung, khi bạn đang đau đầu về việc nuôi dạy con cái và lên mạng tìm hiểu thông tin. Bạn truy cập vào một trang web để đọc tin tức và bất ngờ trang web này tặng bạn một cuốn ebook về “bí quyết nắm bắt tâm lý trẻ nhỏ”. Việc đơn giản bạn cần làm là chỉ cần cung cấp địa chỉ email để nhận món quà này.
Từ góc độ người dùng, họ sẽ vui vẻ khi nhận được quà tặng miễn phí. Còn từ góc độ người cung cấp dịch vụ, bạn đã có thông tin của một khách hàng tiềm năng để tiếp tục tư vấn và bán hàng. Đây là mối quan hệ WIN – WIN.
Do đó, tặng một món quà miễn phí luôn là cách dễ nhất để thu thập thông tin khách hàng tiềm năng.
Quà tặng miễn phí có thể là ebook, khóa học, vé tham dự sự kiện, hoặc mã voucher giảm giá.
Sử dụng ngôn từ thôi miên khách hàng
Để minh họa cho yếu tố này, mời bạn xem hai câu đề nghị mua hàng bên dưới:
Ví dụ 1: Hãy mua sản phẩm của chúng tôi vì nó rất tốt và đang giảm giá 20%!
Ví dụ 2: Hãy để chúng tôi giúp đỡ bạn với sản phẩm chất lượng tốt nhất trên thị trường! Và đặc biệt, chỉ duy nhất hôm nay, bạn có cơ hội nhận được ưu đãi 20%! Đừng ngần ngại, hãy liên hệ chúng tôi ngay.
Trong hai ví dụ trên, bạn sẽ thích ví dụ nào hơn? Chắc hẳn là ví dụ 2 vì cách trình bày chạm vào cảm xúc người dùng hơn. Điều này cho thấy rằng việc sử dụng ngôn từ hấp dẫn sẽ khiến khách hàng có cảm xúc mua hàng hơn so với cách hành văn khô khan thiếu sáng tạo.
Đưa ra các ưu đãi với giới hạn hấp dẫn (sự khan hiếm)
Bạn có bao giờ để ý rằng các chương trình khuyến mãi có giới hạn thời gian hoặc số lượng thường thu hút sự chú ý hơn không? Ví dụ, hãy thử so sánh giữa:
- Ưu đãi 30%
- Ưu đãi 30% cho 30 khách hàng đầu tiên
- Ưu đãi 30% cho 30 khách hàng đầu tiên, áp dụng đến hết 24h hôm nay!
Chắc chắn các ưu đãi có giới hạn sẽ hấp dẫn hơn nhiều. Lý do là vì nếu bạn chỉ đưa ra một chương trình khuyến mãi không có thời hạn, khách hàng sẽ nghĩ “Khuyến mãi này chắc lúc nào cũng có, để vài ngày nữa mua cũng được”. Và rồi, vài ngày sau họ quên mất và bạn mất đi một đơn hàng giá trị.
Nhưng nếu bạn thêm vào đó một giới hạn về thời gian hoặc số lượng, khách hàng sẽ có tâm lý “Không mua bây giờ thì mai không còn được giảm giá nữa, nên mua ngay cho tiết kiệm”. Điều này sẽ giúp bạn tăng tỷ lệ chuyển đổi khi biết cách áp dụng giới hạn hợp lý.
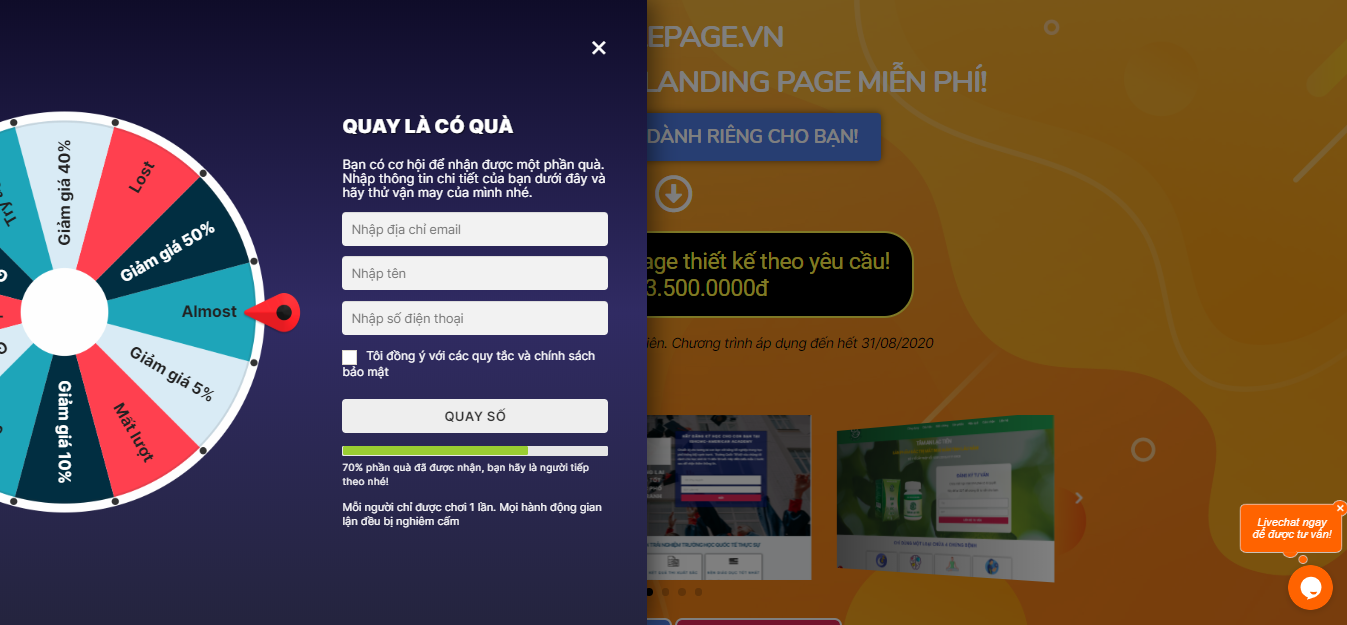
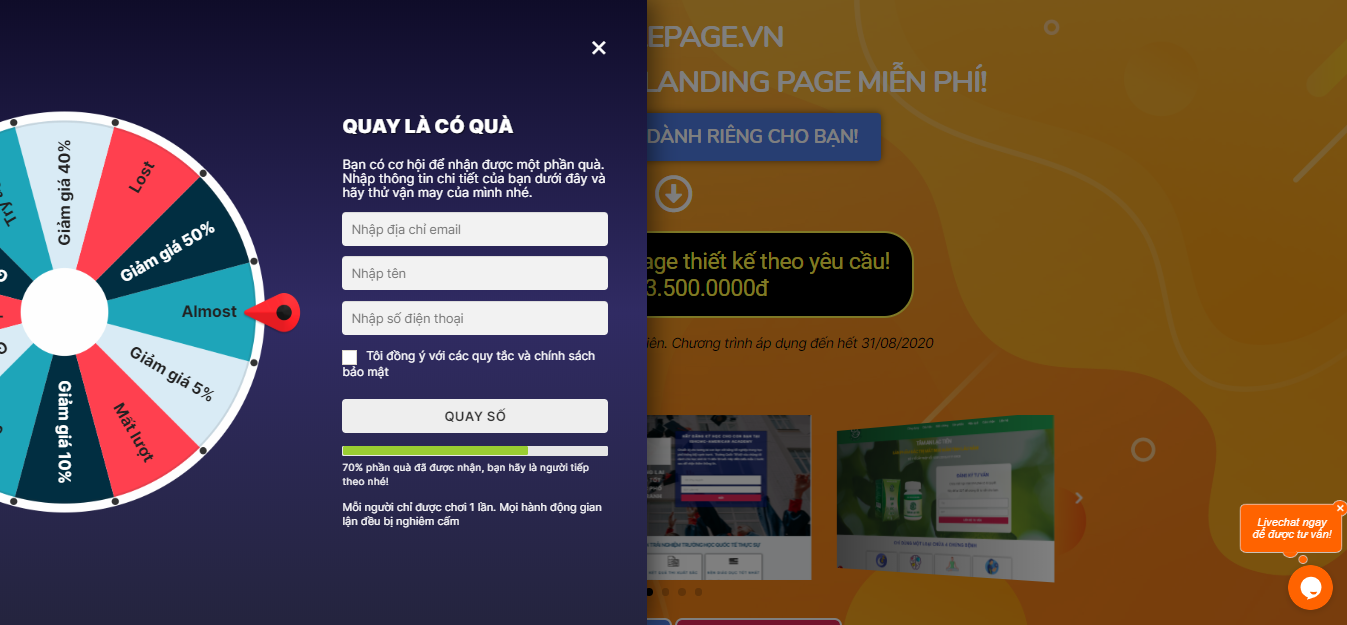
Thay vì yêu cầu mua hàng, hãy để khách chơi minigame!
Việc tư vấn bán hàng thường khó khăn nhất ở chỗ làm giảm cảm giác nghi ngờ của khách hàng. Họ luôn lo lắng sợ bị mua hớ hoặc bị lừa. Vì thế, nghệ thuật bán hàng chính là giữ cho khách hàng luôn cảm thấy vui vẻ và hài lòng.
Một mẹo nhỏ là hãy để khách hàng chơi minigame khi họ vào landing page. Minigame không chỉ mang lại trải nghiệm thú vị về thương hiệu mà còn giúp bạn dễ dàng thu thập thông tin của khách hàng. Hơn nữa, khách hàng thường rất thích nhận quà tặng giá trị khi chơi game, làm tăng thêm sự hứng thú.
Ngoài ra, minigame còn giúp giảm tỷ lệ thoát trang. Hãy tưởng tượng khi khách hàng định rời khỏi landing page, một minigame xuất hiện với một món quà tặng hoặc giới thiệu thêm các sản phẩm khác. Chắc chắn họ sẽ có thêm lý do để ở lại và tìm hiểu thêm, giúp bạn giảm tỷ lệ mất khách.


Tại nền tảng xây dựng Landing Page của Simple Page, họ đã tích hợp sẵn minigame “Vòng quay trúng thưởng” để tăng tỷ lệ chuyển đổi. Nếu bạn quan tâm, hãy xem qua bài viết “Game vòng quay may mắn – Bí mật giúp tăng chuyển đổi trên Landing Page” nhé!
Seeding, đánh giá đơn hàng
Bạn có bao giờ nghĩ rằng khách hàng chẳng bao giờ muốn là người đầu tiên mua sản phẩm không? Họ lo sợ bị lừa hay bị người khác chê bai. Hiểu được điều này, mình mới biết đến khái niệm “seeding đơn hàng”.
Thật ra, seeding đơn hàng không có gì xấu đâu. Đây là một mẹo bán hàng giúp khách hàng tin tưởng người bán hơn, đặc biệt là những người mới bắt đầu kinh doanh và chưa có nhiều uy tín. Việc này giống như khi bạn thấy ai đó đã mua và sử dụng sản phẩm, bạn sẽ cảm thấy yên tâm hơn đúng không?
Bên cạnh đó, việc có một landing page tốt và tỷ lệ chuyển đổi cao (cr) là cực kỳ quan trọng. Trên landing page, việc thông báo về các đơn hàng đã được đặt có thể giúp tăng doanh số đáng kể. Bạn có thể tham khảo thêm cách seeding thông báo đơn hàng trên landing page qua các video hướng dẫn tạo đơn hàng ảo. Điều này sẽ giúp bạn hiểu rõ hơn và áp dụng một cách hiệu quả.


Khách hàng cũng rất thích xem các đánh giá và review từ những người mua trước. Ngoài việc thông báo đặt hàng, bạn nên cung cấp những đánh giá từ khách hàng cũ. Điều này sẽ tăng thêm uy tín cho bạn và giúp khách hàng mới quyết định dễ dàng hơn.
Vì vậy, hãy luôn cung cấp sản phẩm tốt và xin feedback từ khách hàng để chia sẻ với những khách hàng tiếp theo.
Nghệ thuật Call To Action
Các nút Call To Action (CTA) nên đặt tối đa 3 lần trong một landing page (Phần đầu, 1/3 bài viết và ở cuối).
Sau đây là các mẹo viết CTA bạn có thể tham khảo:
- Sử dụng từ khóa CTA thật ngắn gọn: giúp tăng tính khẩn trương kêu gọi hành động, độ dài từ 3 đến 7 từ
- Màu sắc: Màu sắc nút call to action nên tương phản với gam màu chủ đạo để tăng tính nổi bật
- Kích thước: Chỉ nên lớn hơn size chữ phần thông tin một chút. Đừng dùng size chữ quá khổ gây mất tính thẩm mỹ cho landing page
- Tình hóm hỉnh, bắt trend, đánh vào tâm lý khách hàng: Bạn nên hạn chế dùng những call to action dạng phổ thông như: tìm hiểu ngay, tham khảo ngay,…vì những CTAs rất cũ và nhàm chán. Thay và đó, hãy dùng những CTAs khác hấp dẫn và hợp trend hơn.
Nút Call to Action của bạn thỏa mãn tiêu chí nhìn là muốn click thì coi như bạn thành công.


Tóm lại, việc tăng tỷ lệ chuyển đổi trên landing page là một vấn đề cực kỳ quan trọng. Bài viết này muốn giúp bạn hiểu rõ hơn về các yếu tố quan trọng ảnh hưởng đến tỷ lệ chuyển đổi bán hàng. Hy vọng bạn sẽ có thêm vài thông tin bổ ích để kinh doanh online hiệu quả hơn.
Chương 6: 20 câu hỏi kiểm tra chất lượng Landing Page
Để chắn chắn rằng landing page đã thực sự chất lượng, mình có một danh sách 20 câu hỏi để kiểm tra chất lượng của landing page. Hãy thử tự trả lời nhé:
Trang đích của bạn có nhiều sản phẩm/dịch vụ không?
Mỗi sản phẩm hoặc dịch vụ nên có một trang đích riêng. Quá nhiều lựa chọn sẽ làm giảm sự “chú ý” của khách hàng. Nếu cần trình bày nhiều sản phẩm cùng nhóm, bạn có thể tham khảo làm landing page dạng shop bán hàng. Simple Page hiện đã có tính năng giỏ hàng để khách có thể thêm sản phẩm và mua trực tuyến ngay trên trang đích.
Trang đích của bạn có chứa ảnh chụp màn hình, bản demo hoặc ví dụ mẫu của những gì đang được cung cấp không?
Trang có ảnh chụp màn hình hoặc ví dụ mẫu thường có tỷ lệ chuyển đổi rất tốt.
Tiêu đề có nổi bật, rõ ràng và súc tích không? Có mô tả được lợi ích cho khách hàng không?
Phần tiêu đề ở đoạn đầu tiên rất quan trọng. Một tiêu đề tốt sẽ thu hút sự chú ý đầu tiên của khách hàng.
Trang đích của bạn có liệt kê lợi ích ngay ở đoạn đầu tiên không?
Nên làm khách truy cập hào hứng bằng cách khéo léo giới thiệu những lợi ích của sản phẩm/dịch vụ.
Trang landing page của bạn có dài quá không?
Trang dài thường không chuyển đổi tốt vì có thể tạo cảm giác rối trong khi đa phần người xem thì “lười”.
Bạn có cung cấp bất cứ thứ gì miễn phí trên trang đích không?
Hãy làm nổi bật sự miễn phí để thúc đẩy tương tác từ khách truy cập.
Có nhiều lời kêu gọi hành động (CTA) trên trang đích không?
Đừng làm khách truy cập phải suy nghĩ nên làm gì tiếp theo. Luôn luôn có một lời kêu gọi hành động rõ ràng.
Lời kêu gọi hành động có kích thước lớn hơn các chi tiết khác trên trang không?
CTA lớn hơn giúp nhấn mạnh tầm quan trọng của nó với khách truy cập.
Màu sắc của lời kêu gọi hành động có khác với các thành phần khác trên trang không?
Nút CTA nên có màu sắc khác biệt để nổi bật và thu hút khách hàng.
Nút kêu gọi hành động của bạn có nội dung thuyết phục về lợi ích không?
Một nút CTA thuyết phục sẽ làm khách hàng không mất thời gian để nghĩ ra lý do bấm vào nó.
Vị trí của thông điệp kêu gọi hành động và nội dung quảng cáo có gần nhau không?
Bố cục và điều hướng nội dung rõ ràng sẽ giúp khách hàng dễ dàng tiếp cận thông tin.
Trang đích của bạn có nhiều hơn 3 liên kết ra bên ngoài không?
Quá nhiều liên kết ngoài có thể gây xao lãng và làm khách không quay lại trang của bạn.
Nút kêu gọi hành động của bạn có nằm ở phía dưới trang không?
Để tránh trường hợp khách không cuộn xuống, hãy thử chuyển lời kêu gọi hành động lên phía đầu trang.
Trang đích của bạn có trải qua nhiều bước và mở ra nhiều màn hình mới không?
Hãy giảm số bước để tránh mất khách ở mỗi bước.
Trang đích của bạn có quá nhiều thông tin bắt buộc phải điền không?
Chỉ hỏi những thông tin thực sự quan trọng để khách không do dự khi phải cung cấp thông tin.
Trang đích của bạn có đưa ra bằng chứng về những lợi ích mà bạn hứa hẹn không?
Hãy chứng minh cam kết của bạn đã được thực hiện và xác nhận bởi khách hàng trước đó.
Trang đích của bạn có chứa những lời nhận xét tích cực hoặc logo của khách hàng hiện tại không?
Đưa ra những lời nhận xét để khách hàng tin tưởng hơn.
Bạn có làm nổi bật sự hiện diện của biểu tượng hay hình ảnh đảm bảo an toàn và bảo mật dữ liệu không?
Điều này sẽ làm tăng sự tin tưởng của khách hàng.
Trang đích của bạn có giao thức HTTPS không?
Thể hiện rằng bạn thực sự nghiêm túc về an toàn và bảo mật thông tin.
Landing page của bạn có tối ưu SEO từ hình ảnh đến câu chữ chưa?
Một Landing Page tối ưu SEO sẽ xếp hạng cao trên các công cụ tìm kiếm, tăng lượt truy cập và tỷ lệ chuyển đổi.
Bài viết liên quan:
- Top 5 dịch vụ landing page uy tín nhất hiện nay
- Tổng hợp 5+ mẫu landing page khuyến mãi giảm giá đẹp mắt, hiệu quả
Tổng kết
Rất cảm ơn bạn đã đọc hết tài liệu này. Hy vọng rằng những thông tin mình chia sẻ sẽ giúp bạn hiểu rõ hơn về landing page và vai trò của nó trong marketing. Cũng hy vọng rằng bạn có thể áp dụng được những kiến thức trong tài liệu này để tạo ra những landing page chất lượng, chuyển đổi cao.
Tác giả: Lê Thừa Phú
Thông tin thêm:
- Nền tảng tạo landing page miễn phí: https://simplepage.vn/
- Tài liệu tham khảo & kho kiến thức landing page: https://simplepage.vn/blog/
- Cập nhật thêm các tài liệu mới nhất về marketing và kinh doanh: https://atpholdings.vn/tai-lieu-kinh-doanh-marketing/