Khi làm việc với các dự án thiết kế hoặc soạn thảo văn bản, việc chọn đúng font chữ là điều cực kỳ quan trọng. Một font chữ đẹp không chỉ giúp nội dung trở nên dễ đọc mà còn tạo ấn tượng tốt cho người xem. Và bên dưới đây, mình sẽ giới thiệu cho bạn những font chữ đẹp Việt hoá mà các designer hay dùng khi thiết kế.
Các font chữ phổ biến nhất trong thiết kế
Hiện nay, có rất nhiều loại font chữ đẹp được sử dụng trong các tài liệu, trang web với thiết kế, kiểu dáng và cách ứng dụng đa dạng. Mỗi loại font chữ đều mang những đặc điểm và phong cách riêng, tạo nên sự ảnh hưởng khác nhau đến người đọc. Hãy cùng bài viết khám phá những font chữ phổ biến nhất dưới đây.
1. Times New Roman
Times New Roman là một font chữ Việt phổ biến và quen thuộc nhất với người dùng hiện nay. Phần lớn người dùng đã từng trải nghiệm qua các công cụ soạn thảo văn bản đều đã sử dụng qua loại font chữ này. Times New Roman thường được sử dụng mặc định trên hệ điều hành Windows và rất phù hợp cho báo chí, tài liệu văn bản.

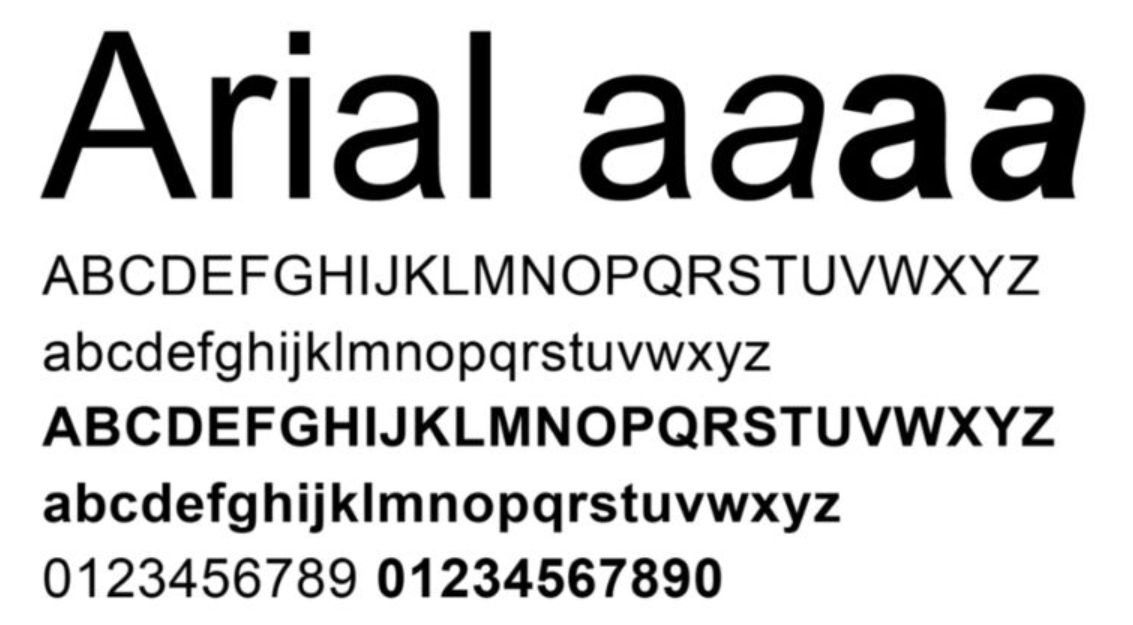
2. Arial
Font Arial là một loại font cực kỳ phổ biến trong thiết kế website nhờ tính đơn giản và dễ nhìn. Đây là font chữ được dùng nhiều nhất trong nhóm font Sans Serif và được ứng dụng rộng rãi trong nhiều lĩnh vực khác nhau. Arial còn là một dạng font HTML tương thích với hầu hết các website và hệ điều hành.

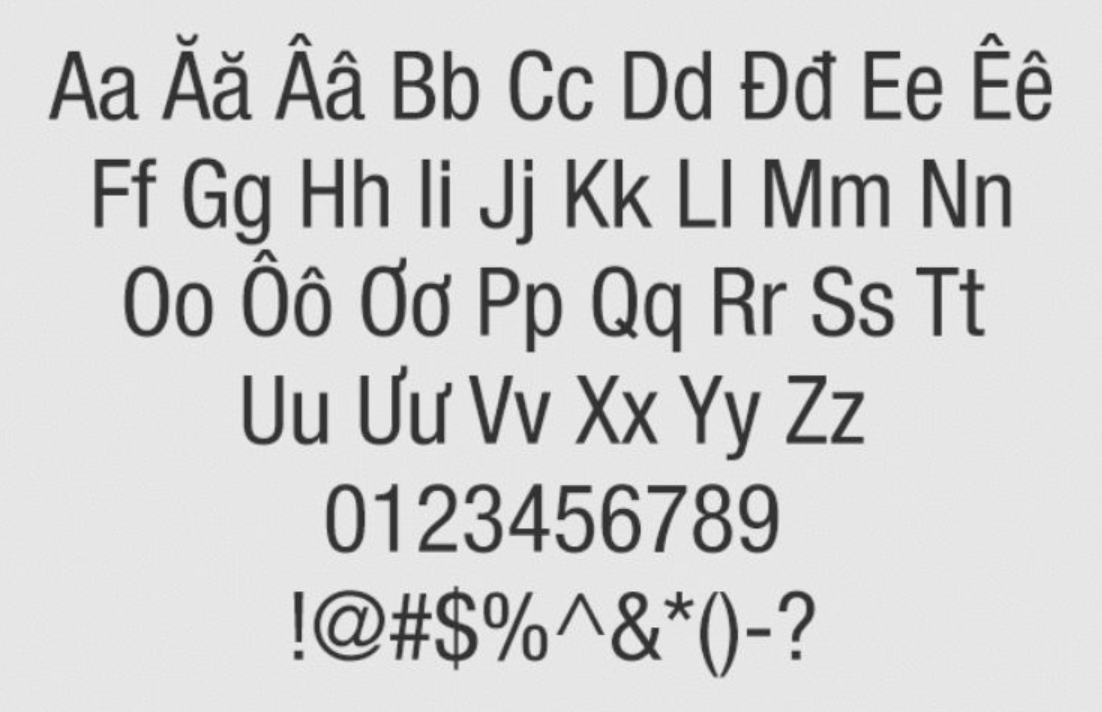
3. Helvetica
Helvetica là một font chữ thuộc loại Sans Serif, thường được dùng để viết báo. Loại font này có chiều cao và khoảng cách giữa các ký tự rất hợp lý, kích thước nhỏ nhưng vẫn đảm bảo dễ nhìn, dễ đọc.

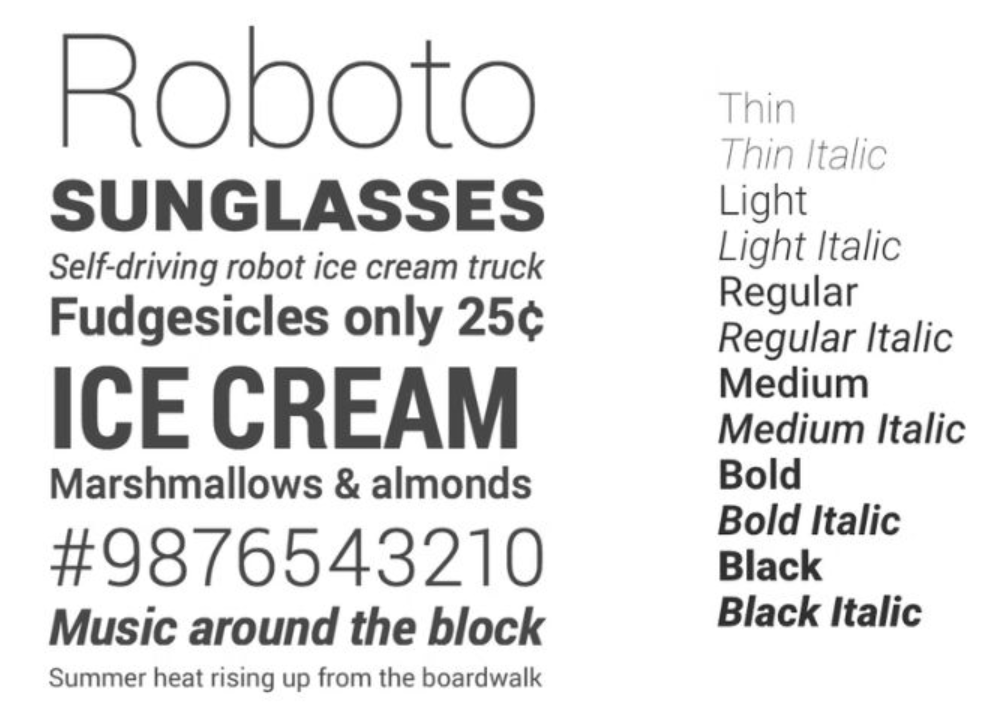
4. Roboto
Font Roboto là một font chữ hiện đại được Google thiết kế, với các đường nét rõ ràng, dễ đọc. Loại font này thường được sử dụng trong các ứng dụng điện thoại và trên các trang web.

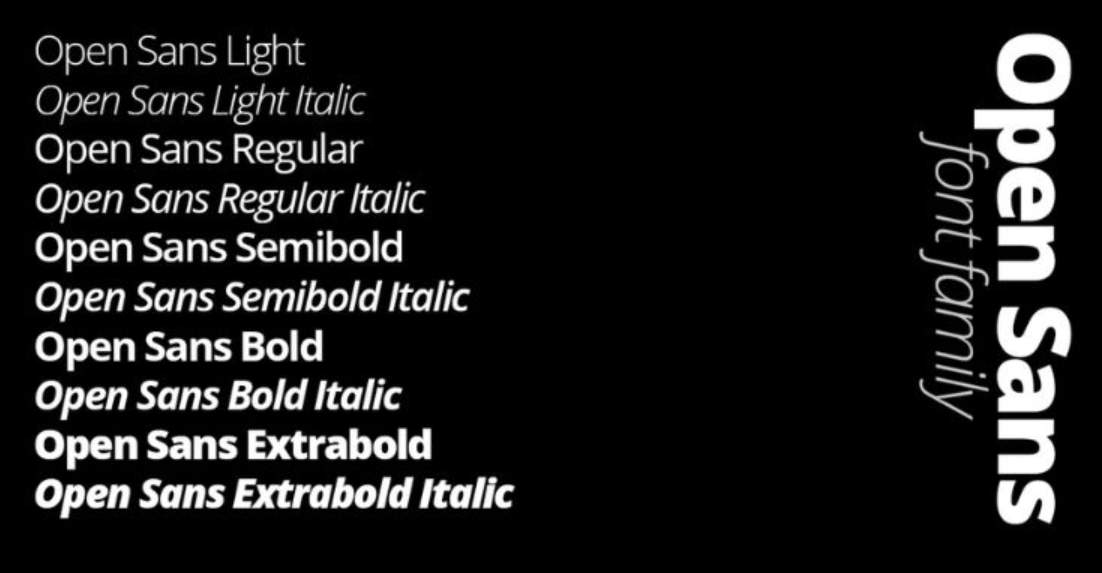
5. Open Sans
Font Open Sans là một font chữ hiện đại với thiết kế đơn giản, dễ đọc, thường được sử dụng phổ biến trên các trang web.

6. Source Sans Pro
Font Source Sans Pro là một font chữ rất đơn giản và dễ đọc, thường được sử dụng trong việc soạn thảo văn bản nhờ các đường nét gọn gàng và dễ nhìn.

7. Calibri
Calibri là một font chữ được đánh giá cao nhờ vẻ đẹp đơn giản và được sử dụng nhiều trên Microsoft Word. Kiểu chữ này có thiết kế gọn gàng, sang trọng, rất phù hợp cho các nội dung trên web và văn bản thông thường.

8. Playfair Display
Font Playfair Display mang đến vẻ trang trọng, kiểu dáng cổ điển và thường được sử dụng trong các tài liệu về nghệ thuật hoặc trên các trang web thương mại.

9. Tahoma
Tahoma là một dạng font chữ phổ biến trên các trang web. Với thiết kế đơn giản và dễ nhìn, Tahoma giúp các trang web trở nên nhẹ nhàng và thu hút hơn khi người dùng truy cập. Font này cũng thường được dùng trong các thiết kế, bìa tạp chí và trang trí.

10. Georgia
Georgia là một font chữ có kích thước tương đối lớn, thường được sử dụng để nhấn mạnh nội dung hiển thị trong các trường hợp đặc biệt.

11. Verdana
Verdana là một font chữ đơn giản và dễ nhìn, tạo cảm giác thân thiện cho người đọc. Do đó, loại font này thường được sử dụng trong thiết kế thực đơn nhà hàng với yêu cầu chữ có kích thước trung bình hoặc nhỏ nhưng rõ ràng và dễ đọc.

12. Be Vietnam
Be Vietnam là một font chữ đơn giản với các đường nét tối giản, phù hợp cho hầu hết các loại văn bản.

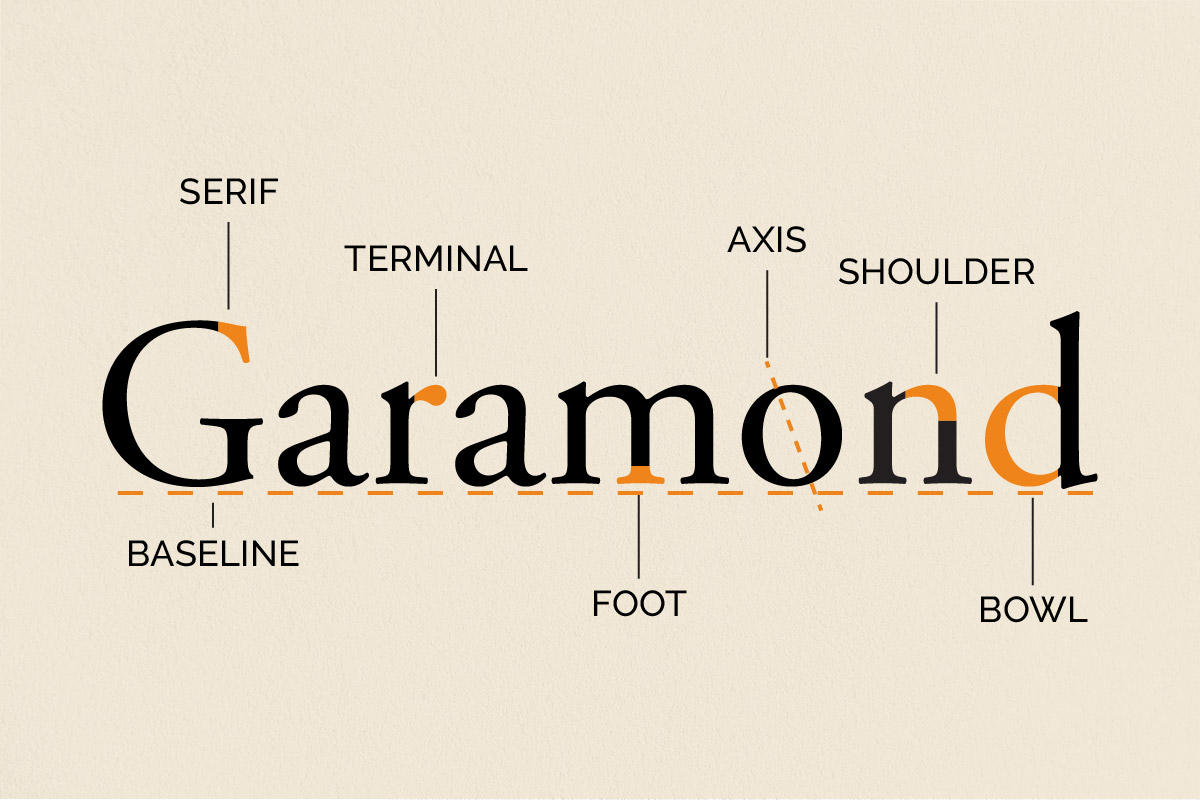
13. Garamond
Garamond là font chữ thường được sử dụng trong thiết kế trường học. Font này có thiết kế dễ nhìn, đơn giản nhưng không đơn điệu, và rất phổ biến.

14. Courier New
Courier New là một font chữ có thiết kế tương tự như Times New Roman, phổ biến với những người thường sử dụng các công cụ soạn thảo văn bản. Font này thường được chọn cho những nội dung đặc biệt trong văn bản.

15. Patrick Hand
Patrick Hand là một font chữ dựa trên chữ viết tay của nhà thiết kế Patrick Wages Reiter. Font này mang lại hiệu ứng viết tay ấn tượng và hữu ích cho người dùng.

16. Nuntino Sans
Nuntino Sans là một font chữ sans-serif hiện đại với thiết kế đơn giản, dễ đọc. Font này thường được sử dụng trong các dự án web và thiết kế đồ họa nhờ vào tính linh hoạt và tính ứng dụng cao. Nuntino Sans có nhiều kiểu dáng và trọng lượng khác nhau, từ mỏng đến đậm, giúp bạn dễ dàng tạo nên các điểm nhấn khác nhau trong thiết kế.

17. Montserrat
Montserrat là một font chữ sans-serif được lấy cảm hứng từ các biển hiệu cổ điển ở Buenos Aires. Đặc điểm của Montserrat là các nét chữ dày, rõ ràng và cân đối, tạo cảm giác hiện đại và thanh lịch. Font này rất phù hợp cho các tiêu đề, banner, và thậm chí là văn bản dài vì nó rất dễ đọc và nổi bật. Montserrat có nhiều biến thể từ mỏng đến siêu đậm, giúp bạn dễ dàng tùy chỉnh theo ý muốn.

18. Poppins
Poppins là một font chữ sans-serif đa năng với thiết kế hình học rõ ràng và sắc nét. Poppins có các đường nét tròn trịa, mang lại cảm giác thân thiện và hiện đại. Font này rất phù hợp cho các dự án thiết kế web, ứng dụng di động, và cả văn bản in ấn. Với nhiều trọng lượng và kiểu dáng khác nhau, Poppins cho phép bạn dễ dàng kết hợp và tạo nên những thiết kế hài hòa và ấn tượng.

19. Museo Moderno
Museo Moderno là một font chữ hình học với thiết kế thanh lịch, lấy cảm hứng từ các phong trào nghệ thuật tiên phong của Châu Âu vào đầu thế kỷ 20. Font này đơn giản nhưng hiện đại và cuốn hút.

20. Noto Serif
Noto Serif là một bộ font chữ đẹp với thiết kế cơ bản, phù hợp cho giao diện web với độ cao và đường nét đều đặn.

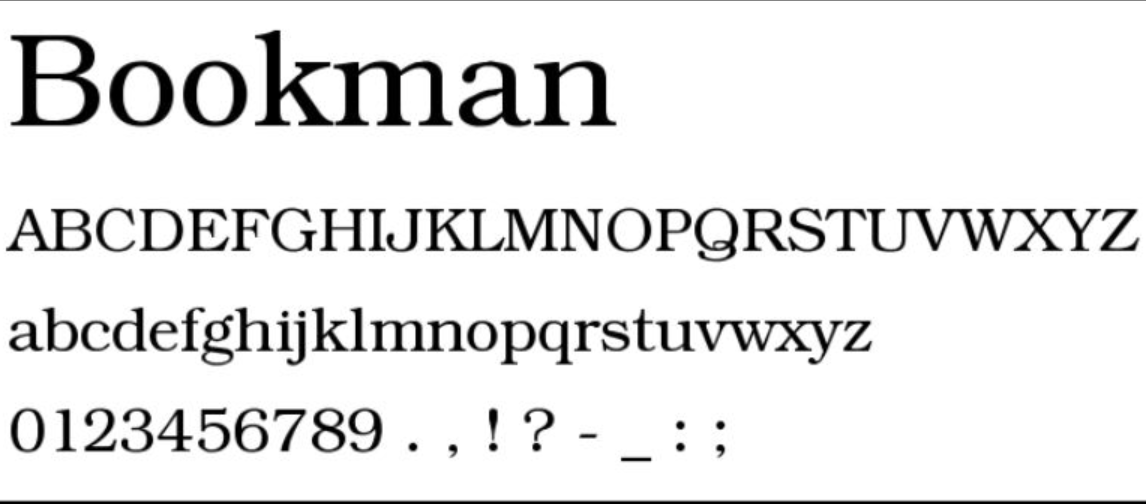
21. Bookman
Bookman là một font chữ thường xuất hiện trên tiêu đề bài báo, tin tức và bài viết. Font này có kích thước nhỏ gọn nhưng dễ đọc, giúp dễ dàng sắp xếp trên các bề mặt nội dung hạn chế.

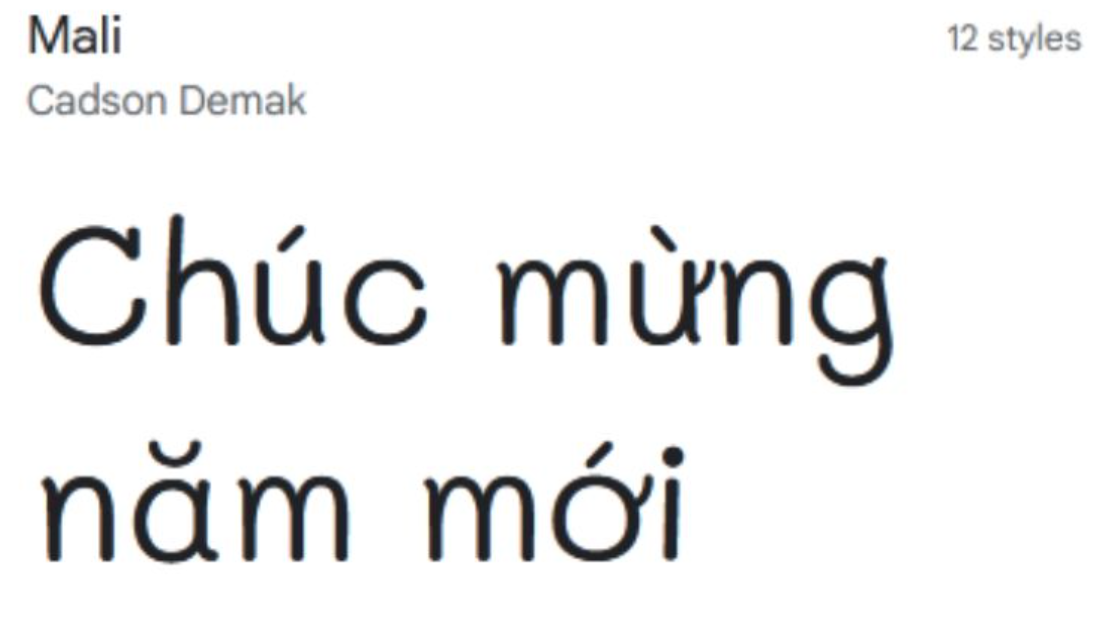
22. Mali
Mali là sự kết hợp hoàn hảo giữa đường nét chữ Latin và Thái Lan, lấy cảm hứng từ chữ viết tay của một học sinh lớp 6, mang lại sự hồn nhiên và vô tư của trẻ em.

Nên lựa chọn font chữ như thế nào khi làm thiết kế?
Nếu bạn đang cố gắng tìm một số font chữ đẹp để sử dụng cho văn bản hay thiết kế của mình, mình có vài gợi ý bạn nên xem qua.
Dễ đọc, dễ nhìn
Điều đầu tiên và quan trọng nhất khi chọn font chữ cho thiết kế là phải dễ đọc và dễ nhìn. Khi làm nội dung cho web, bạn nên chọn kích thước font chữ từ 12 đến 14. Kích thước này vừa đủ để người đọc không phải căng mắt, nhưng cũng không quá lớn gây cảm giác khó chịu.
Ngoài ra, bạn cần chọn màu cho font chữ sao cho tương phản hợp lý so với màu nền. Điều này giúp cho người đọc cảm thấy dễ chịu và rõ ràng hơn khi đọc. Tránh dùng màu sắc tương phản quá mạnh hoặc màu trùng với màu nền, vì như vậy sẽ làm người đọc bị chói mắt hoặc khó nhìn rõ chữ.
Phù hợp với loại nội dung
Tùy theo mục đích sử dụng và nội dung của bạn, việc chọn font chữ cũng cần phải phù hợp. Nếu bạn đang viết văn bản, đừng chọn font quá cầu kỳ, vì nó có thể làm người đọc mất tập trung. Nhưng nếu bạn đang thiết kế một hình ảnh cần gây ấn tượng, một font chữ độc đáo có thể giúp thu hút sự chú ý.
Nên dùng font tiêu chuẩn
Sử dụng các font chữ tiêu chuẩn là cách tốt nhất để đảm bảo văn bản của bạn hiển thị đúng. Nếu bạn viết bằng tiếng Việt, hãy dùng các font hỗ trợ Unicode để tránh lỗi font khi hiển thị. Điều này giúp cho văn bản và hình ảnh của bạn trông đẹp mắt và dễ đọc hơn.
Không sử dụng cùng lúc nhiều font
Trên một văn bản hoặc mẫu thiết kế, bạn nên sử dụng từ 1 đến 2 loại font chữ để tạo sự thống nhất. Dùng quá 3 loại font chữ có thể làm người đọc bị rối và làm giảm tính thẩm mỹ chung của sản phẩm.
Kết luận
Vừa rồi là chia sẻ của ATP Holdings về những loại font chữ đẹp (Việt hoá) phổ biến hiện nay mà dân thiết kế hay sử dụng. Hy vọng rằng thông tin trong bài sẽ giúp bạn tìm được font chữ ưng ý để thiết kế ảnh, website sao cho đẹp nhất. Cảm ơn bạn đã đọc hết bài viết này.
Xem ngay web Đổi font chữ Facebook online đẹp, Việt Hoá
