Bạn đã biết cách SEO hình ảnh lên google chưa? Và làm thế nào tối ưu hình ảnh chuẩn SEO đúng cách để đem lại trải nghiệm tốt nhất cho người dùng khi đọc bài viết trên website. Hãy cùng ATP tìm hiểu cách SEO hình ảnh lên google trong bài viết này nhé!
SEO hình ảnh là gì?
SEO hình ảnh có thể hiểu đơn giản là tối ưu hình ảnh nhằm đưa nó lên vị trí đầu trong kết quả tìm kiếm google.
Với một số lĩnh vực liên quan nhiều đến hình ảnh như giao diện website, hình nền v.v… thì thay vì tìm kiếm các bài viết trên webiste, người dùng sẽ chuyển sang tìm hình ảnh.


Bạn sẽ cần một số thủ thuật để đưa hình ảnh trên website của bạn lên top tìm kiếm của Google. Đây cũng là một cách để tăng traffic cho website của bạn vì người dùng sẽ xem những hình ảnh có liên quan đến lĩnh vực mà họ đang tìm kiếm, tiện thể lướt qua website của bạn. Có thể từ khóa của bạn chưa lọt top nhưng nếu hình ảnh của bạn làm được điều đó thì bạn vẫn có lượt truy cập từ khách hàng thông qua hình ảnh đó.
Lợi ích khi SEO hình ảnh lên TOP
Khi bạn tối ưu hình ảnh chuẩn SEO, giúp hình ảnh lên vị trí cao trên google, bạn sẽ có rất nhiều lợi ích:
– Tăng traffic vào website (lưu lượng truy cập).
– Thu hút sự chú ý của người đọc.
– Giúp tìm kiếm được nhiều khách hàng hơn.


Cách SEO hình ảnh lên TOP Google:
1. Đặt tên file hình ảnh chuẩn SEO
Bạn muốn Google biết đến nội dung của ảnh, bạn cần tối ưu tên file ảnh chuẩn SEO.
Lý do vì sao bạn phải tối ưu tên file ảnh?
Các bot tìm kiếm của Google sẽ thu thập dữ liệu thông qua tên file ảnh của bạn, đồng thời giúp người dùng dễ dàng hiểu ngay nội dung hình ảnh của bạn khi nhìn vào tên file.
Cách đặt tên hình ảnh chuẩn SEO như thế nào cho đúng?
- Đặt tên ảnh có chứa từ khóa cần SEO, liên quan đến nội dung bài viết nhằm mô tả hình ảnh, không đặt tên vô nghĩa.
- Tên hình ảnh viết không dấu, dùng gạch nối giữa “–” và Google sẽ coi nó như là dấu cách, không chứa ký tự đặc biệt như số, #, *, @…
- Tên file ảnh không quá dài.
Ví dụ các tên file ảnh chuẩn SEO:
- may-lam-toi-den-tiross.jpg
- huong-dan-kiem-tien-online-chi-tiet.png
- ma-giam-gia-tiki-moi-nhat.jpg
- huong-dan-seo-hinh-anh-chi-tiet.jpg
Các tên file ảnh đặt không đúng:
- DCS0010.jpg
- seohinhanhlagi?
- mua máy đo huyết áp ở đâu.jpg
2. Tối ưu thông tin metadata ảnh
Bổ sung các thông tin của file ảnh: mô tả, nguồn gốc, định dạng, tác giả,… cũng khá cần thiết trước khi upload ảnh.
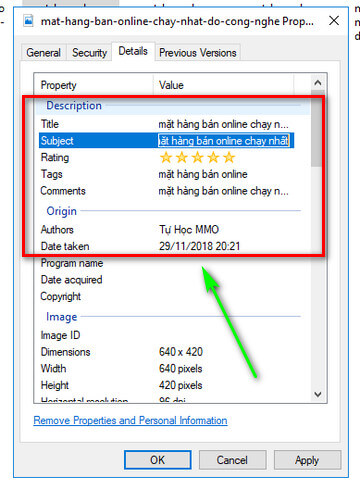
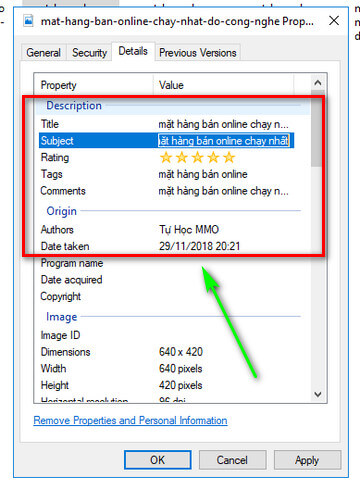
Bạn click chuột phải vào ảnh => chọn Properties => Details và điền các thông tin thẻ Title, Subject, Tag, Rating…
Ví dụ: Mình tối ưu Metadata cho ảnh với từ khóa “mặt hàng bán online chạy nhất”


Các thông tin metadata này cũng sẽ rất tốt để bảo vệ bản quyền hình ảnh, giúp xác nhận ảnh đó thuộc về bạn, tránh trường hợp người khác sử dụng hình ảnh của mình.
3. Chọn đúng định dạng file hình ảnh
Có 3 loại định dạng file ảnh được sử dụng phổ biến nhất trên website là: JPEG, GIF và PNG, tương ứng dựa theo đuôi file ảnh .jpg, .png, .gif
Ngoài ra thì hầu hết các trình duyệt hiện nay đều hỗ trợ tốt các định dạng hình ảnh JPEG, GIF, PNG, BMP và WebP.


Mỗi định dạng ảnh đều có mục đích khác nhau và bạn cần chọn định dạng ảnh phù hợp.
Điều này nhằm tận dụng hình ảnh tốt nhất, tránh sử dụng sai định dạng ảnh làm nặng website:
- JPEG/ JPG: Định dạng ảnh sử dụng nhiều nhất, hiển thị nhiều màu sắc, phù hợp các file ảnh chụp kỹ thuật số, hỗ trợ đa màu.
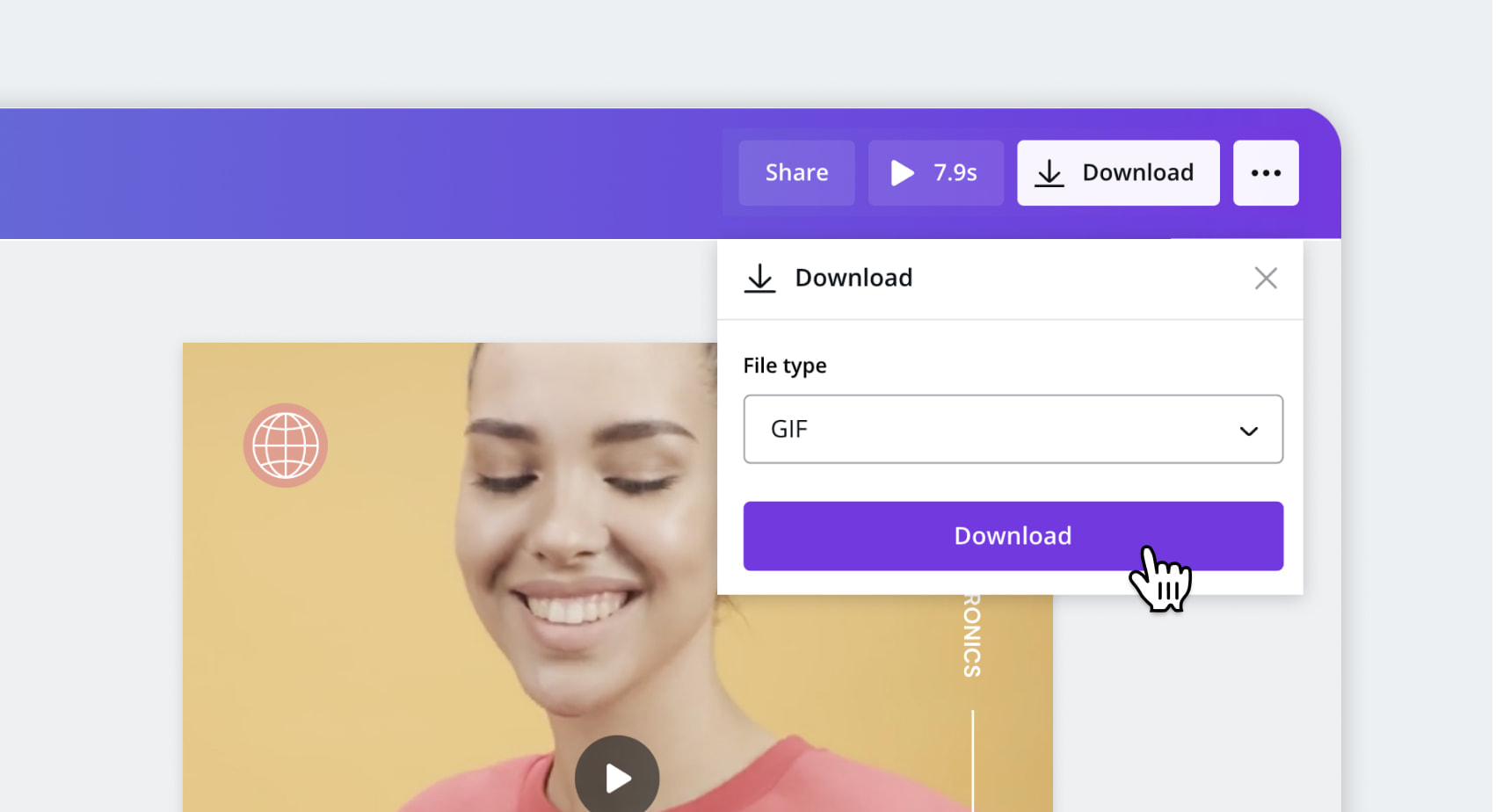
- GIF: Dạng ảnh động.
- PNG: Định dạng ảnh tốt cho hình ảnh đồ họa.
Nếu bạn không có nhu cầu dùng ảnh động, mình khuyên bạn ưu tiên dùng định dạng ảnh JPEG và PNG.
Nếu bạn muốn file ảnh có kích thước dung lượng nhỏ nhưng vẫn giữ được tối đa chất lượng, bạn nên sử dụng PNG.
Nếu bạn có tấm ảnh nhiều màu sắc hãy sử dụng JPEG cho chất lượng tốt hơn.


Hiện tại, website mình dùng rất nhiều ảnh PNG từ việc chụp màn hình sau đó mình dùng các công cụ giảm dung lượng ảnh để có dung lượng nhẹ nhất mà chất lượng vẫn tốt.


Dưới đây là 2 tấm ảnh mình chụp bằng phần mềm FastStoneCapture và lưu lại dưới định dạng ảnh JPEG và PNG, dùng công cụ nén ảnh TinyPNG:


Rõ ràng, JPEG cho chất lượng tốt hơn nhưng bù lại PNG cho dung lượng nén tốt hơn.
3. Luôn luôn chèn và SEO hình ảnh
SEO hình ảnh tốt sẽ giúp người đọc hiểu bài viết của bạn tốt hơn. Câu nói “Một bức ảnh hơn ngàn lời nói” có lẽ không thích hợp với Google nhưng rất đúng trong trường hợp này. Đó là khi bạn muốn biến bài viết 1000 từ nhàm chán trở nên hấp dẫn hơn.
- Minh họa điều bạn chia sẻ qua bảng, sơ đồ dòng dữ liệu (data flow diagram)
- Hay đơn giản chỉ là khiến bài đăng trên mạng xã hội trở nên hấp dẫn
Bên cạnh sử dụng Internal Link hay External Link, bạn hoàn toàn có thể tăng tỷ lệ người dùng click vào bài viết nhờ Meta Description. Tìm hiểu ngay!
>>> Checklist tối ưu website chuẩn SEO Onpage mới nhất 2022
Ngoài ra để hiểu rõ thêm chi tiết từng bước triển khai, đồng thời năng cao kỹ SEO, bạn có thể tham khảo ngay khóa Entity Mastermind. Đăng ký học miễn phí 3 ngày ngay:
Lời khuyên đơn giản là:
Bạn nên chèn hình ảnh vào bất kỳ bài viết online nào để khiến chúng lôi cuốn hơn. Thêm vào đó, tìm kiếm hình ảnh ngày càng quan trọng. Điều này được nhận định là xu hướng ở hiện tại và chắc chắn trong tương lai của Google trong việc tìm kiếm. Do vậy, làm tốt SEO hình ảnh sẽ giúp bạn kiếm được kha khá traffic đấy.
Nếu bạn muốn có nội dung “bắt mắt” thì bạn càng phải ưu tiên công việc tối ưu SEO hình ảnh trong list công việc của mình.
Google Images gần đây đã thay đổi giao diện thương hiệu mới. Bạn cũng sẽ thấy bộ lọc mới, dữ liệu meta và thậm chí là cách thể hiện nguồn/tác giả của hình ảnh.
Bộ lọc mới cực xịn này cho thấy Google đang dần hiểu hình ảnh gồm những gì và hình ảnh đó sử dụng trong ngữ cảnh như thế nào.
4. Dùng ảnh liên quan đến nội dung bài viết
Tối ưu hóa hình ảnh nên phản ánh chủ đề bài viết hay mô tả mục đích của bài viết. Cố gắng đặt hình ảnh gần đoạn nội dung liên quan nhất.
Tốt hơn hết là dùng ảnh gốc, hình ảnh tự chụp của bạn hơn là dùng stock photo (là những hình ảnh chung, hình minh họa và các biểu tượng được tạo ra mà không theo một dự án cụ thể nào). Hình ảnh bài viết cần liên quan đến chủ đề.
Điều này, tôi cũng đã từng nhắc đến trong bài viết về tối ưu UX cho website để nâng cao trải nghiệm người dùng. Bạn có thể xem chi tiết tại đây. Để tôi giải thích sơ lược cho bạn.
Nếu bạn chọn hình ảnh ngẫu nhiên chỉ để lấy đủ dấu chấm xanh trên Yoast SEO thì bạn đang sai lầm rồi đấy.
Nếu bạn có hình ảnh chủ lực hoặc hình ảnh muốn SEO lên top, hãy để nó ở phần đầu bài viết (nếu hợp lý). Có một lý do đơn giản cho việc ưu tiên SEO hình ảnh là…
Hình ảnh đi liền với nội dung liên quan sẽ giúp bạn tối ưu thứ hạng cho từ khóa tốt hơn.
5. Tránh bản quyền hình ảnh
Trong trường hợp bạn không có hình ảnh riêng của bạn thì làm thế nào? Vẫn còn nhiều cách khác để tìm ảnh độc quyền mà không cần tới stock photo.
- Flickr.com là kho ảnh tuyệt vời và bạn có thể dùng Creative Commons Image. Và đừng quên ghi nguồn tác giả.
- Sử dụng hình ảnh trên những trang như Unsplash. Tránh xa stock photo, chọn hình nào thật một chút.
- Tự thiết kế hình ảnh cho mình với nguồn logo, icon từ Flaticon.com và Freepik.com
Kinh nghiệm của tôi ở đây là… Hình ảnh có con người thật thường giống stock photo trừ khi hình đó do bạn tự chụp. Và nếu bạn có thể tự chụp hình thì quá lý tưởng rồi. Chẳng cần lo lắng vấn đề bản quyền.
Ngoài hình ảnh, bạn có thể thay thế bằng illustrations (ảnh minh họa), biểu đồ và đặc biệt là GIF. (GIF – loại này đang cực kỳ thịnh hành)


Cách SEO hình ảnh nâng cao
Áp dụng Schema Markup để đưa hình ảnh vào Rich Snippets
Nói như trên thì hơi lạm dụng từ ngữ, nhưng tôi muốn dùng đúng thuật ngữ để đảm bảo tính chính xác. Và tôi sẽ giải thích ngay dưới đây.
Đây là kỹ thuật dùng dữ liệu có cấu cấu trúc (structured data) để tối ưu hóa, mục đích là để hình ảnh trên trang web lọt được vào “đoạn trích nổi bật” của Google, cùng với những thông tin có tính hấp dẫn cao khác như: số điểm đánh giá, số lượng người đánh giá, ngày đăng bài viết…
Chẳng hạn, bạn nhìn đoạn trích dưới đây (khi tìm hiểu về cách làm chả giò Miền bắc), sẽ thấy hình ảnh có tính hấp dẫn thế nào với người dùng. Rõ ràng nó làm cho kết quả nào có kèm hình ảnh nổi bật hơn hẳn với những trang không kèm ảnh. Và đó chính là mục đích của việc làm SEO hình ảnh nói riêng và tối ưu hóa website nói chung.


Để tối ưu chuẩn SEO hình ảnh được Google đưa vào trong kết quả tìm kiếm không phải dễ dàng. Tuy vậy, bạn cần biết cách thực hiện để trang web có đoạn trích nổi bật. Các kỹ thuật được tôi nêu chi tiết trong bài viết về về chủ đề Rich Snippets và Schema Markup.
Thực tế là sẽ có 2 mục tiêu, có thể cùng đạt được chỉ 1 hoặc cả 2:
- Trang web có Rich Snippets trên trang kết quả của Google
- Trong Rich Snippets có hình ảnh mô tả
Nếu bạn thực hiện việc cấu trúc dữ liệu hợp lý, hình ảnh sẽ hiển thị trong đoạn trích nổi bật (như minh họa ở trên), có thể trên cả trang kết quả máy tính lẫn phiên bản mobile, hoặc chỉ 1 trong 2.
Tất nhiên, không thể đảm bảo chắc chắn được rằng Google sẽ cho hiển thị, nhưng cơ hội sẽ cao nếu bạn thực hiện tốt các kỹ thuật với Schema Markup. Và bạn có thể kiểm tra mã code xem đã hợp lý chưa, bằng công cụ này của Google.
Sử dụng Open Graph và Twitter Card
Thực ra đây có thể xem là cách tối ưu hóa hình ảnh trên website trở nên thân thiện với những nền tảng mạng xã hội.
Facebook sử dụng Open Graph để tích hợp đoạn trích của các website lên mạng xã hội này. Cụ thể, khi bạn chia sẻ lên Facebook một url của website, sẽ thấy xuất hiện bản xem trước gồm ảnh đại diện, tiêu đề và mô tả tóm tắt, như hình dưới:


Để đưa hình ảnh này lên, cần đưa vào thẻ của trang ivivu.com mấy dòng lệnh, trong đó có 2 dòng quan trọng sau:
Bạn có thể áp dụng tương tự với mạng Twitter (code khác). Do mạng này không thông dụng ở Việt Nam, nên tôi không đi vào chi tiết thêm nữa.
Long descriptions
Với những hình ảnh phức tạp và cần mô tả dài dòng hơn, thì bạn có thể sử dụng thuộc tính long description, kèm theo đường dẫn đến đoạn mô tả chi tiết cho hình ảnh đó.
Cú pháp là:
Ví dụ: mã code sau cho mô tả dài về bức họa nổi tiếng về nàng Mona LisaGhi chú: Với HTML5, thuộc tính này không bị bỏ đi, nhưng cũng không được khuyến khích sử dụng nhiều. Do đó, tôi chỉ liệt kê để bạn tham khảo thêm, và tùy ý sử dụng nếu thấy cần thiết.
EXIF data
Exif là viết tắt của từ “Exchangeable Image File Format”. Exif data là dữ liệu thông tin về một hình ảnh như: ngày giờ chụp, vị trí chụp, kích thước ảnh, loại camera sử dụng… Những thông tin này được lưu tự động khi chụp bằng máy ảnh kỹ thuật số, và được đi kèm với file ảnh đó.
Google cũng có thể sử dụng EXIF data trong thuật toán xếp hạng của mình.
Trong video clip này (tiếng Anh), Google nói rằng EXIF có thể là một tiêu chí xếp hạng ảnh. Do đó, bạn nên giữ thông tin này nguyên vẹn, trừ khi bạn quyết định phải bỏ đi để giảm kích thước file ảnh khi tối ưu SEO.
Thông tin mang tính địa phương (GEO location)
Nếu bạn muốn hình ảnh trên trang web của mình được xếp thứ hạng cao với những từ khóa mang tính địa phương (localized keywords), hãy tìm cách đưa tên địa phương đó vào hình ảnh, và những vị trí khác.
Chẳng hạn với ảnh du thuyền ở trên, nếu doanh nghiệp của bạn kinh doanh du thuyền tại Hạ Long, thì cần đưa thêm tên địa danh này vào tên file (du-thuyen-tren-vinh-ha-long.jpg), vào thẻ Alt Text (Du thuyền 4 tầng màu trắng trên vịnh Hạ Long), cũng như vào thuộc tính caption, hay dòng chú thích của ảnh.
Thực ra đây là một cách ứng dụng kỹ thuật SEO Local, rất hiệu quả cho doanh nghiệp cung cấp sản phẩm dịch vụ hướng tới 1 địa phương cụ thể.
Tạo sitemap hình ảnh
Nếu bạn biết cách làm, hoặc có thể đề nghị người lập trình web làm, thì bạn nên cân nhắc việc tạo sơ đồ hình ảnh cho toàn website của bạn, dạng file là images_sitemap.xml. Việc này sẽ có lợi về mặt SEO vì các Search Engine dễ lập chỉ mục theo dõi.
Bước này không bắt buộc, và cũng không nhiều bên thực hiện. Tuy nhiên, nếu muốn làm SEO chuyên nghiệp và bài bản, chắc chắn bạn sẽ quan tâm. Điều này đặc biệt hữu ích cho những site mà vai trò của hình ảnh lớn, chẳng hạn như các website về thương mại điện tử bán hàng.
Những thông tin chứa trong file sitemap cho hình ảnh:
- Loại ảnh (type)
- Chủ đề (subject)
- Nội dung thẻ Alt text
- Tiêu đề hình ảnh (title)
- Vị trí địa lý (geographic location)
- V.v…
Bạn có thể tự tạo file này, nhưng theo tôi nên dùng công cụ có sẵn sẽ tiết kiệm thời gian công sức nhiều hơn, chẳng hạn như Screaming Frog SEO Spider (phần mềm cài trên máy tính)


Sau khi tạo xong, bạn tải lên thư mục gốc là xong, tương tự như cách làm với file sitemap.xml
Thực ra, vẫn còn một số biện pháp nữa có thể áp dụng để tối ưu hình ảnh chuẩn SEO. Nhưng số đó liên quan nhiều đến kỹ thuật và hơi khó thực hiện, mà bài viết cũng đã khá dài, nên tôi sẽ bổ sung thêm nếu cần thiết.
Văn bản quanh hình ảnh
Các văn bản trước và sau hình ảnh hoặc phần chú thích hình ảnh cũng có ảnh hưởng đến thứ hạng xuất hiện trên Google Image. Bởi vậy cần phải đảm bảo rằng những đoạn văn bản bản xung quanh hình ảnh có nội dung liên quan và có chèn từ khóa hoặc các cụm từ liên quan đến bài viết cần SEO.
Sử dụng kích thước file ảnh tối ưu mà không làm mất chất lượng
Hình có dung lượng lớn ảnh thường là nguyên nhân chính dẫn đến thời gian tải chậm website. Nếu bạn cần cải thiện tốc độ trang web hãy thử giảm kích thước tệp hình ảnh bằng cách thay đổi kích thước và nén nó lại.
Kích thước tệp lớn có thể ảnh hưởng trực tiếp đến xếp hạng từ khoá hoặc xếp hạng ảnh của bạn trong SERP và tìm kiếm hình ảnh. Bạn có thể giảm dung lượng băng cách thay đổi kích thước, hoặc sử dụng các công cụ nén ảnh. Ở một mức độ trung bình nào đó nó sẽ không ảnh hưởng đến độ phân giải hoặc tăng tốc độ tải trang.
Thêm mô tả hình ảnh
Ghi chú cho bức ảnh là phương pháp tối ưu hóa hình ảnh tốt nhất giúp bạn lên top dễ hàng hơn khi người dùng tìm kiếm.
Ghi chú là những văn bản xuất hiện – thường là trong hộp màu xám – bên dưới hình ảnh, giải thích nội dung của hình ảnh. Trong khi nội dung trong bài viết của bạn có thể không được đọc tới thì vẫn có khả năng cao là các đoạn văn bên dưới hình ảnh sẽ được đọc.
Cách đặt tên hình ảnh cho SEO (url upload, image name)
Việc tạo những tên tệp mô tả và giàu từ khóa hoàn toàn quan trọng. Tên tệp hình ảnh diễn giải cho Google và các trình thu thập dữ liệu công cụ tìm kiếm khác về chủ đề của hình ảnh cần seo.


Một hình ảnh chưa được đặt tên thường là những ký tự số, thay đổi tên tệp mặc định (name url image) sẽ giúp các công cụ tìm kiếm hiểu rõ hơn về hình ảnh và cải thiện giá trị SEO hình ảnh đó của bạn.
Đặt văn bản thay thế (Alt Text)
Thẻ Alt là một văn bản mô tả nội dung cho hình ảnh khi mà trình duyệt không thể hiển thị đúng chúng (vì google không thể hiểu được ảnh của bạn chứa nội dung gì). Tương tự như tiêu đề, đặc tính Alt được dùng để mô tả nội dung của tệp hình ảnh.
Việc thêm các thẻ alt thích hợp vào các hình ảnh trên trang web có thể giúp cho trang web đạt được thứ hạng tốt hơn trong công cụ tìm kiếm bằng cách kết hợp từ khóa với hình ảnh.
Một số yêu cầu khác về hình ảnh chuẩn SEO
– Định dạng ảnh: Nên dùng hình ảnh đuôi .JPG, .JPEG thay vì .PNG, giúp tối ưu hơn về tốc độ tải.
– Kích thước: Hình ảnh không quá to hoặc quá nhỏ, nên sử dụng hình ảnh có kích thước khoảng 320 đến tối đa 1280 pixel trên một chiều dài để được tăng khả năng xếp hạng.
– Định dạng tỷ lệ: Nên sử dụng định dạng ảnh hình vuông với tỷ lệ 4:3 hoặc đến 16:10.
– Dung lượng hình ảnh không nên để vượt quá 180Kb, nếu dung lượng nhỏ mà bạn để kích thước ảnh lớn thì sẽ gây hiện tượng vỡ, nhòe ảnh.
Vừa rồi mình đã tổng hợp những cách để tối ưu hình ảnh chuẩn SEO chi tiết nhất. Hy vọng vài viết sẽ giúp ích được cho bạn. Chúc các bạn SEO hình ảnh lên google thành công!
Tổng hợp và Edit