ChatGPT ra đời đã làm thay đổi hoàn toàn cuộc chơi của Marketing nói chung cũng như content – SEO nói riêng. Chỉ trong vài câu lệnh cơ bản, AI Chatbot nãy đã có thể viết cho bạn một bài content vô cùng chất lượng. Vậy thì làm cách nào để tích hợp chatGPT vào website để viết bài tự động. Hãy cùng theo dõi bài hướng dẫn dưới đây nhé.
ChatGPT có sử dụng trên website được không?
Hiện tại, bạn hoàn toàn có thể cài đặt ChatGPT vào website để viết content tự động thông qua tiện ích mở rộng của trình duyệt hoặc Plugin wordpress. Ngoài ra, bạn cũng cần phải có một tài khoản ChatGPT Pro để có thể liên kết ChatGPT với website bằng API Keys.
Tên tiện ích mở rộng: ChatGPT for WordPress
Link tải:
https://chrome.google.com/webstore/detail/chatgpt-for-wordpress/ihlmencnomgfbmeoddhdpgpieahimmmk
Tên Plugin: AI Engine
Link tải: https://wordpress.org/plugins/ai-engine/
Hướng dẫn tích hợp ChatGPT vào website
Dùng tiện ích mở rộng ChatGPT for WordPress
Bước 1: Bạn hãy cài đặt tiện ích mở rộng ChatGPT for WordPress theo link ở trên.

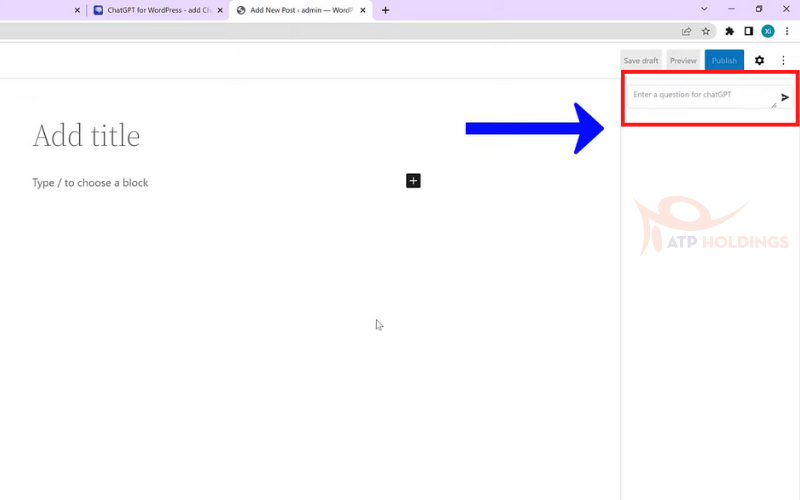
Bước 2: Tải lại trang viết bài website là tiện ích sẽ hiển thị bên phải để bạn sử dụng.

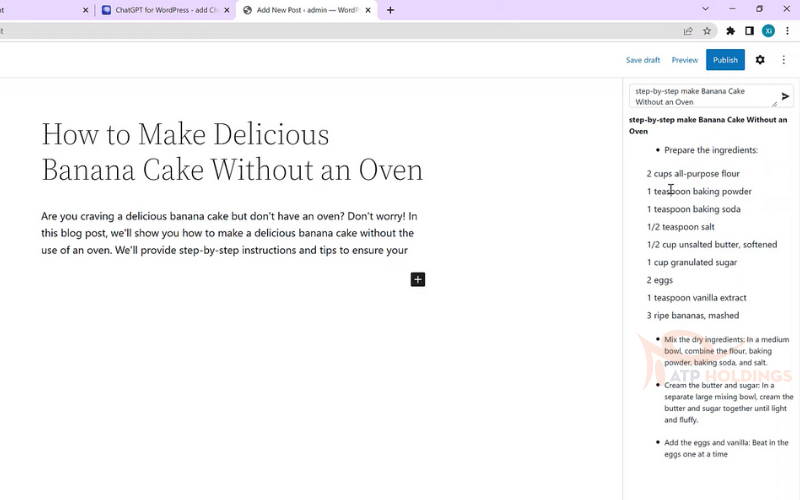
Bây giờ bạn chỉ cần nhập câu hỏi vào khung sidebar là ChatGPT sẽ phản hồi.

Lưu ý: bạn phải mở một cửa sổ chatGPT trên trình duyệt để nó có thể hoạt động (sử dụng tài khoản ChatGPT miễn phí cũng được).
Cài đặt ChatGPT vào website bằng plugin AI Engine
Bước 1: Cài đặt plugin AI Engine lên website của bạn.
Link tải plugin: https://wordpress.org/plugins/ai-engine/

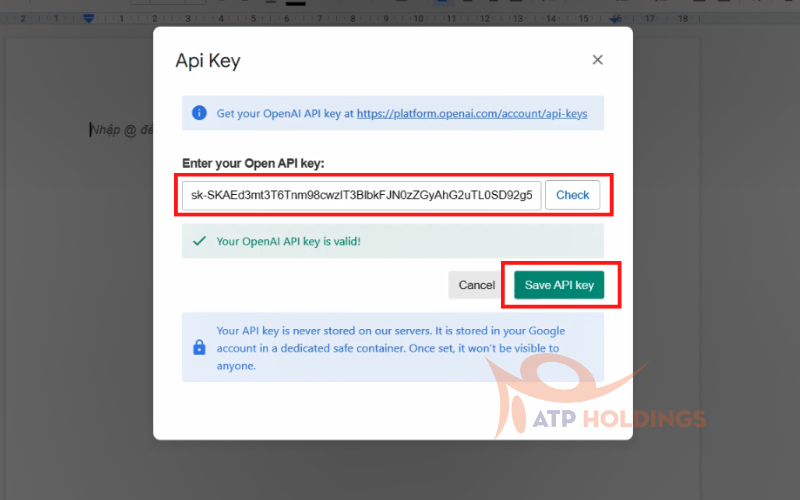
Bước 2: Đăng nhập vào Openai để tạo API Keys (API keys có tác dụng liên kết ChatGPT với website).

Bước 3: Sau khi cài đặt plugin, nó sẽ hiển thị mục AI Writing Assistant. Bạn hãy truy cập vào đó để dán APi keys vào, điều chỉnh một số cài đặt nếu cần, sau đó bấm “save setting“.

Lúc này bạn đã liên kết ChatGPT vào website thành công.
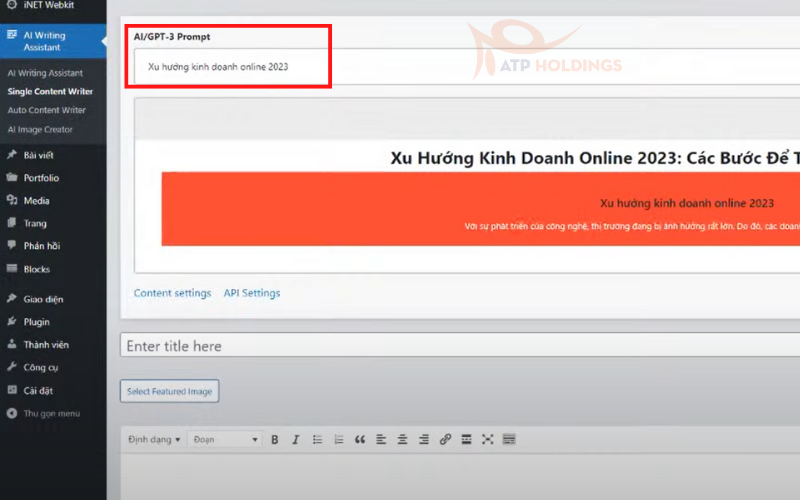
Để sử dụng ChatGPT viết content tự động, bạn chọn mục Single Content Writer => gõ từ khóa chính vào ô “AI/GPT-3 Prompt” => sau đó bấm “Generate”.

Việc của bạn là chờ ChatGPT viết content xong, sau đó tối ưu lại bài viết cho chuẩn SEO và phù hợp với ngôn ngữ tự nhiên là được.
Xem thêm: Tích hợp ChatGPT vào Google Sheet
Có nên viết content cho website bằng ChatGPT không?
Có thể dùng ChatGPT để viết content cho website, tuy nhiên nội dung bài viết sẽ cần được kiểm tra kỹ và tối ưu SEO lại để đảm bảo chất lượng thông tin. Đồng thời, nội dung website phải thể hiện được sự sáng tạo và chuyên nghiệp thì mới có kết quả SEO tốt, vì thế hãy sử dụng chatGPT để làm nguồn nội dung tham khảo, chứ không nên hoàn toàn phụ thuộc vào nội dung nó tạo ra.
Nếu bạn có ý định SEO website hoàn toàn bằng ChatGPT thì hãy cân nhắc thật kỹ nhé.
Nội dung được tạo bằng ChatGPT có thể có một số lỗi ngữ pháp, sai sót và thiếu sự linh hoạt về nội dung. Nếu bạn muốn SEO cho trang web của mình, việc tự tạo hoặc sử dụng dịch vụ của người viết content sẽ là lựa chọn tốt hơn.
Bài viết vừa rồi là những thông tin về cách tích hợp ChatGPT vào website wordpress để viết content tự động. Hy vọng bài viết này sẽ mang lại những thông tin giá trị về ChatGPT mà bạn đang cần. Chúc các bạn thực hiện thành công.
Bài viết được soạn thảo bởi Lê Thừa Phú
Xem thêm:
10+ tiện ích giúp bạn sử dụng ChatGPT hiệu quả hơn
Google Bard là gì? Thông tin về AI Chatbot mới nhất của Google
